When it comes to Data Visualization, there is an abundance of controls in the Ignite UI package, which can help you provide the best user interface. Depending on the type of information you wish to display you can choose which chart to use. In the new release of Ignite UI there are few new controls and the one we are going to focus on in the current blog is the Linear Gauge. It supports a great amount of options and features , by the use of which you can customize this chart and adapt it to your data.

Basic Configuration
If you consider adding this control to a HTML page then you will need an element on which to instantiate the control.
HTML:
- <divid="linearGauge"></div>
After that include the following JS code:
JS:
- $("#linearGauge").igLinearGauge({
- width: "500px",
- height: "80px",
- minimumValue: "0",
- maximumValue: "50",
- value: "20"
- });
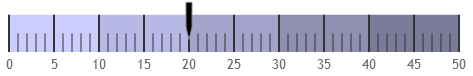
Example image:

If you are making a MVC project first add the Infragistics references and then use the following lines:
MVC:
- @(Html.Infragistics().LinearGauge()
- .Width("100%")
- .Height("80px")
- .MinimumValue(0)
- .MaximumValue(40)
- .Value(22)
- .Render()
- )
Those are the basic steps to configure the control. Of course you can add some options to the configured chart to make it correspond to your ideas. We are going to cover few of the options that Linear Gauge supports, but the entire list of features you can find in the API documentation.
Features
As we said the igLinearGauge control is an Ignite UI control which displays data in a form of linear gauge. It consists of visual elements like scale, needle, ranges and labels. All of those elements can be customized.
Scale
The scale is composed of tick marks and labels. The size and the positions of the tick marks are relative to the Graph area(a frame of reference for positioning the visual elements of the scale). There are quite a few options related to the scale. For example you can decide whether you want your scale to be inverted or not by setting the isScaleInverted option to ‘true’ or ‘false’. You can manipulate the position of the scale using the scaleStartExtend and scaleEndExtend , having in mind that both- start position and the end position of the scale are relative to the left edge of the graph area. To specify the value range you need to use the maximumValue and minimumValue options and assign them the values you wish. You can set a background color with the backingBrush option.
JS:
- minimumValue: "0",
- maximumValue: "50",
- scaleEndExtent: ".7",
- scaleStartExtent: ".2",
- isScaleInverted: "true",
- backingBrush: "#99CCFF"
MVC:
- .MinimumValue(0)
- .MaximumValue(50)
- .BackingBrush("#99CCFF")
- .IsScaleInverted(true)
- .ScaleEndExtent(.7)
- .ScaleStartExtent(.2)
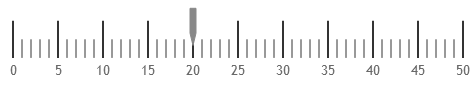
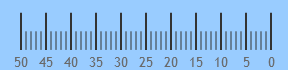
Example image:

Ticks by themselves can be customized in few different ways. You can change the main ticks brush using the tickBrush option or you can change the mini ticks brush by the minorTickBrush option. You can also change the thickness of the main brushes by assinging them the desired value using the tickStrokeThickness option and respectively the mini brushes using minorTickStrokeThickness. The number of mini ticks that are displayed can be changed with minorTickCount.
JS:
- tickStrokeThickness: 4,
- minorTickBrush: "blue",
- tickBrush: "yellow",
- minorTickCount: 5
MVC:
- .TickStrokeThickness(4)
- .TickBrush("yellow")
- .MinorTickBrush("blue")
- .MinorTickCount(5)
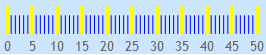
Example image:

Needle
To configure the needle actually means to set its shape, size and position. The position is set by the value option and the size can be changed by needleStrokeThickness option. The shape can be: “needle”, “triangle”,”rectangle”, “trapezoid” and the option that is used is needleShape. If you want a specific shape you can set this option to “custom” and then by using the following options you can create your own needle.
JS:
- value: "20",
- needleShape: "custom",
- needleInnerExtent: 0.3,
- needleOuterExtent: 0.7,
- needleOuterPointExtent: 0.9,
- needleInnerPointExtent: 0.3,
- needleInnerPointWidth: 0,
- needleOuterPointWidth: 0.3,
- needleInnerBaseWidth: 0,
- needleOuterBaseWidth: 0.07,
- needleBrush:"lightpink"
MVC:
- .NeedleShape(LinearGraphNeedleShape.Custom)
- .NeedleBrush("lightpink")
- .NeedleInnerExtent(0.3)
- .NeedleOuterExtent(0.7)
- .NeedleOuterPointExtent(0.9)
- .NeedleInnerPointExtent(0.3)
- .NeedleInnerPointWidth(0)
- .NeedleOuterPointWidth(0.3)
- .NeedleInnerBaseWidth(0)
- .NeedleOuterBaseWidth(.07)
Example image:

Ranges
The igLinearGauge control supports multiple relative ranges. Each range can be configured individually by specifying its starting and ending value , brush and border thickness.
JS:
- ranges: [
- {
- name: 'first',
- startValue: -275,
- endValue: -192.5,
- outerStartExtent: .7,
- outerEndExtent: .55
- },
- {
- name: 'second',
- startValue: -192.5,
- endValue: -82.5,
- outerStartExtent: .55,
- outerEndExtent: .35
- },
- {
- name: 'third',
- startValue: - 82.5,
- endValue: 0,
- outerStartExtent: .35,
- outerEndExtent: .25
- }
- ]
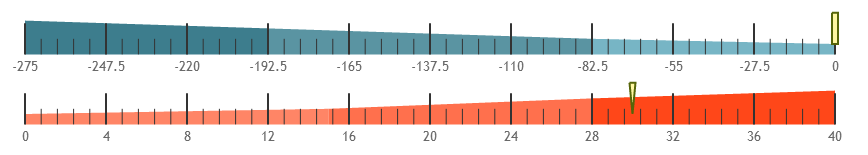
Example picture:

You can achieve the sloping effect for scale by changing the outer extent options. The Linear Gauge can be either horizontal or vertical. This change can be made by orientation option:
JS:
- orientation: "vertical"
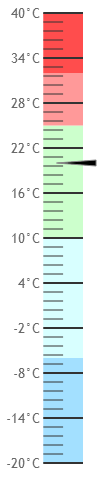
Example image:

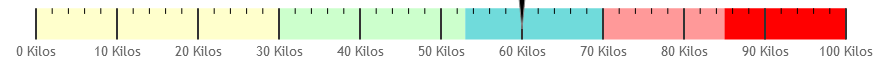
Labels
Changing the label color can be done by fontBrush option. If you want your label to be more than numbers you can use the following event and change the it.
- formatLabel: function (evt, ui) {
- ui.label += 'Kilos';
- }

The position of the labels can be modified with labelExtent . This option gets or sets the position on which to put the label as a value from 0 to 1, measured form the bottom of the scale.

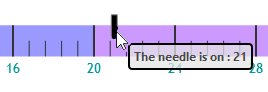
Tooltips are always useful and you can have tooltips when you hover the needle or when you hover a particular area of the chart. If you want to enable the tooltips – first set the showTooltip option to true and then use the needleToolTipTemplate or the rangeToolTipTemplate like this:
JS:
- <!--Needle ToolTip-->
- <scriptid="needleToolTip"type="text/x-jquery-tmpl">
- <divclass='ui-lineargauge-needle-tooltip'>
- <span>The needle is on : ${label}</span>
- </div>
- </script>
- <!--Range ToolTip-->
- <scriptid="rangeToolTip"type="text/x-jquery-tmpl">
- <span>Range: ${item.startValue} to ${item.endValue}</span>
- </script>
- showToolTip: true,
- needleToolTipTemplate: "needleToolTip",
- rangeTooltipTemplate: "rangeToolTip",
Example image:

Conclusion
The igLinearGauge control gives you the ability to create attractive data presentations and it provides a simple and concise view of a primary value compared against a scale. This jQuery UI widget visualize data in the form of a linear gauge. Like a classic thermometer, these gauges can read out one or more values over a straight line measurement scale that you can orient vertically or horizontally.
Coming soon a sample showing the dynamic use of this control.
You can follow us on Twitter @Infragistics and stay in touch on Facebook, Google+ and LinkedIn!