
The Ignite UI Grid control is jQuery based client-side grid that provides the ability to represent and manipulate data in tabular form. It supports many features like Paging, Column Resizing,Column Moving, Column Hiding, Sorting, Updating, Column Fixing and etc. Thanks to those features the end user can rearrange the table in a way suitable for their needs. The function we will take a look at in the current blog will be Column Fixing. It allows you to fix particular columns, so that they won’t get out of the user view while he is scrolling horizontally through the unfixed columns.
Getting started
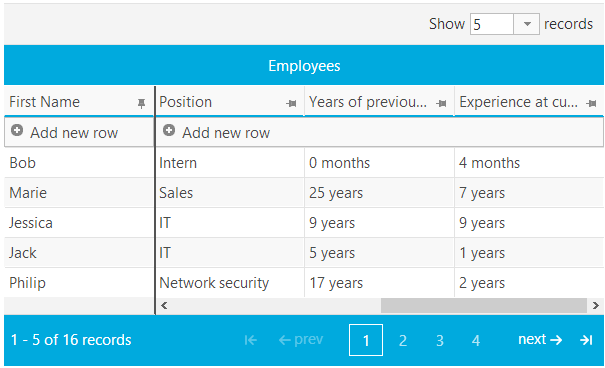
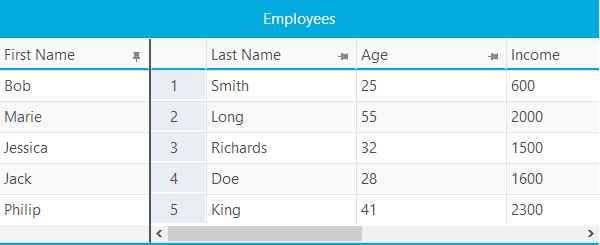
To create a basic Grid with column fixing function you should set the width of the Grid. When you activate this feature, the fixed and unfixed columns will be marked with a pin icon at their right corner or if you are using more features of the grid, the feature chooser will appear and you will find the icon listed among the other functions.
![]()
Column Fixing supports properties which help you configure the grid. For example you can choose where to position the fixed columns using the fixingDirection property. By default they are positioned on the left side of the grid. When you choose to use the column fixing feature the grid will be separated in two parts by a thick line. On the one side you will have the stationary fixed columns and on the other side you will have the non-fixed area, containing a scrollbar, which allows you to scroll vertically through the unfixed columns. The Fixed and unfixed columns are represented by two different table DOM elements. When you are configuring the column settings, you can make a column fixed by using the isFixed option and setting it to true. You can also disable a column from being fixed with the allowFixing property. You just have to assign it a “false” value. You can choose what is the width of the non-fixed column area and that way you will be able to fix columns until you reach the width required for the non-fixed area. This can happen if you use the minimalVisibleAreaWidth property.
MVC:
- @(Html.Infragistics().Grid(Model)
- .ID("grid")
- .Width("600px")
- .AutoGenerateColumns(false)
- .Caption("Employees")
- .Columns(column =>
- {
- column.For(x => x.firstName).HeaderText("First Name").Width("150px");
- column.For(x => x.lastName).HeaderText("Last Name").Width("150px");
- column.For(x => x.age).HeaderText("Age").Width("150px");
- column.For(x => x.income).HeaderText("Income").Width("150px");
- column.For(x => x.jobPosition).HeaderText("Position").Width("150px");
- column.For(x => x.workExperience).HeaderText("Years of previous Experience").Width("150px");
- column.For(x => x.currentJobExperience).HeaderText("Experience at current position").Width("150px");
- })
- .Features(feature =>
- {
- feature.ColumnFixing().ColumnSettings(col =>
- {
- col.ColumnSetting().ColumnKey("Id");
- }).ScrollDelta(100);
- feature.Updating();
- feature.Paging();
- })
- .DataBind()
- .PrimaryKey("Id")
- .Render()
- )
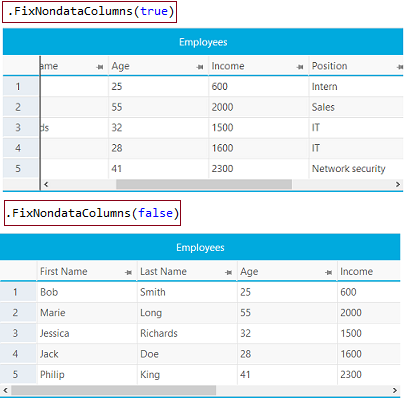
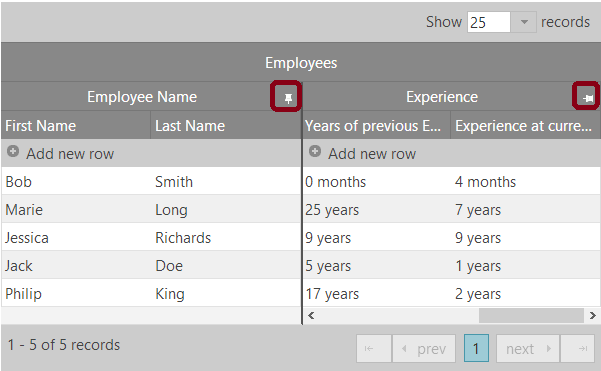
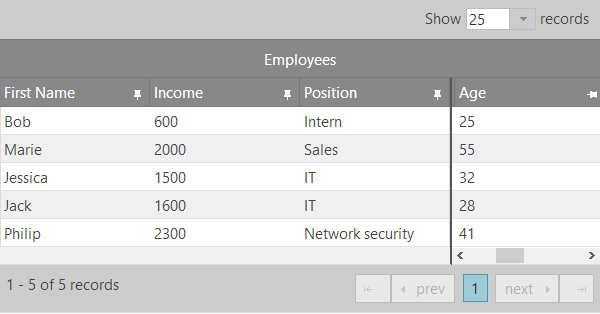
Image:

The fixNondataColumns option changes the selectors’ column behavior. By default it is set to true, which means that if you have row selectors they will be fixed while you are scrolling through the columns and if you assign it a false value it will move along with the other columns when scrolling.

Another way to manipulate the row selectors is with the unfixDataSkippedColumns method. It place the row selectors after the thick line separating the fixed and non-fixed areas.

You can find more information about the properties of the Column Fixing Feature in the API or the documentation.
What is supported
Currently the Column Fixing functionality support integration with most of the igGrid features like Filtering, Multi-column Headers, Paging, Updating, Sorting and other. But there are some exceptions:
Non-Supported features
- Column Moving
- Group By
- Hiding
- Responsive Web Design Mode
- Virtualization
- Unbound Columns
When you use the multi-column header feature , you can fix the whole group of headers together - you can’t pin individual columns from the inner-groups.

More information about the supported and non-supported features can be found in the documentation.
Tips and Tricks
There are some specifications and particularities that you should take under consideration when you work with this feature of the Grid. As we said the main idea of this function is to allow the user to fix particular columns from the table so that they won’t move when he is scrolling vertically through the other columns. You can fix all of the columns apart from the last visible unfixed one - meaning that if you have ten columns, but the set width for the grid allows you to see only four of them at a time, you will be able to fix three and the remaining space will contain a scrollbar allowing you to scroll through the other unfixed columns. Pay attention that it is important to set a width value to the columns, otherwise they will be represented by percentage and the columns will crush in order to fit the width of the grid. By setting a width to the columns a scrollbar will be visualized and you will be able to view the column in a normal size and scroll vertically through them.

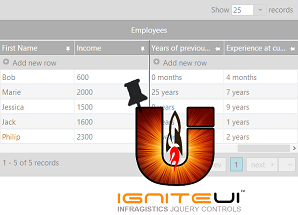
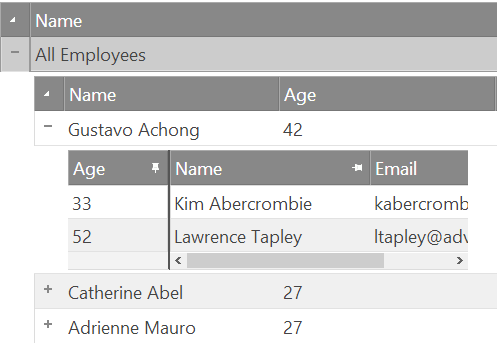
The children of the Hierarchical Grid are normal Grids that is why they support Column Fixing, but of course all of the restrictions apply to them as well. If the children of the grid has children of their own, the column fixing feature can be set to the inner-most layout. The example image below demonstrates the usage of the function. You can check out the demo in jsFiddle, which represents the XML Binding sample with added column fixing feature and width for the columns.
Image:

Another way of making one column fixed apart from user interaction or configuration is by using the API. You can use the fixColumn method which fixes columns by specified column identifier like column index or key. The opposite method is unfixColumn. It unfix columns by specified column identifier as column key or index. By using the isFixedColumn method you can see whether a particular column is fixed or not. You can find that property in the Grid’s options list in the API. The method takes as an argument the column’s key. For the implementation of our sample we will use the igCombo control and list the columns’ headers and in addition to the above mentioned methods we will call the columnByText method of the grid, which returns the column by its header text, to create a toggle button for fixing and unfixing columns.
- $(document).ready(function () {
- $("#text").igCombo({
- dataSource: $("#grid").igGrid("option", "columns"),
- valueKey: "headerText"
- });
- var key;
- function isFixedColumn() {
- key = $("#grid").igGrid("columnByText", $("#text").igCombo("value")).key;
- return $("#grid").igGrid("isFixedColumn", key);
- }
- $("#check").click(function () {
- if (isFixedColumn() == true) {
- $("#result").text("The column is fixed.")
- }
- else {
- $("#result").text("The column is not fixed.");
- }
- });
- $("#fix").click(function () {
- if (isFixedColumn() == false) {
- $("#grid").igGridColumnFixing("fixColumn", key, false);
- }
- else {
- $("#grid").igGridColumnFixing("unfixColumn", key, false);
- }
- });
- });
Conclusion
When you have tabular data it is useful to be able to monitor the information in the different columns, but if the number of the columns is bigger this can become a difficult job. Here comes in handy the column fixing feature, which allows the user to fix particular columns and thus make them stationary while going through the other columns. This function makes it easy for the user to compare and trace the data.
You can see a live demo in jsFiddle or download the ASP.NET MVC Grid sample with Column Fixing.
You can follow us on Twitter @Infragistics and stay in touch on Facebook, Google+ and LinkedIn!