 In our 13.2 release, Infragistics continues to deliver high performance enterprise class ASP.NET MVC, HTML5 & jQuery based controls that can power desktop, tablet & mobile phone applications. This release goes beyond the introduction of new controls and features. Ignite UI now features all the essential features for advanced enterprise development in HTML5 to maximize productivity and encourage best practices via popular design patterns.
In our 13.2 release, Infragistics continues to deliver high performance enterprise class ASP.NET MVC, HTML5 & jQuery based controls that can power desktop, tablet & mobile phone applications. This release goes beyond the introduction of new controls and features. Ignite UI now features all the essential features for advanced enterprise development in HTML5 to maximize productivity and encourage best practices via popular design patterns.
Key Areas of Focus in 13.2 for Ignite UI were:
Enhanced Professional Look & Feel – Ignite UI already features the most advanced UI controls for HTML5 developers, providing rich interactive features in a responsive design, unparalleled performance and the ability to handle massive volumes of data. In release 13.2, Ignite UI brings developers new visual defaults and features to enhance the overall look & feel of your web sites and applications.
Developer Productivity– speed your development with up-front design in Indigo Studio, and then get those assets in HTML & JavaScript Ignite UI pages to kickstart your apps! That’s right … based on an Indigo design, you can generate HTML5 & JavaScript code assets for your Ignite UI projects.
Modern Layouts, Responsive Web Design – with the Layout Manager, a powerful new layout control for managing the overall HTML page layout in Web applications by arranging the page elements in pre-defined (but customizable) layout patterns and the Tile Manager, a popular desktop UI pattern with a container based grid layout that allows the end user to expand, collapse & rearrange their screen, you can design dynamic and modern experiences for the browser. The Grid control is completely responsive, allowing you to use media queries to customize the render on any device size, as well as use the new vertical render mode that allows users to page records on a mobile device.
Data Visualization– Ignite UI features market-leading Data Visualization controls for Business Charting, Financial Charting and Geospatial Mapping applications & dashboards. This release includes new chart types and features, and introduces new controls like Linear Gauge, Bullet Graph, QR Barcode, Doughnut Chart. We’ve also done a ton of work to improve the look & feel of the charts, so the default experience is more in line with what you might expect. Features like support for chart titles & subtitles, chart axis titles, drop shadows and gradient brushes, zoombar for financial charting, series highlighting, touch & hover interactions, startup animations, KnockoutJS support, enhanced default tooltips, and curved / customizable callout lines on the pie chart.
Features in this Release
Ignite UI Framework New Features
There are a number of new features that can be considered framework level, or non-control specific. Each of these plays an important part in the story of helping developers build modern HTML / JavaScript or ASP.NET MVC applications.
jQuery 2.0 Compatibility
Browser history support - integrating with the open source history.js library
Implement "fast click" functionality on touch devices for all Ignite UI components to eliminate the built-in browser delays designed for double-click.
TypeScript type definition files for all UI widgets are included
MVC5 compatibility for all controls
Updated Ignite UI Starter MVC Project Updates
Script Combiner allows more granular control over what script & CSS packages are sent to the browser
LESS files shipping for our CSS
The Control Configurator is updated to include new controls

Radial Gauge
Infragistics is introducing a new Radial Gauge control available on multiple platforms, including WPF, Silverlight, HTML5 & iOS.

Key Features
Fully Configurable Radial Scale – The Radial Gauge control lets you control the Start and End positions of the scale, major and minor tick marks, labels, color ranges and sweep direction. You can create full 360 degree scales, or half circular gauges with 180 degree scales, 90 degrees, 45 degrees or any custom value you want.
Fully Configurable Needle – The Radial Gauge control lets you control various attributes of the needle, including the needle color, length, point, base, and cap. The following needle shapes are built-in:
None
Rectangle
Triangle
Needle
Trapezoid
Rectangle With Bulb
Triangle With Bulb
Needle With Bulb
Trapezoid With Bulb
Fully Configurable Backing – The Radial Gauge backing can be configured to display any custom image. You can also control the transparency level of the backing, colors, shape around the gauge edges (fitted or circular), oversweep and corner radius.
Motion Framework Animations Support – The Radial Gauge control supports animated transitions between configuration states. The control gradually animates as it redraws changes to the needle, needle position, scale range, color range and more. You can control the speed of the animations by setting the desired Transition Duration.
Linear Gauge
The Linear Gauge provides a simple and concise view of a primary value compared against a scale and one or more comparative ranges.
Key Features
Fully Configurable Scale– The Linear Gauge control lets you control the Start and End positions of the scale, major and minor tick marks, labels, and color ranges.
Fully Configurable Range
Orientation– can be orientated vertically or horizontally
Fully Configurable Needle – The Radial Gauge control lets you control various attributes of the needle, including the needle color, length, point, base, and cap. The following needle shapes are built-in:
Custom
Rectangle
Triangle
Needle
Trapezoid
Motion Framework Animations Support – The Linear Gauge control supports animated transitions between configuration states. The control gradually animates as it redraws changes to the needle, needle position, scale range, color range and more. You can control the speed of the animations by setting the desired Transition Duration.
Support for tooltips– The built-in tooltips of the igLinearGauge show the value of the needle, or the values, corresponding to the different ranges respectively. They are initially styled in accordance with the default look of the control, but their look can be customized by templates.
Integration into Grid– Provide richer, visualizations by templating an igGrid column to contain the igLinearGauge.

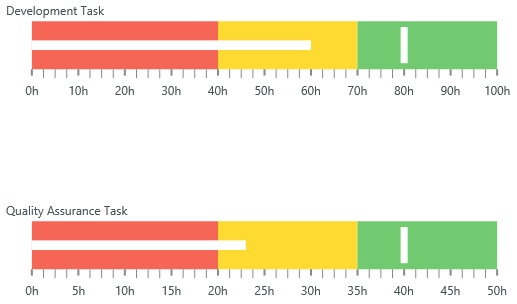
BulletGraph
The igBulletGraph control is a jQuery UI control which allows for visualizing data in the form of a bullet graph. Linear by design, it provides a simple and concise view of a primary measure or measures compared against a scale and, optionally, some other measure.

The igBulletGraph control provides you with the ability to create attractive data presentations, replacing meters and gauges that are used on dashboards with simple yet straightforward and clear bar charts. A bullet graph is one of the most effective and efficient ways to present progress towards goals, good/better/best ranges, or compare multiple measurements in as little horizontal or vertical space as possible.
Key Features
Configurable orientation and direction – The igBulletGraph control exposes an API for setting the state of its scale’s orientation and direction, so that the look of the graph can be largely customized.
Configurable visual elements – Each of the visual elements of the bullet graph can be configured in several aspects, such as the performance bar, comparative marker, ranges, tick marks, scale, labels, border, background, and titles.
Animated transitions – The igBulletGraph control provides built-in support for animation by its TransitionDuration property. The animation effect occurs on loading the control as well as when the value of any of its properties is changed.
Support for tooltips– The built-in tooltips of the igBulletGraph control show the values used to create the performance bar, the target value or the values, corresponding to the different ranges respectively. They are initially styled in accordance with the default look of the control, but their look can be customized by templates.
QR Barcode
The QR Barcode control (igQRCodeBarcode) control generates QR (Quick Response) barcode images for use in your web application. The control supports the industry-standard encodings and has several options for optimizing the sizing, positioning, and readability of the generated QR barcodes. The igQRCodeBarcode control is configurable in terms of QR-code-specific settings, as well as in look-and-feel (background color, border color and thickness).

Key Features
Configurable Encoding Mode– The igQRCodeBarcode control is capable of encoding large numbers of characters, using compaction, depending on the types of the characters being encoded. The control can also encode data from character sets other than the default UTF-8.
Configurable Error Correction Level– The igQRCodeBarcode control is able to restore the encoded data if the barcode is damaged or dirty.
Configurable Size Version - The igQRCodeBarcode control allows for specifying the number of its modules by the selection of an appropriate size version.
Styling - The igQRCodeBarcode benefits from configurable background and border colors, as well as thickness.
Doughnut Chart
The Doughnut Chart – just like the Pie Chart – is primarily used to show statistics expressed in percentages. Both consist of a circular area divided into sections, where each section has an arc length proportional to its underlying data value. Both are used for representing categorical data, are most effective when there are only a few categories, and when each category makes up a relatively large percentage of the data as a whole.
The primary difference between the Pie Chart and the Doughnut Chart is that the latter has a “hollow” or “empty” center, and will typically display multiple series. A given data series is represented by a ring that is drawn around the “hole” and the data in any given ring totals 100%. These rings are displayed in a concentric pattern where each ring representing a data series. The sections that make up each ring may differ in size or each section within a ring may be the same size.
The Doughnut Chart control was introduced in Ignite UI release 13.1 as a CTP control and now ships as a final RTM control in release 13.2.
Key Features
Multiple Ring Series & Data-Binding – The Doughnut Chart supports one or more rings surrounding a hollow or empty center. The center may either be a “blank circle” or may contain a label. The center does not typically represent data. Each ring can either represent a separate data series that you data-bind via the dataSource option on each ring.
Configurable Inner Radius – Developers can obtain the center coordinates and radius of the the inner circle of the Doughnut Chart position their canvas and other HTML elements or display any image of their choice.
Slice / Section Labeling– The Doughnut Chart allows developers to control how each slice or section is labeled. Options are available to automatically select how the labels are displayed inside or outside of the chart, including:
No labels
Labels displayed at the center inside of each section / slice
Labels displayed around the edges inside of each section / slice
Labels displayed outside of each section / slice, with a configurable LabelExtent distance
A BestFit method which automatically chooses whether each label should be displayed inside or outside the chart
Slice Selection & Slice Explosion– Allow users to select slices and change the color of selected slices. Exploded slices are disconnected and drawn at a distance from the origin. This distance is controlled via a configurable property. Slices can be selected or exploded either programmatically or using touch & mouse gestures.
“Others” Category– The underlying data for any Doughnut Chart can often contains small value items, too numerous to display in a significant manner via separate slices. For such occasions, the “Others” category allows for automatic aggregation of several data values into a single slice. Developers can set the threshold to separate which values get their own slice, and which values will get rolled under “Others”.
Styling & Themes– The look & feel of the Doughnut Chart is completely customizable, allowing you to style it to your app design and your brand. Simple properties are exposed to easily style the outlines and brush fill colors of the pie slices, allowing you to use solid colors as well as gradients. Alternatively you can use chart themes to give your pie charts and other charts a consistent and color-coordinated look and feel. Simply set the theme property to one of the predefined themes or create your own.
Labeling Callout Lines with Curves– This feature adds two types of curves to the straight lines used for the callout lines in the igDoughnutChart and igPieChart. You may choose whether to use a straight line or one of the curves, change the line style and control the spacing between the label and the end of the line.
Data Chart
The Ignite UI jQuery Data Chart is already the most powerful charting control for HTML5 developers. Release 13.2 brings even more goodness to Web and Hybrid app developers with a brand new look & feel, support for gradients, a new range selector, support for the Knockout JavaScript library and more. Release 13.2 also sees the introduction of new features in the jQuery Data Chart to improve the experience as to how users interact with their data in their charts – using the mouse or touch gestures.

Key Features
New Look & Feel – The Ignite UIigDataChart is already the most advanced HTML5 charting control for developers, providing rich interactive features and over 40 chart types, unparalleled performance and the ability to handle hundres of thousands or even millions of data points. In release 13.2, Ignite UI brings a massive upgrade to the igDataChart visuals and defaults, thus greatly enhancing the overall look & feel of your data visualization web sites and dashboard applications. The visual enhancements include new features, new styles and changes to the defaults in the following areas:
Axis Titles
Gradients
Drop shadows
Label Margins
Transparencies
Gridlines & Aligment
Axis Tickmarks
Support for Chart Title – The title and subtitle feature of the igDataChart control allows you to add information to the top section of the chart control. When adding a title and/or subtitle to the chart control, the content of the chart is automatically resized to allow for the title and/or subtitle information.
Axis Titles– The axis title feature of the igDataChart control allows you to add contextual information to the x-axis and y-axis of the xamDataChart control. You can customize the axis title by specifying properties of the TitleSettings object such as the angle, font size and position.
Support for Gradients – igDataChart now support the use of gradient ranges of colors in multiple chart types, including bar, column, area, area spline, waterfall, range area and others.
Drop Shadows – igDataChart now supports drop shadows to enhance the visuals of individual series. Developers can control various properties such as the shadow depth/offset/direction, color, and blur.
Series Highlighting– This feature allows you to highlight an entire series or individual items within the series. For example, highlights the entire line in a series such as the LineSeries as it is all one shape; however, highlights can be applied to each individual column in a series such as ColumnSeries. Individual markers can be highlighted in all supported series.
The series highlighting feature is supported for the following series types:
Category Series
Range Category Series
Financial Series
Hover & Touch Interactions– The Data Chart control supports new interactions you can activate when users hover over chart data series using the mouse or touch gestures. These hover interactions can display crosshairs or bar/column highlights that can snap to actual data points. You can also attach tooltips to these hover interactions and lock them on crosshairs or to axes.Startup Animations– This feature allows you to animate the series as it loads a new data source. The available animation differs depending on the type of series involved. For example, the ColumnSeries animates by rising from the x-axis, a LineSeries animates by drawing from the y-axis. Refer to the following sample to visually see how the different series are animated, .
Animated transitions are enabled by setting the IsTransitionInEnabled property to “True”.
By default, animated transitions are disabled.
Animated transitions can be configured in terms of transition type, speed of the individual data points relative to each other.
ZoomBar / Range Selector – The new ZoomBar feature, also known as a Range Selector or Time Navigator, allows developers to attach a second chart window to the data chart to navigate the X-axis range of the chart. Often used to select a date range in financial charting, the ZoomBar is a great tool to visualize a slice of data in a chart without losing sight of the big picture.
KnockoutJS Support - Support for the Knockout library in the igDataChart control is intended to make it easier for developers to use the Knockout library and its declarative syntax to instantiate and configure chart controls with a clean underlying data model using the popular MVVM pattern.
Performance Optimization – At Infragistics, we always strives to achieve better performance in our controls. The Ignite UI Chart is a real HTML5 work horse capable of displaying millions of data points in real-time with refresh rates measured in a few milliseconds. When we do identify bottle necks or fringe scenarios where performance can be improved, we introduce new techniques to optimize performance. Furthermore, when adding new features and making visual changes, we insure that performance not be compromised. Release 13.2 of igDataChart does feature improved performance compared to prior releases thanks to some of those optimization techniques.
Default Tooltips– by setting the showTooltip property to true, a tooltip is displayed which displays all the information relevant to the particular series item (series title, data values, axis values etc.) and is styled to match the series' style.
Pie Chart
Labeling Callout Lines with Curves– This feature adds two types of curves to the straight lines used for the callout lines in the igDoughnutChart and igPieChart. You may choose whether to use a straight line or one of the curves, change the line style and control the spacing between the label and the end of the line.
Layout Manager
TheLayout Manager is a layout control for managing the overall HTML page layout in Web applications by arranging the page elements in pre-defined (but customizable) layout patterns (called “layouts”).
The igLayoutManager achieves this by positioning the containers in the page according to the selected layout. The control can be used for organizing web pages, as well as single-page applications.
The igLayoutManager is a jQuery UI widget which does not have any UI on its own. The layouts can be used for laying out web pages, as well as single page applications. All of the layout modes that are implemented are responsive and fluid by design, meaning the layout adjusts based on the resize events on the browser.
The Layout Manager was introduced in Ignite UI release 2013.1 as a CTP feature, and now ships as a final RTM control in release 2013.2.
Key Features
Productivity and Ease of Use - The igLayoutManageris an easy-to-use and efficient alternative to using tables or manually creating a layout through
elements. Developers can achieve the most popular web page arrangements, in countless variations, in just a fraction of the time that the standard approach would require.Layout Customization– Design Flow, Border, Vertical or Column layouts based on the resizing algorithm that suites your needs.
Interactive Grid – Create an absolute positioned layout that can be interactively minimized & maximized in a non-visual Tile Manager like UI.
Tile Manager
The web has evolved into richer experiences for end users. No longer is a static, even responsive UI enough for high-end user experiences. Controls like the new Tile Manager deliver on this new type of richness that can be delivered in HTML pages. Based on our new LayoutManager control, the TileManager gives a touch friendly, tablet-ready, interactive UI that allows the end user to maximize, minimize and move widgets on the page. This is enabled by giving developers the ability to create a grid based layout in HTML that allows widgets to be hosted in defined column spans & row spans.
The Tile Manager was introduced in Ignite UI release 2013.1 as a CTP feature, and now ships as a final RTM control in release 2013.2.
Key Features
Tile Layout - Arrange tiles explicitly as regimented columns and rows like in a Grid panel, even span multiple columns and rows or display them as a data-bound Items Control that automatically creates a series of tiles.
State-Based Customization - Define different states and size to your tiles and have them automatically applied when the state changes between maximized and minimized.
![]()
Grid
Column Fixing– CTP to RTM – we’ve expanded the features of column fixing during the CTP period to include more interactive features that are supported by the grid.
- Multi-column headers support
- Summaries support
![]()
- Resizing support
- Updating support
- Percentage column width support
- Filter by Date
- CellMerging support
- FeatureChooser support
- RowSelectors support
Load on Demand while Scrolling CTP – allows the developer to set the mode of how data is dynamically loaded into the grid as a user scrolls or by clicking a Load More button.
jsRender Integration– We’ve opened up templating in the igGrid to include support for the popular open source library jsRender.
![]()
Responsive Design Vertical Column Rendering– the responsive igGrid can automatically render columns vertically when set to a phone screen size.
igGrid / igHieracrhicalGrid Feature Chooser - Re-design appearance to make this the ultimate touch-friendly grid experience.
![]()
Browser’s History Integration
Manipulating the browser’s history is a highly required task when a developer creates Single-Page Application and wants a complete user experience. IgniteUI controls - their API and events, allows the developer to easily integrate, popular browser history frameworks, like history.js, with our controls. What the IgniteUI controls propose in order to facilitate history.js integration is:
Rich event’s context that allows the developer to get the current control state information and add it to the history of the browser.
Serialize the current state – either in the browser’s URL or save the serialized data in a file.
Control methods and options that allow recovering control state, when the user navigates back and forward in the browser.
Common design principles, among all IgniteUI controls, which allows creating better structure of our application design and code.
Geospatial Map
High Density Scatter Series - Use the igMap control’s geographicHighDensityScatterSeries series to bind and show scatter data ranging from hundreds to millions of data points requiring exceedingly little loading time. Because there are so many data points, the series displays the scatter data as tiny dots as opposed to full size markers, and displays
New Samples Experience
We’ve completely redesigned the sample experience for 13.2. With a complete rewritten sample browser, more helpful learning tools, and a beautiful responsive layout, you get up to speed faster using the Ignite UI controls. Everything you need is installed with the product, or at http://www.igniteui.com.
Responsive Web Design to view samples on any device
Open in JS Fiddle for any sample
Integrated Help Links
Sample Navigation with Dynamic Loading
New Getting Started Page
Updated Showcase Sample - Healthcare Dashboard
Updated Showcase Sample - Personal Finance
New Showcase Sample - Auto Sales Dashboard
New Showcase Sample - Infragistics Finance
Summary
Hopefully you get the idea that we’ve done a ton of great stuff that will help you build stunning user experiences easier and faster. Our focus areas included work on controls that have an enhanced professional look & feel, features that will super charge your developer productivity, the ability to build responsive apps with modern layouts, and a continued focus on data visualization new controls & feature enhancements.
To start seeing these new features in action, go to http://igniteui.com, play with the new samples, download the showcase apps I mentioned, and download the new 13.2 bits today!
If you have any questions or comments, feel free to email me at jasonb@infragistics.com, and of course keep suggesting new features and enhancements at the user voice site.











