When creating your “Windows Modern Style UI applications” (read: Metro), one difficult aspect of the creation can be finding great icons to help keep a consistent look.
One little known trick is that Microsoft have already created a collection of icons that you can use in your applications. You simply need to use the “Segoe UI Symbol” font and know the character code for the icon.
An additional advantage of using an icon font, is that the icons are vector based and will scale crisply.
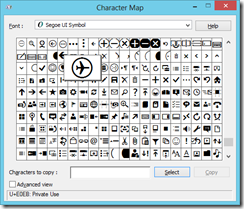
To browse the icons that are available open the Character map (search for it on the start screen). Change the font to Segoe UI Symbol, then scroll to the bottom for the really good ones.
Take note of the hex value of the character you want (E0EB in the sample image below).
From within your Windows 8 application, set the FontFamily to “Segoe UI Symbol”. Then tell the XAML that you are using the hex value of a character by putting it in the format ᄑ The ampersand escapes the string, the #x defines it as a hex value, the semicolon then closes the character escape off.
So our aeroplane icon would be defined in XAML like this: 
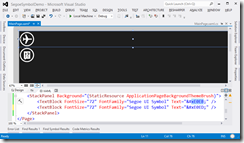
The full line of XAML would be: <TextBlock FontSize="72" FontFamily="Segoe UI Symbol" Text="" />
The screenshot below shows the icons being displayed in the Visual Studio designer.
Start exploring with the character map, you may save yourself a heap of time by using the predefined icons Microsoft have created!