In this update, we added several visual improvements to the look and feel of Indigo Studio in addition to adding some requested features. These include the following:
- Tweaks to project home
- Clipboard paste for images
- Color picker improvements - recent colors and eye-dropper
- Improvements to setting fonts
- Changed ordering of elements in Elements & Layers (most recent on top)
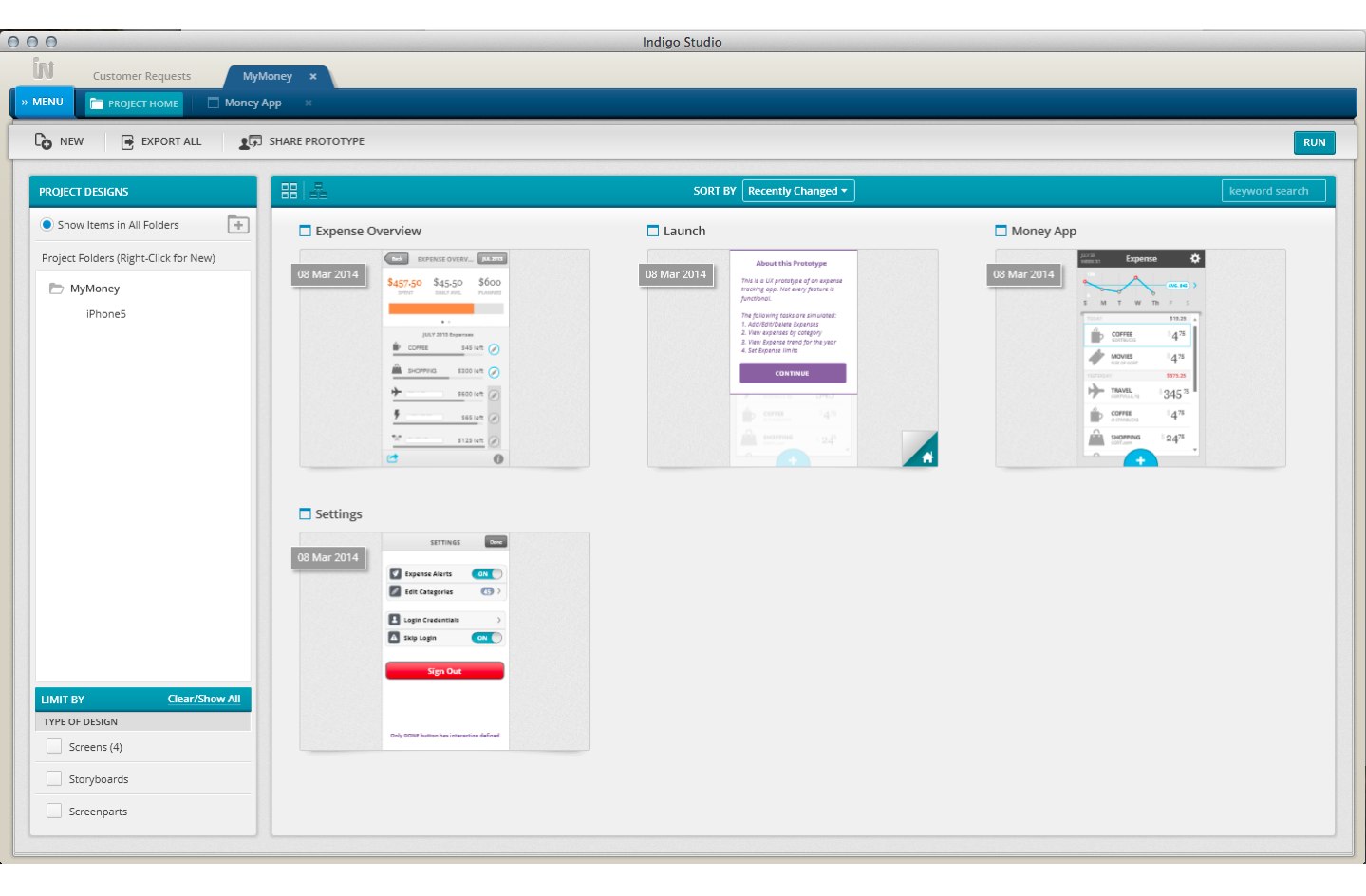
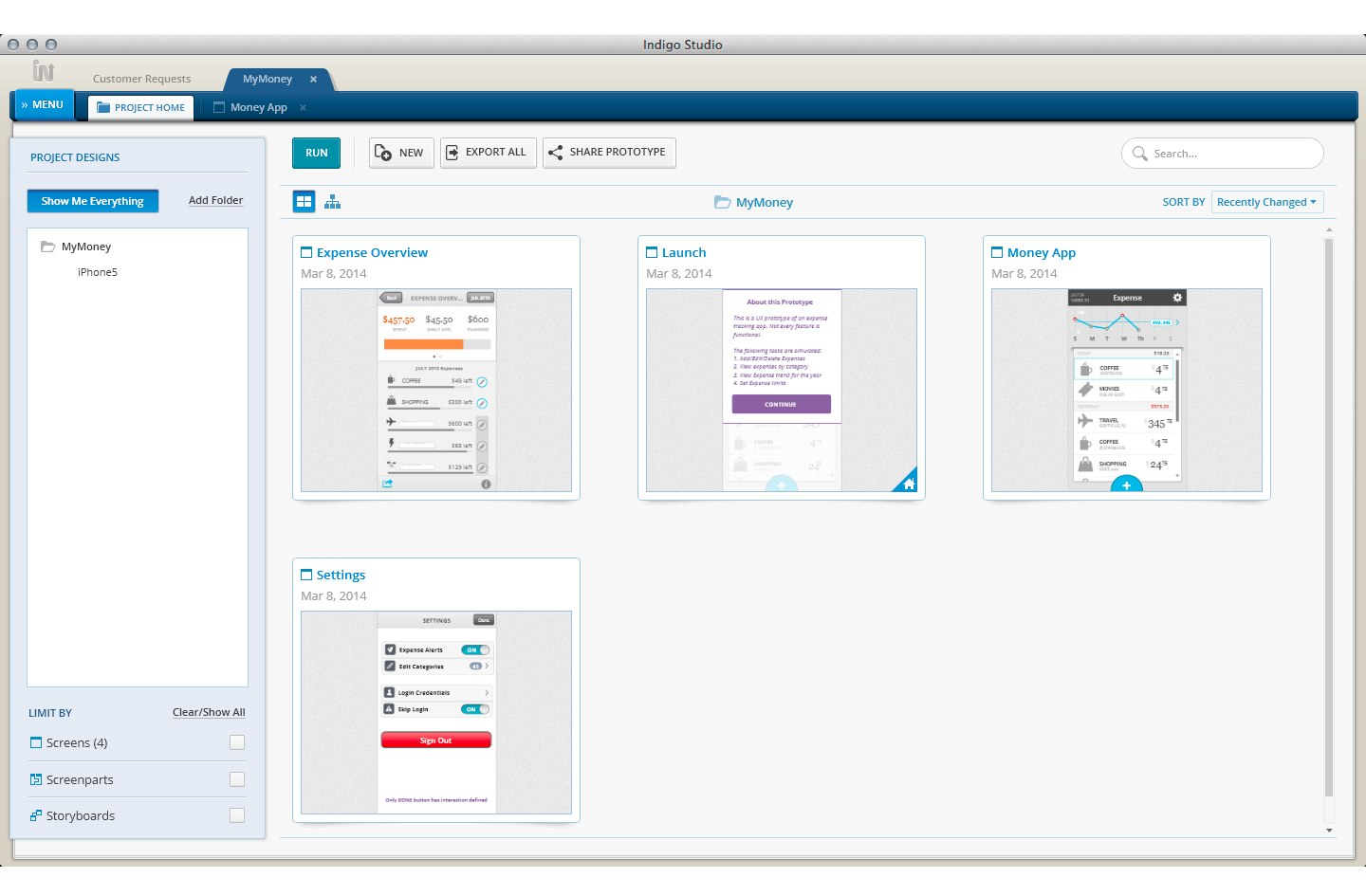
Project Home UI Tweaks
We finally got around to making some UI improvements to the project home. This involved making some of the toolbar actions more obvious.
The RUN button has a more consistent position in the app overall. We made the search feature more prominent and also unified the look of the design thumbnails and titles. Let us know how it's working our for you.
AFTER Update 2, your project home should look like this: 
And by the way, the project home will remember the sort order when you relaunch the app (i.e., by name, recently changed).
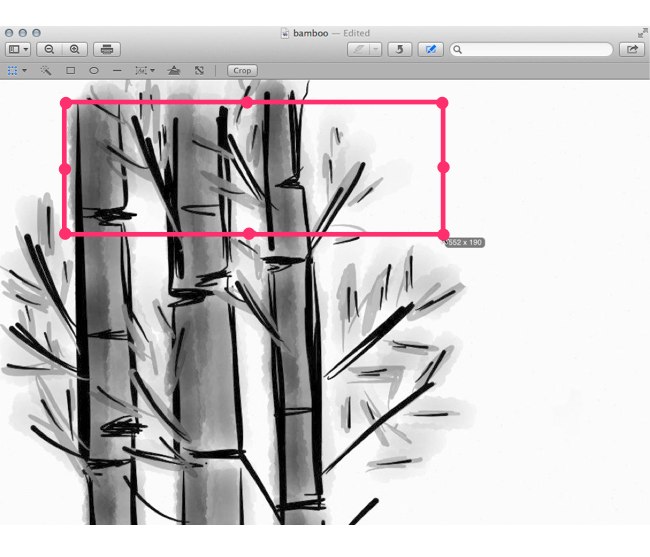
Clipboard Paste for Images
Quite a few of have been using tools like snagit to capture screenshots. A lot such tools copy the image captured to the clipboard. So we have now made it easier for you to quickly paste it inside Indigo Studio without have to explicitly save this image first.

This works with other image editing tools as well (e.g., Preview on OSX, GIMP, MS Paint). When editing an image, you can select a region, copy it and paste it on the Indigo Studio design surface.
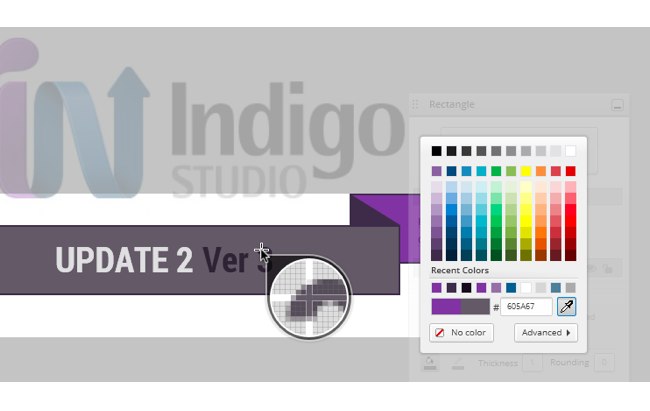
Recently Used Colors and Eye-Dropper
This feature does not need much explanation :D. It would suffice to say that with addition of recent colors (row), you don't have to look up the color values ;).

The eye-dropper, like in other tools, will let you sample and match colors from other images or colors on the design surface.
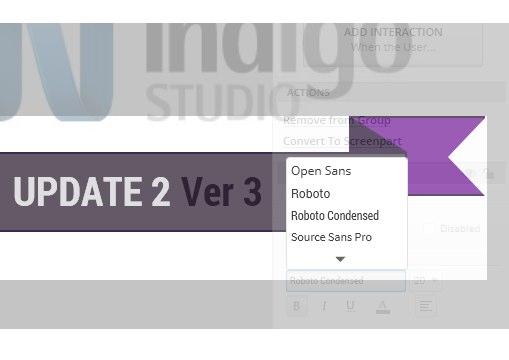
Recently Used Fonts and Font Picker
In update 1 (for v3), we introduced three new fonts. With update 2, once you pick a font, Indigo will remember it for the project. So if you started with Roboto, you can continue to create new text based elements without having to set it again.

On a related note, we minimized the font list when you initially load it up. This way you don't have to hunt for the new fonts we added. The open fonts we have selected to include for now are pretty resilient and should serve you well. You can, of course, expand to view all the supported fonts. Indigo warns you about unsupported system fonts (on OS X).
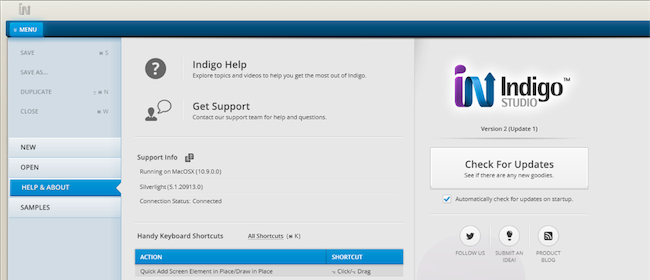
How to Get This update?
Here's how to update the version of Indigo Studio installed on your machine:
- If you have the option to automatically check for updates on startup checked, you should see a dialog box pop up when you launch Indigo. Simply click update, and Indigo Studio will do the rest. This is the easier approach.
- If for some reason you chose not to automatically check for updates, go to MENU > HELP & ABOUT and use the "CHECK FOR UPDATES" option.

About Indigo Studio for Interaction Prototyping
Don't have Indigo Studio? Download a free 30-day trial which will let you try all of the prototyping goodness.
Looking to suggest improvements and new ideas for Indigo Studio?
If for some reason you are having trouble with Indigo Studio, check out our help topics, forums or contact support.
Follow us on Twitter @indigodesigned