Last time, I introduced you to a pre-loaded JSFiddle for Trello. We manipulated it to retrieve all of the cards containing a due date from a specific board. The idea was to demonstrate a quick, but effective use of the Trello API. Today, I'm going to help you get started on building an actual, useful application. We'll accomplish that by getting out of the JSFiddle sandbox and onto an actual web page.
To accomplish this, you're going to need access to a web server of some kind. It can be your website, debugging in Visual Studio with IIS express, running an instance of apache -- as long as its a server. JSFiddle was abstracting it away for us, but the authentication with Trello requires redirect back to an actual page, so you can't just do this with an HTML file on your local machine's desktop. But, to keep things simple, all we're going to do is build one single html file (you can abstract out the javascript and CSS yourself as an exercise, if you like). We're also going to make use of Infragistics' library, IgniteUI, which will allow us to display the cards from the packing board in an aesthetically pleasing grid.
The first thing to do is create the file. I called mine "trelloclient.html." What I did next was visit a getting started page for IgniteUI, which gave me locations for all of the IgniteUI libraries as well as a nice demonstration of how to declare and populate the grid control (igGrid). I removed all of the code that pertained to the chart control, since the only thing of interest for this example is the grid. My page's head thus looked like this:
<!DOCTYPE html>
|
But, that's not the end of what we need to do in the head section. There are a couple of other important changes that we're going to need: inclusion of the Trello javascript library and styles for the connecting to Trello that JSFiddle was taking care of. Add the following as the last line in the head tag:
<!-- This is what Trello needs, complete with application key --> <scriptsrc="https://api.trello.com/1/client.js?key={YourApplicationKey}"></script>
|
Recall from the first post that you get your application development key through Trello's site. And, for the styles, I added those inline with the style given to you by the IgniteUI example, so that looks like this:
<style> #gridChartContainer > * { max-width:700px; margin-top:20px; } #loggedout { text-align: center; font-size:20px; padding-top:30px; } #loggedin { display: none; } </style> |
For the body, we're going to need the actual html divs for all of our javascript to go to work on, and that's pretty straightforward:
<divid="loggedout"> <aid="connectLink"href="#">Connect To Trello</a> </div>
<divid="loggedin"> <divid="header"> Loggedin to as<span id="fullName"></span> <aid="disconnect"href="#">Log Out</a> </div> </div>
<divid="gridChartContainer"> <tableid="grid"></table> </div> |
The first two main divs are to take care of letting you connect up to Trello if you aren't connected, and displaying the logged in user if you are. The last div is where the actual grid control will go. Now, for the interesting part: the javascript.
First up, take the authorization boilerplate verbatim from JSFiddle. We're not going to mess with that. Below the div for the gridChartContainer, add the following javascript inside script tags:
<script> var updateLoggedIn =function() { var isLoggedIn =Trello.authorized(); $("#loggedout").toggle(!isLoggedIn); $("#loggedin").toggle(isLoggedIn); };
var logout =function() { Trello.deauthorize(); updateLoggedIn(); };
Trello.authorize({ interactive:false, success: onAuthorize });
$("#connectLink") .click(function(){ Trello.authorize({ type:"popup", success: onAuthorize }) });
$("#disconnect").click(logout); </script>
</body> </html> |
And yes, you can go ahead and add the ending body and html tags. This is going to round out the file and we're almost done. We just need to add the detail of populating the grid. If you were to navigate to this page right now, you'd log into Trello and see nothing because we're not populating the grid (or defining the onAuthorize callback, for that matter) Let's fix that.
The idea here is to take what we were doing before in JSFiddle and modify it. Recall that in the authorize callback there, we were iterating through all of the cards and generating links for each one of them. We don't want to do that here. Instead, we want to get a collection of cards from the board and tell the igGrid that these cards are to be its data source. Here's what that looks like. Add the following code at the beginning of the script tag, ahead of the updateLoggedIn callback definition.
var onAuthorize =function() { updateLoggedIn();
Trello.members.get("me",function(member){ $("#fullName").text(member.fullName);
Trello.get("boards/{yourBoardId}/cards",function(cards) { $("#grid").igGrid({ width:"100%", dataSource: cards.filter(function(c){return c.due;}), autoGenerateColumns:false, columns:[{ key:"name", headerText:"Card Title", width:"50%" }, { key:"due", headerText:"Due Date", dataType:"date", width:"50%" }], features:[{ name :'Sorting', type:"local", columnSettings:[] }] }); }); });
}; |
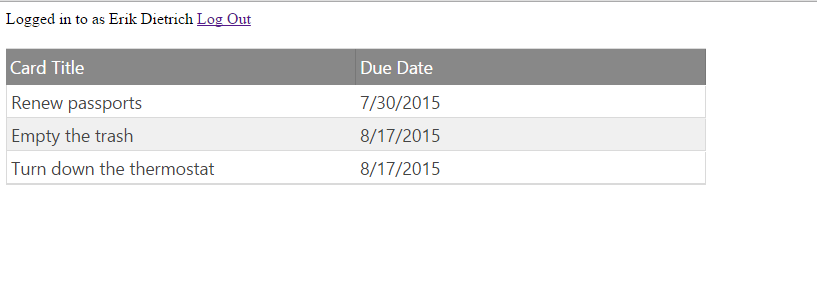
With this in place, you're all set to see a lovely grid of the cards on the board with due dates. You'll even be able to sort it. It should look like this:

Let's take a look in more detail, though, at some items of interest. The first few lines of the callback are just as they were in JSFiddle: they update logged in status, query Trello for the logged in memeber's name and display it. It's the next bit that houses the magic. Trello.get() specifies a resource and a callback, and we've fundamentally altered the contents of the callback. Instead of a list of links to the cards, we're now manipulating the igGrid.
Notice that there's no looping through the cards argument supplied to the callback. Instead, the entire thing callback declaratively specifies the grid's properties. We set its width to 100%, supply a data source, specify its columns, and then define a property called "features" that allows the grid columns to be sorted. I'd like to call your attention to a few points of interest.
Take a look at the line specifying the data source:
dataSource: cards.filter(function(c){return c.due;}), |
Notice that we're not simply displaying all of the cards that are returned. We're filtering on the criteria that the card's "due" property is populated. This is why we don't see cards that have no due date specified.
Also important are the key names, "name" and "due." These are late bound strings that you need to get right in order for the columns to show the proper data. Those strings you're supplying correspond to the properties of the card object. Finally, notice the addition of the line
dataType:"date", |
for the due date column. If you don't add that, you'll see the awkwardly formatted date that we suffered through last time around in JSFiddle. With this in there, igGrid is smart enough to show you a nicely formatted date.
And, that's it. If you want the code in its entirety, check the bottom of the post. It's not perfect. For instance, there's no code in there to hide the grid if you log out and, as I mentioned earlier, you may well want to pull the CS and javascript elsewhere. But it's enough to get you started, and it's enough to demonstrate that by leveraging a few very handy tools (IgniteUI, JSFiddle, Trello), you can do some pretty awesome stuff with very little code and effort.
I hope this series of posts has shown you how accessible the Trello API is, particularly when you have a nice set of tools with which to hit it. And I hope it drives home the broader point that a lot of the art of building cool, useful stuff is just understanding what's out there to take advantage of and stringing it together in a way that people find useful.
Happy coding!
<!DOCTYPE html> <html> <head> <title></title>
<!-- Ignite UI Required Combined CSS Files --> <link href="http://cdn-na.infragistics.com/igniteui/2015.1/latest/css/themes/infragistics/infragistics.theme.css" rel="stylesheet" /> <link href="http://cdn-na.infragistics.com/igniteui/2015.1/latest/css/structure/infragistics.css" rel="stylesheet" />
<style> #gridChartContainer > * { max-width: 700px; margin-top: 20px; } #loggedout { text-align: center; font-size: 20px; padding-top: 30px; } #loggedin { display: none; } </style>
<!-- JavaScript Library Dependencies --> <script src="http://modernizr.com/downloads/modernizr-latest.js"></script> <script src="http://code.jquery.com/jquery-1.9.1.min.js"></script> <script src="http://code.jquery.com/ui/1.10.3/jquery-ui.min.js"></script>
<!-- Ignite UI Required Combined JavaScript Files --> <script src="http://cdn-na.infragistics.com/igniteui/2015.1/latest/js/infragistics.core.js"></script> <script src="http://cdn-na.infragistics.com/igniteui/2015.1/latest/js/infragistics.dv.js"></script> <script src="http://cdn-na.infragistics.com/igniteui/2015.1/latest/js/infragistics.lob.js"></script>
<!-- This is what Trello needs, complete with application key --> <script src="https://api.trello.com/1/client.js?key=307bb5f64b1771c8143b9d7c29b02697"></script>
</head> <body>
<div id="loggedout"> <a id="connectLink" href="#">Connect To Trello</a> </div>
<div id="loggedin"> <div id="header"> Logged in to as <span id="fullName"></span> <a id="disconnect" href="#">Log Out</a> </div> </div>
<div id="gridChartContainer"> <table id="grid"></table> </div>
<script>
var onAuthorize = function() { updateLoggedIn();
Trello.members.get("me", function(member){ $("#fullName").text(member.fullName);
Trello.get("boards/Cb3Zn5Jk/cards", function(cards) { $("#grid").igGrid({ width: "100%", dataSource: cards.filter(function(c) { return c.due;} ), autoGenerateColumns: false, columns: [{ key: "name", headerText: "Card Title", width: "50%" }, { key: "due", headerText: "Due Date", dataType: "date", width: "50%" }], features: [{ name : 'Sorting', type: "local", columnSettings: [] }] }); }); });
};
var updateLoggedIn = function() { var isLoggedIn = Trello.authorized(); $("#loggedout").toggle(!isLoggedIn); $("#loggedin").toggle(isLoggedIn); };
var logout = function() { Trello.deauthorize(); updateLoggedIn(); };
Trello.authorize({ interactive:false, success: onAuthorize });
$("#connectLink") .click(function(){ Trello.authorize({ type: "popup", success: onAuthorize }) });
$("#disconnect").click(logout); </script>
</body> </html> |
