 The grid is one of the most useful controls for visualizing structured data. It gives you the opportunity to display and style your data according to your needs. There are numerous features that can help you customize it and provide best possible user experience for your end-users while they are manipulating and extracting the information they need. If you display that information with a heatmap the users will be able to find patterns and track the data even faster. In this blog we will see how to build a heatmap with Infragistics WPF xamGrid and xamDataGrid.
The grid is one of the most useful controls for visualizing structured data. It gives you the opportunity to display and style your data according to your needs. There are numerous features that can help you customize it and provide best possible user experience for your end-users while they are manipulating and extracting the information they need. If you display that information with a heatmap the users will be able to find patterns and track the data even faster. In this blog we will see how to build a heatmap with Infragistics WPF xamGrid and xamDataGrid.
Basics
If you have downloaded and installed the Infragistics package you will find a list of the controls from the 13.2 release of WPF in the toolbox. Drag the xamGrid or the xamDataGrid whatever you are going to use to the Designer View and you will see that the needed references will be added automatically.
xamGrid:

xamDataGrid:

In the code behind we are going to create a sample data , that we are going to use for our heatmap. This data represents how busy are the employees in one organization each day of the week and their business is represented by percentage – 0% means the employee has no work to do and 100% means he is occupied the whole day. For the color calculations you will need the minimum and maximum values of your data one way or another, for this demo we'll expose them from the data collection but you can provide those any way you see fit.
- publicclassAppointment
- {
- publicint ID { get; set; }
- publicstring Name { get; set; }
- publicint Mon { get; set; }
- publicint Tue { get; set; }
- publicint Wed { get; set; }
- publicint Thu { get; set; }
- publicint Fri { get; set; }
- }
- publicclassDataCollection : List<Appointment>
- {
- publicint Min { get; set; }
- publicint Max { get; set; }
- public DataCollection()
- {
- this.Add(newAppointment { ID = 1, Name = "Yoshi", Mon = 10, Tue = 96, Wed = 100, Thu = 99, Fri = 86 });
- this.Add(newAppointment { ID = 2, Name = "Adria", Mon = 67, Tue = 18, Wed = 46, Thu = 39, Fri = 70 });
- this.Add(newAppointment { ID = 3, Name = "Lionel", Mon = 78, Tue = 77, Wed = 51, Thu = 2, Fri = 0 });
- this.Add(newAppointment { ID = 4, Name = "Indira", Mon = 1, Tue = 58, Wed = 38, Thu = 48, Fri = 30 });
- this.Add(newAppointment { ID = 5, Name = "Shaeleigh", Mon = 83, Tue = 20, Wed = 74, Thu = 19, Fri = 81 });
- this.Add(newAppointment { ID = 6, Name = "Octavius", Mon = 2, Tue = 25, Wed = 48, Thu = 69, Fri = 31 });
- this.Add(newAppointment { ID = 7, Name = "Zephania", Mon = 46, Tue = 30, Wed = 44, Thu = 85, Fri = 73 });
- this.Add(newAppointment { ID = 8, Name = "Dorian", Mon = 100, Tue = 28, Wed = 25, Thu = 60, Fri = 25 });
- this.Add(newAppointment { ID = 9, Name = "Lysandra", Mon = 20, Tue = 33, Wed = 65, Thu = 91, Fri = 28 });
- this.Add(newAppointment { ID = 10, Name = "Venus", Mon = 64, Tue = 81, Wed = 37, Thu = 72, Fri = 92 });
- this.Add(newAppointment { ID = 11, Name = "Cairo", Mon = 82, Tue = 92, Wed = 40, Thu = 7, Fri = 46 });
- this.Add(newAppointment { ID = 12, Name = "Iliana", Mon = 52, Tue = 78, Wed = 90, Thu = 16, Fri = 92 });
- this.Add(newAppointment { ID = 13, Name = "Sarah", Mon = 33, Tue = 52, Wed = 27, Thu = 28, Fri = 59 });
- this.Add(newAppointment { ID = 14, Name = "Valentine", Mon = 30, Tue = 26, Wed = 1, Thu = 52, Fri = 4 });
- var list = this.Select(c => newList<int>() { c.Mon, c.Tue, c.Wed, c.Thu, c.Fri }).SelectMany(f => f);
- Max = list.Max();
- Min = list.Min();
- }
- }
Now lets connect that information to the grid. As we dragged and dropped the xamGrid or the xamDataGrid respectively into the designer view we will see the control’s tag containing the grid itself. Now we can add some properties such as width, height and etc. How do we bind the data to the grid? Well it’s pretty easy. We should add the data collection that we have created as a resource and then in the control’s tag we need to use the data source option of the xamDataGrid and item Source option of the xamGrid and bind it to that static resource.
XAML:
- <Grid.Resources>
- <local:DataCollection x:Key="source" />
- </Grid.Resources>
xamDataGrid:
- <igWPF:XamDataGrid Name="xamdataGrid" DataSource="{Binding Source={StaticResource source}}">
xamGrid:
- <ig:XamGrid Name="Grid" Width="500" Height="320" RowHover="None" ColumnWidth="*" ItemsSource="{Binding Source={StaticResource source}}" />
Defining the different columns in the xamGrid and xamDataGrid looks as follows:
xamGrid:
- <ig:XamGrid.Columns>
- <ig:TextColumn Key="ID" />
- <ig:TextColumn Key="Name" />
- <ig:TextColumn Key="Mon" />
- <ig:TextColumn Key="Tue" />
- <ig:TextColumn Key="Wed" />
- <ig:TextColumn Key="Thu" />
- <ig:TextColumn Key="Fri" />
- </ig:XamGrid.Columns>
xamDataGrid:
- <igWPF:XamDataGrid.FieldLayouts>
- <igWPF:FieldLayout>
- <igWPF:Field Name="Name" Label="Name" />
- <igWPF:Field Name="Mon" Label="Mon" />
- <igWPF:Field Name="Tue" Label="Tue" />
- <igWPF:Field Name="Wed" Label="Wed" />
- <igWPF:Field Name="Thu" Label="Thu" />
- <igWPF:Field Name="Fri" Label="Fri" />
- </igWPF:FieldLayout>
- </igWPF:XamDataGrid.FieldLayouts>
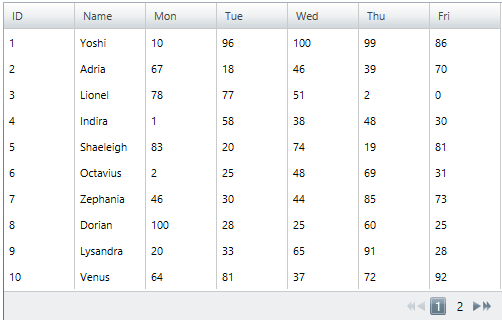
xamGrid example image:

Now we have basic grids that display our data. The next step is to take the value from the numeric cells and based on that value to generate an appropriate color for every cell.
xamDataGrid with heatmap
Heatmaps visualize a table of numbers with corresponding colors. In our samples the values will be represented with both values and colors. Respectively to the data a green color meets the 0% and red meets 100%. In the xamDataGrid for every column that we want to add to the heatmap we will use the field settings and we will define a style which will take the current value of the cell and it will call a color converter function that will generate the relevant color.
Color Converter:
- publicobject Convert(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
- {
- var collection = parameter asDataCollection;
- double max = collection.Max;
- double min = collection.Min;
- int val = (Int32)(value);
- double perRed = 0;
- double perGreen = 0;
- string color = "";
- double ratio = 0;
- ratio = 1 / (max-min) ;
- var finalValue = (val - min) * ratio;
- if (finalValue == 0.5)
- {
- perRed = 1;
- perGreen = 1;
- }
- elseif (finalValue > 0.5)
- {
- perRed = 1;
- perGreen = (1 - finalValue) * 2;
- }
- else
- {
- perGreen = 1;
- perRed = finalValue * 2;
- }
- var red = (int)Math.Round(255.0 * perRed);
- var green = (int)Math.Round(255.0 * perGreen);
- var gString = green.ToString("X");
- var rString = red.ToString("X");
- if (gString.Length == 1)
- {
- gString = '0' + gString;
- }
- if (rString.Length == 1)
- {
- rString = rString + '0';
- }
- color = "#" + rString + gString + "00";
- return color;
- }
XAML:
- <igWPF:XamDataGrid.FieldLayouts>
- <igWPF:FieldLayout>
- <igWPF:Field Name="Name" Label="Name" />
- <igWPF:Field Name="Mon" Label="Mon" >
- <igWPF:Field.Settings>
- <igWPF:FieldSettings CellWidth="50" LabelWidth="50">
- <igWPF:FieldSettings.CellValuePresenterStyle>
- <Style TargetType="{x:Type igWPF:CellValuePresenter}">
- <Setter Property="Background" Value="{Binding Path=Cells[Mon].Value, Converter={StaticResource ColorConv}, ConverterParameter={StaticResource source}}" />
- </Style>
- </igWPF:FieldSettings.CellValuePresenterStyle>
- </igWPF:FieldSettings>
- </igWPF:Field.Settings>
- </igWPF:Field>
- <igWPF:Field Name="Tue" Label="Tue" >
- <igWPF:Field.Settings>
- <igWPF:FieldSettings CellWidth="50" LabelWidth="50">
- <igWPF:FieldSettings.CellValuePresenterStyle>
- <Style TargetType="{x:Type igWPF:CellValuePresenter}">
- <Setter Property="Background" Value="{Binding Path=Cells[Tue].Value, Converter={StaticResource ColorConv},ConverterParameter={StaticResource source}}" />
- </Style>
- </igWPF:FieldSettings.CellValuePresenterStyle>
- </igWPF:FieldSettings>
- </igWPF:Field.Settings>
- </igWPF:Field>
- <igWPF:Field Name="Wed" Label="Wed">
- <igWPF:Field.Settings>
- <igWPF:FieldSettings CellWidth="50" LabelWidth="50">
- <igWPF:FieldSettings.CellValuePresenterStyle>
- <Style TargetType="{x:Type igWPF:CellValuePresenter}">
- <Setter Property="Background" Value="{Binding Path=Cells[Wed].Value, Converter={StaticResource ColorConv},ConverterParameter={StaticResource source}}" />
- </Style>
- </igWPF:FieldSettings.CellValuePresenterStyle>
- </igWPF:FieldSettings>
- </igWPF:Field.Settings>
- </igWPF:Field>
- <igWPF:Field Name="Thu" Label="Thu">
- <igWPF:Field.Settings>
- <igWPF:FieldSettings CellWidth="50" LabelWidth="50">
- <igWPF:FieldSettings.CellValuePresenterStyle>
- <Style TargetType="{x:Type igWPF:CellValuePresenter}">
- <Setter Property="Background" Value="{Binding Path=Cells[Thu].Value, Converter={StaticResource ColorConv},ConverterParameter={StaticResource source}}" />
- </Style>
- </igWPF:FieldSettings.CellValuePresenterStyle>
- </igWPF:FieldSettings>
- </igWPF:Field.Settings>
- </igWPF:Field>
- <igWPF:Field Name="Fri" Label="Fri">
- <igWPF:Field.Settings>
- <igWPF:FieldSettings CellWidth="50" LabelWidth="50">
- <igWPF:FieldSettings.CellValuePresenterStyle>
- <Style TargetType="{x:Type igWPF:CellValuePresenter}">
- <Setter Property="Background" Value="{Binding Path=Cells[Fri].Value, Converter={StaticResource ColorConv},ConverterParameter={StaticResource source}}" />
- </Style>
- </igWPF:FieldSettings.CellValuePresenterStyle>
- </igWPF:FieldSettings>
- </igWPF:Field.Settings>
- </igWPF:Field>
- </igWPF:FieldLayout>
- </igWPF:XamDataGrid.FieldLayouts>
To have the same color converter produce a color scale from blue to purple change the color variable at line 47 from the snippet and give it a maximum value for the blue(last) component:
- color = "#" + rString + gString + "ff";
Image:

xamGrid with Heatmap
We will use the same color converter as the one explained above, but we will show two ways of connecting it to that converter. One of the ways is setting a different style for every column. In this case we will send the current value of every column and receive back the relevant color. We will define the different styles in the static resources and then we will use the cellStyle property to bind the separate columns to those styles. It is good to disable the IsAlternateRowsEnabledateColumns property by assigning it a false value because otherwise it will override the coloring of the cells.
Resources:
- <Grid.Resources>
- <local:DataCollection x:Key="source"/>
- <local:ColorConverter x:Key="ColorConv"/>
- <Style x:Key="MonStyle" TargetType="ig:CellControl">
- <Setter Property="Background" Value="{Binding Path=Mon, Converter={StaticResource ColorConv}}"></Setter>
- </Style>
- <Style x:Key="TueStyle" TargetType="ig:CellControl">
- <Setter Property="Background" Value="{Binding Path=Tue, Converter={StaticResource ColorConv}}"></Setter>
- </Style>
- <Style x:Key="WedStyle" TargetType="ig:CellControl">
- <Setter Property="Background" Value="{Binding Path=Wed, Converter={StaticResource ColorConv}}"></Setter>
- </Style>
- <Style x:Key="ThuStyle" TargetType="ig:CellControl">
- <Setter Property="Background" Value="{Binding Path=Thu, Converter={StaticResource ColorConv}}"></Setter>
- </Style>
- <Style x:Key="FriStyle" TargetType="ig:CellControl">
- <Setter Property="Background" Value="{Binding Path=Fri, Converter={StaticResource ColorConv}}"></Setter>
- </Style>
- </Grid.Resources>
Styling the columns:
- <ig:XamGrid.Columns>
- <ig:TextColumn Key="ID" />
- <ig:TextColumn Key="Name" />
- <ig:TextColumn Key="Mon" CellStyle="{StaticResource ResourceKey=MonStyle}" />
- <ig:TextColumn Key="Tue" CellStyle="{StaticResource ResourceKey=TueStyle}"/>
- <ig:TextColumn Key="Wed" CellStyle="{StaticResource ResourceKey=WedStyle}"/>
- <ig:TextColumn Key="Thu" CellStyle="{StaticResource ResourceKey=ThuStyle}"/>
- <ig:TextColumn Key="Fri" CellStyle="{StaticResource ResourceKey=FriStyle}"/>
- </ig:XamGrid.Columns>
The second way of achieving the same heatmap effect is by using the cellControlAttached event. In this case instead of of creating individual style for every column and connecting it to the color converter we will have only one style and in the event we will handle the coloring of the different cells.
XAML:
- <Style x:Key="Style" TargetType="ig:CellControl">
- <Setter Property="Background" Value="{Binding RelativeSource={RelativeSource Self}, Converter={StaticResource ColorConv}}"></Setter>
- </Style>
Event:
- privatevoid Grid_CellControlAttached(object sender, Infragistics.Controls.Grids.CellControlAttachedEventArgs e)
- {
- XamGrid grid = sender asXamGrid;
- int columnIndex = grid.Columns.DataColumns.IndexOf(e.Cell.Column);
- if (grid != null&& columnIndex > 1 )
- {
- e.Cell.Style = this.root.Resources["Style"] asStyle;
- }
- }
Image:

If you follow those steps you can create your own heatmap grid in no time.
Summary
Using a heatmap is a useful way of finding patterns thought the data. It helps the end user to find faster highs and lows and track the information he needs. Although usually in heatmap the numbers are substituted by corresponding colors with the xamDataGrid and xamGrid we demonstrate how to keep them both and thus enrich the user experience.
Download the WPF xamDataGrid or the xamGrid heatmap samples.
You can follow us on Twitter @Infragistics and stay in touch on Facebook, Google+ and LinkedIn!
