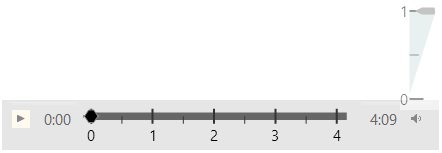
The Linear gauge widget can be very handy if you want to create a custom music player. In this blog you can see how to use this control to build the volume slider and the player slider while making a Music player like the one described in O'Reilly’s jQuery Cook Book. The example picture demonstrates the final result.

Step one
First of all, we need some HTML tags to host our player elements. We are going to use the HTML5 audio tag to hold our song.
- <audiosrc="/Music/song.mp3"></audio>
Then we are going to set the basics for the player. We will need a play and pause button, a volume button and of course the controls for progress and volume. You can use some CSS to style those elements
- <divclass="musicPlayer">
- <divclass="buttons">
- <aclass="playpause"href="#">
- <spanclass="ui-icon ui-icon-play"></span>
- <spanclass="ui-icon ui-icon-pause"></span>
- </a>
- </div>
- <spanclass="currenttime"></span>
- <divid="linearGauge"></div>
- <spanclass="duration"></span>
- <divclass="volume-container">
- <divclass="volume">
- <ahref="#">
- <spanclass="vol ui-icon ui-icon-volume-on"></span>
- </a>
- </div>
- </div>
- <divid="linearGauge1"></div>
- </div>
Step two
Now that we have the construction of our music player let’s make it functional. First you will need the following code to enable the play and the pause buttons.
- $('.buttons .playpause').click(function () {
- var player = $(this).parents('.musicPlayer');
- if (player.is('.paused')) {
- $('.musicPlayer').removeClass('paused');
- audioEl.play();
- } else {
- $('.musicPlayer').addClass('paused');
- audioEl.pause();
- }
- returnfalse;
- }).hover(function () { $(this).addClass('ui-state-hover'); },
- function () { $(this).removeClass('ui-state-hover'); })
- .focus(function () { $(this).addClass('ui-state-focus'); })
- .blur(function () { $(this).removeClass('ui-state-focus'); });
- $('.musicPlayer').addClass('paused');
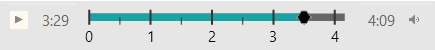
For the slider we are using the linear gauge. As you will see from the following lines, the maximum value for the control depends on the song’s duration. That way the chart will always respond to the length of the currently playing song. We will make two ranges: one static and one dynamic, which will change with the progress of the song.
- var newduration = audioEl.duration / 60;
- //linear gauge
- $(".musicPlayer #linearGauge").igLinearGauge({
- width: "65%",
- height: "45px",
- minimumValue: "0",
- maximumValue: newduration,
- minorTickCount: 1,
- needleBreadth: 4,
- interval: 1,
- value: 1.2,
- labelInterval: 1,
- needleShape: "custom",
- needleInnerBaseWidth: 0.1,
- needleOuterBaseWidth: 0.1,
- needleInnerExtent: .6,
- needleOuterExtent: 0.1,
- needleInnerPointExtent: .3,
- needleInnerPointWidth: 0.3,
- needleOuterPointExtent: 0.4,
- needleOuterPointWidth: .3,
- needleBrush: "black",
- backingBrush: "#e6e6e6",
- backingOutline: "#e6e6e6",
- fontBrush: "black",
- ranges: [
- {
- name: "666",
- startValue: 0,
- endValue: newduration,
- brush: "#666",
- innerStartExtent: .2,
- innerEndExtent: .2,
- outerStartExtent: 0.5,
- outerEndExtent: 0.5
- }, {
- name: "track",
- startValue: 0,
- endValue: 0,
- brush: "#19A3A3",
- innerStartExtent: .2,
- innerEndExtent: .2,
- outerStartExtent: 0.5,
- outerEndExtent: 0.5
- }]
- });
To take the duration of the tune you need to make sure that its metadata is loaded. To avoid divergence of time we are going to wrap the control in a function which will execute only after the loadmetadata event occurs.
- audioEl.addEventListener("loadedmetadata", function () {
- . . .
- }
In this function we will initialize the handler function for the timeupdate event where we are going to change the value of the control because we want the needle to show the current time. The other change that we are making is update end value of the dynamic range. Again, the value that we are assigning is the current time. That way we can color only the part of the scale that corresponds to the elapsed time of the song.
- $('audio').bind('timeupdate', function (event) {
- $('.musicPlayer .currenttime').text(minAndSec(audioEl.currentTime));
- $(".musicPlayer #linearGauge").igLinearGauge("option", "value", audioEl.currentTime / 60);
- $(".musicPlayer #linearGauge").igLinearGauge("option", "ranges", [{
- name: "track",
- endValue: audioEl.currentTime / 60
- }]);
- });
In the same way you can add one more range to show the buffer progress.
We want to be able to change the current time of the tune, whenever we want. For that reason we will enable the needle to drag and we will make audio element’s current time equal to the value at which we drag the needle to.
- var lastPointX = 0, lastPointY = 0, isDragging = false, lastPointXVol = 0, lastPointYVol = 0;
- // Start the needle drag only on a mousedown on the needle
- document.getElementById("linearGauge").addEventListener("mousedown", function (e) {
- dragNeedle(e, true);
- document.addEventListener("mousemove", mousemove);
- document.addEventListener("mouseup", mouseup);
- });
- // Function that performs the needle drag/tap to the new point
- dragNeedle = function (e, isMouseDown) {
- if (!isMouseDown && !isDragging) {
- return;
- }
- e.preventDefault();
- var pointX = e.pageX - $("#linearGauge").offset().left;
- var pointY = e.pageY - $("#linearGauge").offset().top;
- if (isMouseDown) {
- var isClickPointValid = $("#linearGauge").igLinearGauge("needleContainsPoint", pointX, pointY);
- if (isClickPointValid) {
- lastPointX = pointX;
- lastPointY = pointY;
- } else {
- isClickPointValid = $("#linearGauge").igLinearGauge("needleContainsPoint", (pointX + 4 * lastPointX) / 5, (pointY + 4 * lastPointY) / 5);
- }
- isDragging = true;
- if (!isClickPointValid) {
- isDragging = false;
- return;
- }
- }
- var value = $("#linearGauge").igLinearGauge("getValueForPoint", pointX, pointY);
- if (isNaN(value))
- return;
- // Prevent needle from dragging beyond the scale bounds
- var minimumValue = $("#linearGauge").igLinearGauge("option", "minimumValue");
- var maximumValue = $("#linearGauge").igLinearGauge("option", "maximumValue");
- var startValue = minimumValue <= maximumValue ? minimumValue : maximumValue;
- var endValue = minimumValue > maximumValue ? minimumValue : maximumValue;
- if (value > startValue && value < endValue) {
- $("#linearGauge").igLinearGauge("option", "value", value);
- $(".musicPlayer #linearGauge").igLinearGauge("option", "ranges", [{ name: "track", endValue: value }]);
- audioEl['currentTime'] = value * 60;
- } else {
- value = value >= endValue ? endValue : startValue;
- $("#linearGauge").igLinearGauge("option", "value", value);
- $(".musicPlayer #linearGauge").igLinearGauge("option", "ranges", [{ name: "track", endValue: value }]);
- audioEl['currentTime'] = value * 60;
- }
- }

Step three
As our music player is already functional and playing the last thing to do is control the volume of the song. As we mentioned we are using another linear gauge to take care of the volume. As you can guess it is vertical and the range is set from 0 to 1. We use the hide and toggle jQuery functions to make it appear only when the user click on the volume icon. In the range we set the end value to audio element’s volume.
- $("#linearGauge1").hide();
- $(".vol").click(function () { $("#linearGauge1").toggle(); });
- $("#linearGauge1").igLinearGauge({
- width: "40px",
- height: "110px",
- minimumValue: "0",
- maximumValue: "1",
- orientation: "vertical",
- minorTickCount: 1,
- interval: 1,
- tickEndExtent: 0.5,
- scaleStartExtent: .1,
- scaleEndExtent: 0.9,
- value: 1,
- fontBrush: "black",
- ickStrokeThickness: 1,
- labelInterval: 1,
- backingBrush: "#B2CCCC",
- ranges: [{
- name: "volume",
- startValue: 0,
- endValue: audioEl.volume,
- brush: "#D1E0E0",
- outerStartExtent: 0,
- outerEndExtent: 0.9
- }]
- });
We need to be able to drag this needle if we want to change the volume. We use the same function as the above mentioned. The only difference is that we don’t set the current time but we set the volume making it equal to the value of the needle.
- audioEl['volume'] = value;

Conclusion
The linear gauge is not only a static control for Data Visualization, it can be dynamic and functional. You can use it to create music player, video player , thermometers and whatever else you can think of. You can find more information about this control and how to add it to your application in my blog: “How to express your data using Ignite UI’s jQuery Linear Gauge control.”
You can follow us on Twitter @Infragistics and stay in touch on Facebook, Google+ and LinkedIn!
