Today we are releasing an update to Indigo studio, which is bumps it up to version 2 update 2. Like always, each update adds new features and bug fixes aimed at making the Indigo Studio work harder for you.
With this update we are releasing the following highlight features:
- iOS 7 pack!
- Auto recover files
- Export of HTML code assets (BETA)
For our Infragistics ULTIMATE customers, this coincides with the release of Infragistics ULTIMATE 13.2.
iOS 7 Pack
It's not been long since we released the iOS pack. And then, Apple shipped iOS 7. So naturally, almost all of you have been asking when will Indigo Studio be offering the iOS 7 pack. Well, today!
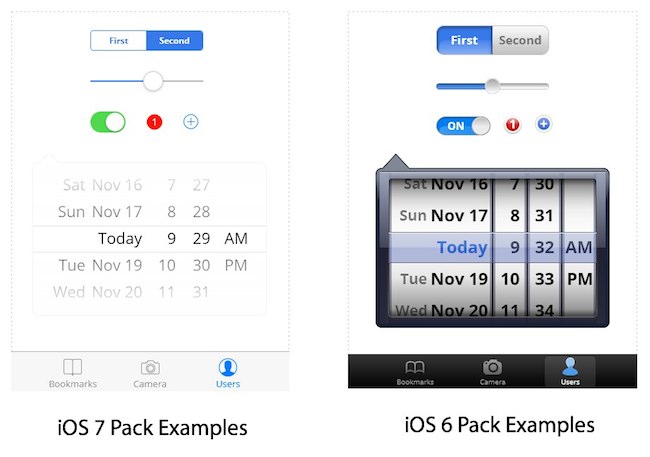
 Fig 1. Comparing iOS 7 pack with iOS 6
Fig 1. Comparing iOS 7 pack with iOS 6
iOS 7 pack/style is mostly similar to iOS 6 in terms of functionality, but has a new visual design language. And while you could restyle the iOS 6 pack to get a similar look and feel, we realize this can be tedious. Moreover, some styles are difficult to achieve. You don't have to worry about getting the right iOS 7 look because we took care of it for you!
How to use the iOS 7 pack after you update? Simple. Fire up your screen designer and choose iPhone or iPad viewport, and Indigo automatically selects the right toolbox for you!
Auto Recover Files
The thing we hate most is when our users lose design work because Indigo Studio quit suddenly, before you had a chance to save. Our apologies! Some of it is just the nature of software where wires do get crossed. Hopefully, no more!
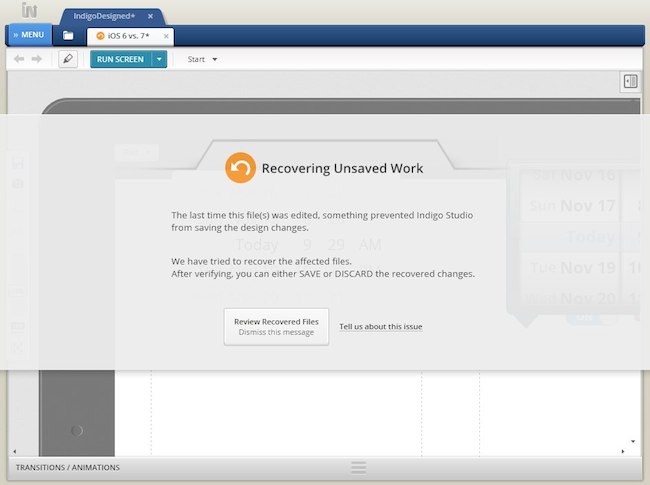
With this update, if for some reason Indigo quits, next time you restart the application, you will see the following auto-recover dialog:

Fig 2. The new auto-recover dialog in Indigo Studio
This feature allows you to review the recovered changes, and then you could either save or discard the changes. Most of you may never see this dialog, but if you are curious about the workflow, make some changes to your design, and force quit Indigo Studio :D.
Naturally, we hope that you never have to see this dialog! If you do, please send us a note so that we can diagnose what happened.
Exporting HTML Code Assets (BETA)
We are also introducing a BETA feature which allows anyone viewing a prototype to export HTML code assets based on what's being shown in the browser.
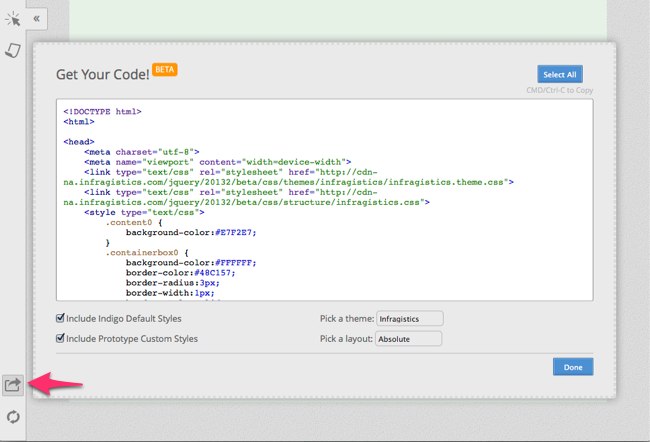
This feature should really appeal to our Infragistics ULTIMATE customers! Assume someone designed a screen using controls from the essentials toolbox, and they included all the usual suspects - Grid, Chart, Map, Dropdowns etc. They share the prototype with you. To get code assets, simple look for the code export option in the prototype toolbar, and just like that you can view the HTML code.

Fig 3. View HTML Code Assets
But this goes a step farther if you are already using Ignite UI, our jQuery/HTML 5 controls. When you copy and paste this code in to your HTML editor, you will find that all the simulated controls in the prototype have been replaced with actual IGNITE UI controls! This can give you a running start. That is, you can add features to any of the controls to take it to the next level.
We also shipped a new samples/demo for Ignite UI. If you are looking to add features to the GRID, for example, simply find the sample, and copy-paste the feature declarations. You can see more on how this done here:
Watch video on Ignite UI/jQuery & HTML 5 controls
To use this feature in your prototype, simply allow export of code assets when sharing a prototype. We kept this optional so that you have control over what the user can see or do. Sometimes exporting code assets is highly relevant, and at other times not so much.
Please bear in mind that this is a BETA feature, and we are looking to improve this based on your feedback. Reach out to us at indigo AT infragistics.com with your thoughts so that we can explore ways to make it better, together.

Fig 4. Enabling export of HTML code assets when sharing prototype
Other Capabilities We Added
- You can now decide whether to show annotations or highlight interactive elements when the user views the prototype
- Indigo Studio remembers the folder path which you used when sharing a prototype to a folder (e.g., Dropbox Public Folder)
- When using icons, Indigo Studio will remember the last icon-group used. For example, if you used an icon from the "toolbar" category, the next time you launch the icon picker, the "toolbar" category is automatically selected.
How to Get This update?
Here's how to update the version of Indigo Studio installed on your machine:
- If you have the option to automatically check for updates on startup checked, you should see a dialog box pop up when you launch Indigo. Simply click update, and Indigo Studio will do the rest. This is the easier approach.
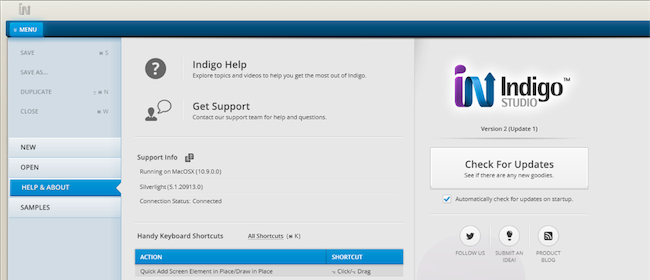
- If for some reason you chose not to automatically check for updates, go to MENU > HELP & ABOUT and use the "CHECK FOR UPDATES" option.

Fig 5. Checking for updates in Indigo Studio
Download Indigo Studio or Contact Us for Support
Don't have Indigo Studio? Download a free 30-day trial which will let you try all of the prototyping goodness.
Looking to suggest improvements and new ideas for Indigo Studio?
For those who have contacted Indigo Studio Support team already know that we are committed to get you up and running. Thank you for all the complements you have been sharing about our support team and the product. If for some reason you are having trouble with Indigo Studio, check out our help topics, forums or contact support.
Follow us on Twitter @indigodesigned