 Sparklines are small, word-sized charts intended to fit anywhere a word or a number would, essentially packing a lot of data into minimum space, yet remaining very easy to read and analyze. After the introductory HTML5 Sparkline chart for data-intense, small-scale Data Visualization post and what seems like a long time ago when I wrote about Sparkline and Grid integration and it was for our XAML controls, I think it’s time to revisit this Sparkline in its sort of natural habitat. Since it’s lightweight and small enough to fit inline with text, inside our jQuery grids’ row should be just fine as well. Of course, there are a few points to take into consideration and I have this favorite case – using the Sparkline as a preview and for quick trend-spotting of child layout data in a hierarchical grid. I also have a few tips on improving the general experience with this control combination.
Sparklines are small, word-sized charts intended to fit anywhere a word or a number would, essentially packing a lot of data into minimum space, yet remaining very easy to read and analyze. After the introductory HTML5 Sparkline chart for data-intense, small-scale Data Visualization post and what seems like a long time ago when I wrote about Sparkline and Grid integration and it was for our XAML controls, I think it’s time to revisit this Sparkline in its sort of natural habitat. Since it’s lightweight and small enough to fit inline with text, inside our jQuery grids’ row should be just fine as well. Of course, there are a few points to take into consideration and I have this favorite case – using the Sparkline as a preview and for quick trend-spotting of child layout data in a hierarchical grid. I also have a few tips on improving the general experience with this control combination.
Essentials
First off though, the obligatory getting started list. There’s a very good guide in our documentation and elaborate samples too, so this blog is going to be more advanced level. You can visit the Sparkline Documentation to get started or steal some quick snippets from the Sparkline samples. Also don’t forget to check out my previous blog as I will be using some of the styling and event handling from that one.
Data requirements
As I mentioned I like to use one hierarchical data source and preview child data for each row in the chart. That means you can bind that to either a Hierarchical grid or a flat one, but take notice the latter case will require you to prevent data scheme transformation by setting the “localSchemaTransform” option to false. Another option would be using a completely separate source for the Sparkline, potentially some remote API, but still based on the grid data. Perhaps a mash up data source is also an interesting option.
Events
Adding an external control to the grid usually involves a templates and events – but which ones? Well, your options really boil down to how complicated your scenario will be – what other features are involved. From simple to complex – if you have a static grid (for whatever reason) you can use “rendered”, which fires once when the grid is loaded and that’s it. Going forth when you add some features that require re-rendering of the data (such as Paging, Sorting) “dataRendered” would probably do the trick. However, when the Column Hiding / Responsive features kick in they wouldn’t modify the data view and you would need (“as seen on the samples”) the “rowsRendered” event which is your regular data-refreshed generic event.
Take one
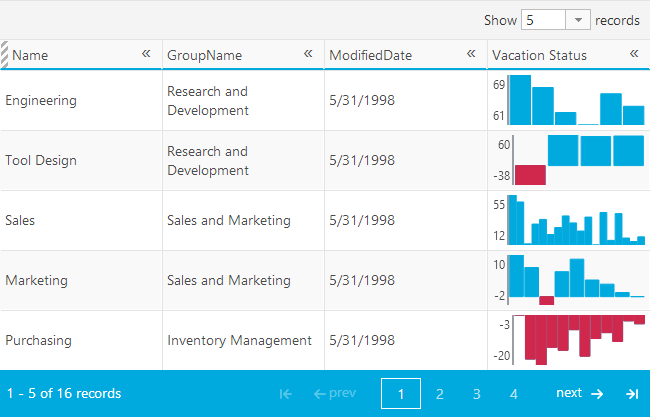
Piecing together all the elements, starting with a grid definition and a template for one column to be a target. You can mark those any way you want - special format id-s, classes or nothing at all. Also make sure you pick an appropriate block display container – pretty much a DIV, rather than a span or something else that is inline. The reason behind this is that the table layout will otherwise ignore the size you set to the chart (namely height ) and cut/squish your visuals. Last but not least, consider making the column unbound (thus the schema option), rather than binding it to the child option – in this case the template won’t be using the data anyways.
Once you have you template column, handle the event you picked from above – I’ll use “rowsRendered” to keep everything playing nice with paging, responsive mode enabled or just about anything else. Because the event’s owner is the grid you can also use the arguments to extract any information you might need about the grid and grab the data source as well. Sadly that is fired for bulk operations, so you will have to iterate and also find row id. One option is to embed the id in the container like the sample does. The default row template will also have id you can reuse:
JavaScript
- $('#grid').igGrid({
- dataSource: '/Home/Departments',
- primaryKey: 'DepartmentID',
- columns: [
- //....
- {
- unbound: true,
- key: 'Vacations',
- headerText: 'Vacation Status',
- template: '<div class="sparky"></div>'
- }],
- localSchemaTransform: false,
- rowsRendered: function (evt, ui) {
- $(".sparky").each(function () {
- var ds = ui.owner.dataSource;
- $(this).igSparkline({
- displayType: "column",
- dataSource: ds.findRecordByKey($(this).closest("tr").data("id")).Employees,
- valueMemberPath: "VacationHours",
- height: "50px",
- width: "100%",
- normalRangeMaximum: 60,
- normalRangeMinimum: 10,
- normalRangeVisibility: "visible",
- verticalAxisVisibility: "visible"
- });
- });
- }
- });
MVC
- @(Html.Infragistics().Grid<SparklineInGrid.Models.Department>()
- .ID("Grid1").Columns(column =>
- {
- //..
- column.Unbound("Vacations").HeaderText("Vacation Qtrly balance").Template("<div class='sparky'></div>");
- })
- .DataSource(Model)
- .LocalSchemaTransform(false)
- .DataBind()
- .Render()
- )
- <script>
- $("#Grid1").on("iggridrowsrendered", function (evt, ui) {
- $(".sparky").each(function () {
- var ds = ui.owner.dataSource;
- $(this).igSparkline({
- displayType: "column",
- dataSource: ds.findRecordByKey($(this).closest("tr").data("id")).Vacations,
- height: "50px",
- width: "100%",
- verticalAxisVisibility: "visible"
- });
- });
- });
- </script>

One last thing to make you chart fit perfectly like that– make sure there’s no default padding (included in some themes). Also if you don’t want the sparklines to blend with the row background, make sure to remove theirs:
background: rgba(255,255,255,0)!important;
/*Remember to disable the Sparkline default padding when inside a grid cell*/
padding: 0px;
}
Up your UX game
Now I’m no specialist by any measure, but I judge based on common sense and what feels right to me. So, looking at those axis values above – why do they need to constantly take up my precious space? Why not have that information available only when needed, and the rest of the time the chart can be used for trends and comparison. Tooltips come to mind, but I also consider mobile with responsive and the standard tooltips following my finger, quite possibly under it, are not too ideal. Option one would be to use the positioning trick I used in my last blog and find a better place for those tooltips. But because I also like consistency, when using the Grids tooltips in Popover mode – why not reuse those for the chart as well? So I want something like this:

I shamelessly stole some storyboard scenes from Indigo Studio :)
So my favorite scenario with hierarchical data and the chart being a quick preview and what you need to do is obviously enable the Grid tooltips feature with Popover style. On a side note, with the last release the Popover actually grew into its own control, but even before that it was around as utility for the grid with almost the same API. That means that despite using the control, my demos below will work with both 13.1 and 13.2. The steps for replacing the tooltips:
- Disable default popovers for the target columns’ tooltips to avoid overriding the content
- Handle the sparkline’s inherited “updatetooltip” event and cancel it to prevent the chart from using it’s own tooltip. Use the argument data and trigger a popover instead.
- Maintain the target for your popover as the chart will fire the update event multiple times and also to prevent unwanted closure of your popup by the grid
- Optionally handle events to close the popover (it won’t hide automatically unless it’s triggered by the grid on another column). My bet is on mouse leave and touch end – the first will work for desktop and surprisingly mobile IE will emulate it as well and touch end will hide the popover on other mobile devices.
- $('#grid').igHierarchicalGrid({
- dataSource: nwCustomersWithOrders,
- primaryKey: 'CustomerID',
- columns: [
- //...
- {
- key: 'Orders',
- headerText: 'Orders',
- template: '<div class="sparky"></div>'
- }],
- columnLayouts: [{
- columns: [
- //...
- {
- key: 'OrderID',
- dataType: 'number',
- headerText: 'Order ID'
- }, {
- key: 'Freight',
- dataType: "number",
- headerText: 'Freight'
- }],
- key: 'Orders',
- foreignKey: 'CustomerID',
- primaryKey: 'OrderID'
- }],
- features: [
- //...
- {
- name: "Tooltips",
- style: "popover",
- tooltipShowing: function (evt, args) {
- if (toolTipState.target != args.element) {
- //reset tootlip cached target
- toolTipState.target = null;
- }
- },
- tooltipHiding: function (evt, args) {
- // prevent closing the popover when Sparkline one is visible
- if (toolTipState.target) {
- returnfalse;
- }
- }
- }],
- rowsRendered: function (evt, ui) {
- $(".sparky").each(function () {
- var ds = ui.owner.dataSource;
- $(this).igSparkline({
- tooltipTemplate: "High: ${High} <br>Low: ${Low}<br>First: ${First}<br> Last: ${Last}",
- dataSource: ds.findRecordByKey($(this).closest("tr").data("id")).Orders,
- valueMemberPath: "Freight",
- unknownValuePlotting: "linearInterpolate",
- height: "50px",
- width: "100%",
- normalRangeMaximum: 100,
- normalRangeMinimum: 10,
- normalRangeVisibility: "visible",
- highMarkerVisibility: "visible",
- lowMarkerVisibility: "visible"
- }).on("igsparklineupdatetooltip", function (evt, ui) {
- var gridCell = $(this).closest("td");
- if (toolTipState.target != gridCell[0]) {
- toolTipState.target = gridCell[0];
- toolTipState.content = $.ig.tmpl(ui.owner.options.tooltipTemplate, ui.item);
- $("#" + ui.element.closest("table").igGridTooltips("id")).igPopover('show', gridCell, toolTipState.content);
- }
- returnfalse;
- }).on("mouseleave touchend", function (evt) {
- // optionally hide the popover when user is no longer focusing the sparkline.
- // mouseleave handles desktop and IE mobile, Touchend handles mobile WebKit
- $("#" + $(evt.target).closest("table").igGridTooltips("id")).igPopover('hide');
- toolTipState.target = null;
- });
- });
- }
- });
Essentially I’m using the sparkline’s own template and data item to create the content and pass it to the Popover’s show method. The rest is handling closing and current target.

Tips
- You can set/override defaults of the popover globally by extending its options:
//you can override Popover defaults if needed
direction: "top"
});
- The Sparkline tooltip template (and therefore the argument item) accept/have 4 properties – High Low, First, Last.
- Further improvements can be made by using optimized custom build rather than the loader. Potentially you can delegate the Sparkline tooltip update event to the grid to reduce the number of handlers, although with reasonable page sizes I don’t think it’ll be a noticeable difference. Also keep in mind the each loop is synchronous and if you’re doing many sparklines or heavy work (requests for data) consider making initializations async.
- with 13.2 the Popover got a bit cleaner design specifically when used with the grid – loosing the borders and the small “x” in the corner. With 13.1 the above screenshot looks like this.
Resources
We’ve seen the Ignite UI Sparkline charts as a column in the jQuery Grids along with Responsive and Tooltips features enabled. I’ve covered some options that require attention and some improvements you can make. The chart's built-in tooltips are replaced with the Popovers used by the grid that are more touch-friendly. This way the app makes the best of the space it has initially, while still providing range information with through the tooltips and in-depth data by expanding the child layouts. And the best part is the sparkline can help you go through the rows and spot outliers super fast!
- Sparkline samples
- Previous post - HTML5 Sparkline chart for data-intense, small-scale Data Visualization
- 13.1 ASP.NET MVC demo app
- 13.2 ASP.NET MVC demo app– make sure you have NuGet package restore option enabled
- JSFiddle : 13.1 and 13.2
- And, of course, get yourself Ignite UI goodness:
I’d love to hear some thoughts, so leave a comment down below or @DamyanPetev.
And as always, you can follow us on Twitter @Infragistics and stay in touch on Facebook, Google+ and LinkedIn!
