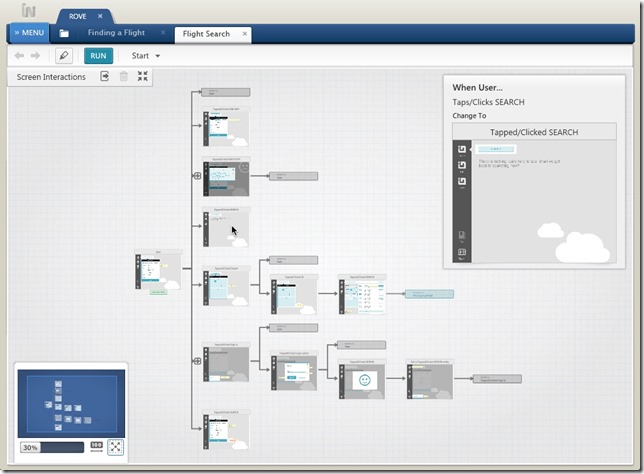
Indigo Studio, our interaction design tool, takes a new and unique approach to designing prototype screen states. With that, of course, comes some learning curve, but we have and do try to help with that in the tool with various things like the Interactions Explorer (shown above) that helps you visualize and understand your screen interactions. The view where they are available, what the resultant states caused by user interactions, as well as how changes in state will affect other states. To better understand this, I highly recommend our Understanding Screen Interactions & States help topic, and it is also covered in our Designing Interactions with Indigo Studio video, which also talks about some of the benefits of the Indigo way.
But in this post, I want to focus on one particular implication of how interactions and states work in Indigo, and that is that for any particular state, you just need to design it like you want it. It’s that simple. Let me explain. Let’s say you have a screen with a set of tabs. (To do this: 1) New Screen, 2) Drag a Tabs control on, or alt-click to add.)
If you run this prototype, it looks like this:
Now, you may ask yourself, "Self, how can I set it so that when the prototype runs, the ‘Customers’ tab is selected and shown at Start for this screen?” You may, if you’ve used other tools that let you do interactive prototyping, start poking around, looking for a property in the contextual property sheet that says “Selected Tab” or “Default Tab” or something. That’s perfectly understandable, of course, because in the old days, that’s how you had to do it. But this is the new days, and in this bright, brave now, Indigo doesn’t require you to poke through properties! All you have to do is, say it with me, “Just design it like you want it!”
So back in the designer, just click on the Customers tab to select it. (And by the way, this is how you put content in each tab, too; you don’t have to have separate files or copies of this screen to specify tab content—it’s built in. Just pick the tab and design it)
You see I quickly added some content to the Customers tab—a repeater with a custom template. And now when I run it, sure enough, the Customers tab is selected:
That’s it! If you change your mind, and you want Home to be selected on Start for this screen, you just design it that way. This is a core principle in Indigo that gives you direct control over the screen at each state. No fumbling around through property sheets necessary!
Here’s the screen shown in this post, if you wanna try it. But it only takes a minute to design it in Indigo yourself. ;) Enjoy!
About Indigo Studio
Thanks for listening! And if you haven’t already, why not Go Design Something!? Version 1 is free forever.
If you are using Indigo, we welcome your ideas on how we can better apply and refine these and other good interaction design principles to help you to design awesome UIs. If you have any questions or problems, please don’t hesitate to discuss them with us in our forums. We’re also on Twitter @indigodesigned.
About the Author
Ambrose Little is principal design technologist at Infragistics and has worked on Indigo Studio as interaction designer and product manager along with an awesome team based here in Cranbury, NJ, USA and Montevideo, Uruguay.