Sometimes even the best developers need a great starting point from which to develop their masterpieces. Given the importance of solid design and platform consistency, it should come as no surprise that Visual Studio and Blend for Visual Studio ship with templates that help developers get off to a great start. These templates include layouts that should help you get started no matter what type of application you are developing. However, do not be fooled into thinking these templates are just about application layout and design. These templates provide key pieces to the Windows 8 puzzle that you will want to leverage in your applications. This tip is all about understanding these templates and making sure you use them as you start your Windows 8 development.
(Previous tips can be found here.)

Choosing a template
Visual Studio and Blend provide a set of templates that cover some of the most common app layouts. Before choosing a template for your application, you will need to know which templates are available and what is included with them. For each template, I will discuss what is included and how you might use it in your application.
Blank App (XAML and WinJS)
The Blank App template is very self-explanatory as it does not include much. The Visual Studio description for the template is: "A single-page project for a Windows Store app that has no predefined controls or layout." To me this translates into "don't use this unless you really know what you are doing, and even then maybe not either." As I mentioned in Tip #2: Get to know Microsoft design style, Windows 8 has a very strong design language which includes guidance for layout, fonts, and application flow. The XAML Blank Application template includes StandardStyles.xaml which includes styles for some standard control scenarios but the template doesn't show you how any of them should be used. The WinJS Blank application template is much more "blank" in that the only guidance provided in the default CSS file is the media queries needed for the various screen states (snapped, filled, etc.).

I do not advocate using this template for you application unless you are planning to build a single-page application (i.e. no navigation) and you fully understand the appropriate styling rules for Windows Store apps.
Grid App (XAML and WinJS)
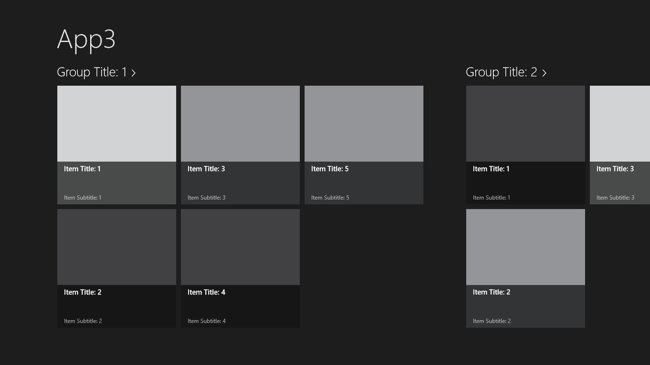
The Grid application follows the hub navigation pattern that many Windows 8 applications use. The Visual Studio description for the template is: "A three-page project for a Windows Store app that navigates among grouped items arranged in a grid. Dedicated pages display group and item details." Basically, you get a hub page (GroupedItemsPage.xaml in XAML or groupedItems.html/js/css in WinJS), a section details page (GroupDetailPage.xaml in XAML or groupDetail.html/js/css in WinJS), and an item detail page (ItemDetailPage.xaml in XAML or itemDetail.html/js/css in WinJS). These pages will be laid out correctly with respect to the design guidelines and the accompanying XAML and HTML/JS/CSS files that are included in the template will show you how to follow these rules correctly. The navigator.js file that is included in the WinJS template provides the navigation infrastructure for the app. The XAML project includes files in the Common folder that will help with a variety of common tasks.

Many applications will want to use the Grid App template. The grouped three-page navigation scheme is very common in Windows 8 app design. Even if you do not intend to use a GridView/ListView, the Grid App template can be a good place to start since it provides a properly sized title, a back button with navigation infrastructure, and many helpful bits and pieces you will use frequently as you build apps.
Split App (XAML and WinJS)
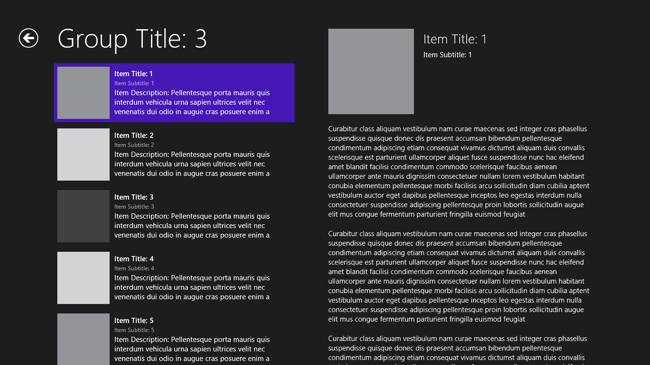
The Split App template is the second navigation template offered by Visual Studio. The description of the Split App is: "A two-page project for a Windows Store app that navigates among grouped items. The first page allows group selection while the second displays an item list alongside details for the selected item." Like the Grid App template, the main view of the application is a GridView/ListView that displays groups as tiles. Tapping a group leads to a page with a list of items from that group on the left and the selected item details on the right. The main page is called ItemsPage.xaml in XAML or items.html/js/css in WinJS. The split page is SplitPage.xaml in XAML or split.html/js/css in WinJS. You get the same extra file support that you got for the Grid App template in terms of navigation and other common features.

The Split App is good for apps where showing a list of items with summary alongside the detail is important. Music and video playing apps might be an example, as would email or other quickly scanned list style apps.
Fixed Layout App (WinJS only)
The first of two WinJS-only templates provided by Visual Studio is the Fixed Layout App. Visual Studio describes this template as: "A project for a Windows Store app that scales using a fixed aspect ratio layout." The default view of this app looks like the Blank App template. The difference is that this template provides the infrastructure to scale an application up to larger screens while keeping the same layout. This is best for Javascript games.
Navigation App (WinJS only)
The second of two WinJS-only templates is the Navigation App. The description for this template is: "A project for a Windows Store app that has predefined controls for navigation." In my opinion, this is what the Blank App template should have been. It has a properly sized title in the upper left and a content block that is properly located on screen according to the design guidelines. The template also includes the navigation infrastructure needed for WinJS applications.

I would strongly advocate using this template instead of the Blank App template for WinJS.
Summary
Visual Studio and Blend provide a variety of templates to start your application. Make sure to study each template to decide which one is the best fit for your needs. You should strongly consider using something other than the Blank App. For XAML, start with Grid or Split App and remove the things you don't need. For WinJS, you can start from Navigation App if you are planning a more custom experience than is offered by Grid or Split App. If you are building a Javascript game, Fixed Layout App is probably a good starting point unless you are planning sophisticated custom handling of different screen sizes.
Contact
If you have any questions or comments, please comment below or find me on Twitter @brentschooley. You can also email me at bschooley@infragistics.com.