 Do you know what persistence is? Well when it comes to programming persistence means to save the current state of the process. Without this capability, the state will exist as long as the process is alive. This is an important feature when it comes to manipulating data in a grid. Imagine the following scenarios: You are using remote paging and you do some selection when you need to check the next page for something and return to finish your work just to find it’s all gone. Or for example you sort and filter your data when you decide that you want to refresh it in order to see if any changes have been made and after rebinding your data your previous actions has vanished. Unpleasant right? That is exactly why in the new 14.1 release of the Ignite UI Grid control we added a new persist feature to help our users interact with the data they load in the grid effortlessly and without loosing a minute to redo your work afterwards.
Do you know what persistence is? Well when it comes to programming persistence means to save the current state of the process. Without this capability, the state will exist as long as the process is alive. This is an important feature when it comes to manipulating data in a grid. Imagine the following scenarios: You are using remote paging and you do some selection when you need to check the next page for something and return to finish your work just to find it’s all gone. Or for example you sort and filter your data when you decide that you want to refresh it in order to see if any changes have been made and after rebinding your data your previous actions has vanished. Unpleasant right? That is exactly why in the new 14.1 release of the Ignite UI Grid control we added a new persist feature to help our users interact with the data they load in the grid effortlessly and without loosing a minute to redo your work afterwards.
Feature Persistence
The breaking change around the jQuery Grid and Hierarchical Grid is that they now maintain state between re-bindings. This persist option is supported with the Filtering, GroupBy, RowSelectors, Selection and Sorting features. By default all of these features’ persistence is true. This means that when you enable any of these features you will be using it in a persist mode. When the dataBind function is explicitly called the persistence will be applied for UI and data source view. But if you want to retain the previous behavior of interactions being cleared after user re-binds the igGrid, you have to disable the persist option by setting it to false. When you use selection persistence enabled it is good to provide an explicit, unique primary key. The persistence of the above mentioned features is implemented for the igHierarchicalGrid as well. In our sample browser you can find a great example showing you feature persistence in action.
Selection
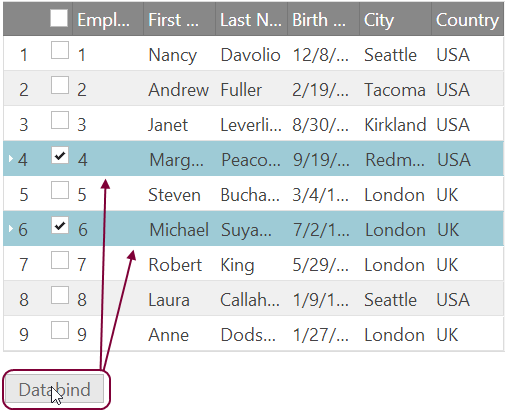
As I said when you enable the igGridSelection feature you are using it in a persist mode and if you want to use it in the previous default behavior you have to use the persist option and set it to false. Being in a persist mode means that when you select a row or a cell it will remain selected after you interact with another features of the grid such as sorting, filtering or if you use the data binding function. Persisting depends on the feature’s ability to unambiguously distinguish rows and columns from one another. As row indexes are not stable and therefore unusable for this purpose, igGridSelection will use either the user-defined primary key of the grid or will generate pseudo-unique identifiers for each row based on the corresponding record’s property values.

Sorting
Similar to the selection features when you enable the sorting feature you will be using it in a persistence mode. This means that after you call a data bind function the persistence is applied for the UI (CSS classes are applied) and the data source remains sorted.

Filtering and GroupBy
With risk of repeating I will say that the filtering feature by default is in persistent mode – so when you call dataBind() the filter editors will not clear and the data source will remain filtered. Same goes for the group by feature– the grouped columns wont be cleared and the data source will remain sorted.

Limitations
When it comes to Unbound Columns there are some tricky things to watch for. Sorting, filtering and groupby for example do not persist their state when they are applied to unbound columns. Another issue is connected with igGridPaging. When you change page size with remote Paging the remote Sorting and Filtering don’t persist.
If you are working with a hierarchical grid pay attention that remote filtering, sorting and group by are not persisted for child layouts without load-on demand.
Summary
Persistence between states is an important option when you are dealing with a grid. By default Sorting, Filtering, Selection and GroupBy features are in persistent mode which means that after you refresh your data, the UI and the data source view will remain the same.
You can see a live demo of feature persistence with remote Paging on jsFiddle or a sample with remote data but local Paging.
You can follow us on Twitter @Infragistics and stay in touch on Facebook, Google+ and LinkedIn!
