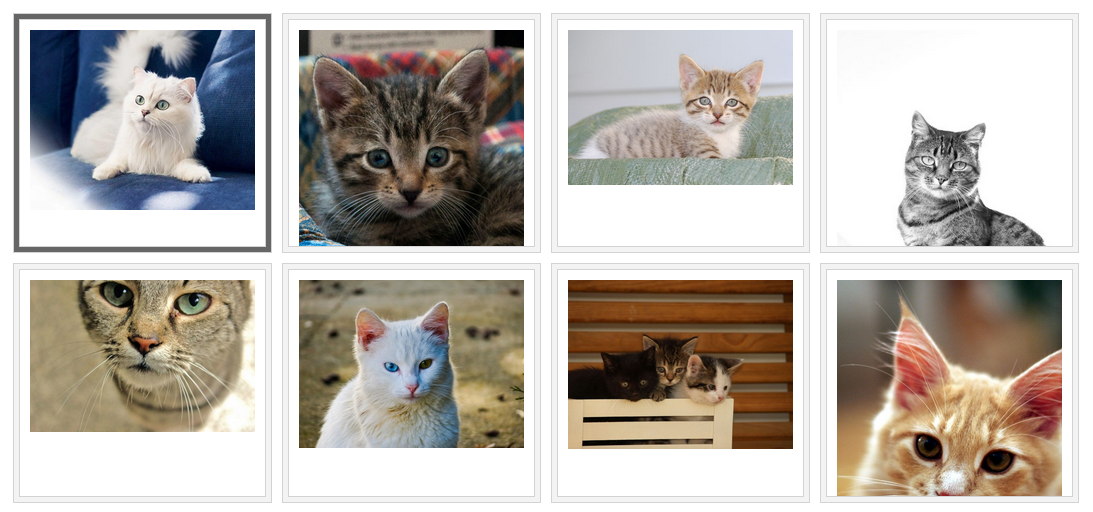
If you have read my previous blog about Infragistics’ Tile Manager control, you know that this layout control provides a user-friendly interface and allows you to rearrange your images the way you want. In this blog we are going to see what are the changes in the new release. In the last release this control was CTP, but now it is already RTM and it is fully functional. Basically this layout control displays data into tiles and every tile can represent different content depending on its state – minimized or maximized. The minimized state looks like this:

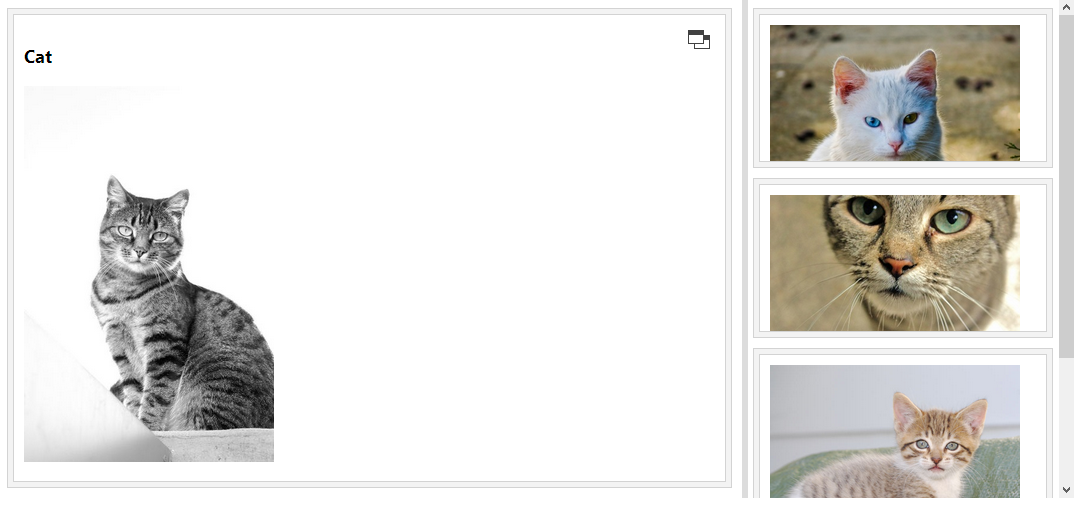
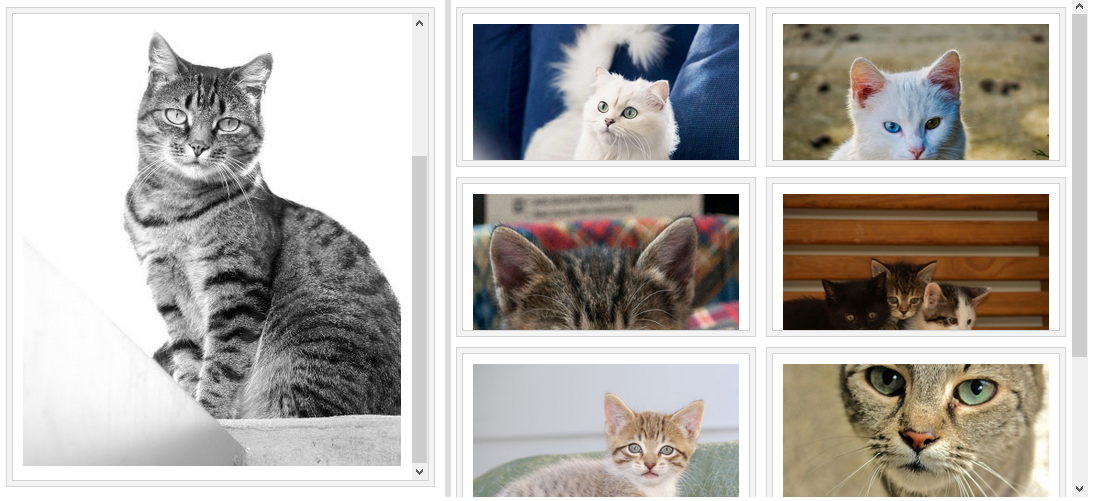
When you select a particular picture it enlarge and the panel separates in two parts –a left panel which displays the tile you have selected and a right panel which contains the other pictures. The right panel has a scrollbar which allows you to scroll the minimized tiles. Using the splitter bar between those panels you can resize both sides of the layout.

When it comes to the code there are few basic steps you need to follow:
1. Create a div tag element to host your layout.
- <divid="dashboard"></div>
2. Add the control:
- $(function () {
- $('#dashboard').igTileManager({
- rightPanelTilesWidth: 300,
- rightPanelTilesHeight: 160,
- marginLeft: 10,
- marginTop: 10,
- dataSource: dataSource,
- minimizedState:'<img src="${path}" />',
- maximizedState:'<h3>${name}</h3><img src="${path}" />'
- });
- });
3. The implementation of the data source and the file upload control stay the same as in the previous sample .The only change is the event handler function.
- function UpHand(evt,ui) {
- $.ajax({
- type: "POST",
- url: "@Url.Action("Image", "Home")",
- data: {image: ui.filePath}
- }).done(function (data) {
- console.log(data);
- dataSource.push(data);
- $("#dashboard").igTileManager("option","dataSource",dataSource);
- }
- )};
That’s it! Now you have a beautiful layout for your app. You can use the different options that the control offers, like animation duration to make your tiles change faster or use the column width and height to specify the height and width of each column in the container. If you need more information about how to add this control to your application read my previous blog or check out the documentation.

You can follow us on Twitter @Infragistics and stay in touch on Facebook, Google+ and LinkedIn!