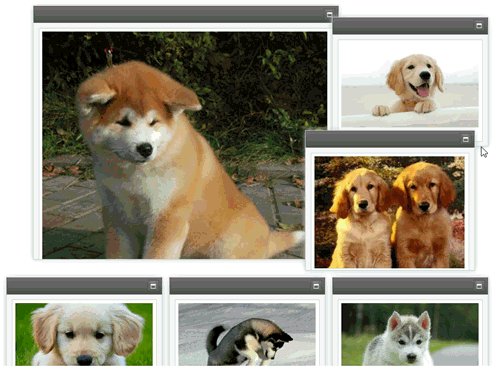
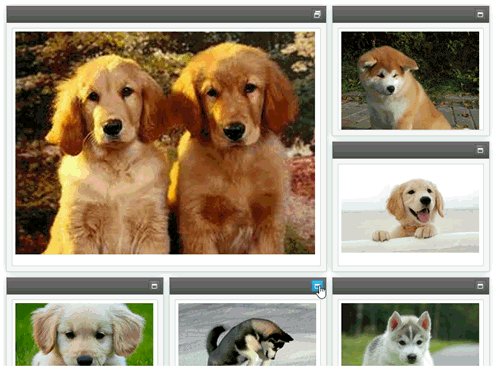
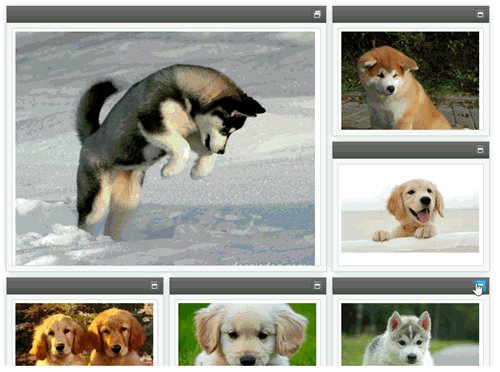
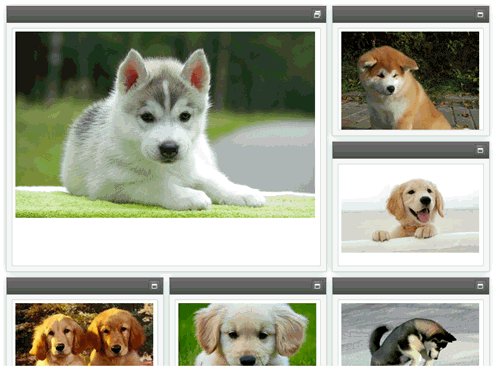
The Ignite UI Tile Manager control is a layout control that gives a friendly, interactive user interface, that allows users to move the items on the page, to expand and collapse them.
In this blog you will see how to create an image gallery using Ignite UI Tile Manager and File Upload controls.

Step One: Setting the basis
To get started you need to insert Infragistics library Infragistics.Web.Mvc.dll. As we are making an ASP.NET MVC project using Razor, the inclusion will look like this:
- @using Infragistics.Web.Mvc;
Most MVC projects has jQuery scripts already included in itself, so you don’t have to worry about that. What you need to do is include the Infragistics scripts and of course append Infragistics CSS folder and scripts to your project folders. The following shows how to do it:
- <linktype="text/css"href="@Url.Content("~/Content/css/themes/infragistics/infragistics.theme.css")"rel="stylesheet"/>
- <linktype="text/css"href="@Url.Content("~/Content/css/structure/infragistics.css")"rel="stylesheet"/>
- <scripttype="text/javascript"src="@Url.Content("~/Scripts/infragistics.core.js")"></script>
- <scripttype="text/javascript"src="@Url.Content("~/Scripts/infragistics.lob.js")"></script>

Step Two: The File Upload
The Ignite UI File Upload control allows you to make a single or multiple upload. You just have to add these lines:
- <divid="uploader">
- @(Html.Infragistics().Upload()
- .ID("igUpload1")
- .AddClientEvent("fileUploaded","UpHand")
- .AutoStartUpload(true)
- .ProgressUrl("/IGUploadStatusHandler.ashx")
- .Render()
- )
We use the AddClientEvent to trigger a reload on Uploaded event. You can read how to do that later in the blog. The client-site of the configuration is the easy part, now let’s look at the server-site configuration. Shortly, what you need to do is:
- Ignore the URL of the HTTP handler in Global.asax
- public static void RegisterRoutes(RouteCollection routes)
- {
- routes.IgnoreRoute("IGUploadStatusHandler.ashx");
- . . .
- }
- Create a folder for your uploaded files and register it in Web.config
- <appSettings>
- <addkey="fileUploadPath"value="~/Uploads"/>
- <addkey="maxFileSizeLimit"value="100000000"/>
- . . .
- </appSettings>
- Register the module and the handler in Web.config
- <system.webServer>
- <modulesrunAllManagedModulesForAllRequests="true">
- <addname="IGUploadModule"type="Infragistics.Web.Mvc.UploadModule"
- preCondition="managedHandler"/>
- </modules>
- <handlers>
- <addname="IGUploadStatusHandler"path="IGUploadStatusHandler.ashx"verb="*"
- type="Infragistics.Web.Mvc.UploadStatusHandler"preCondition="integratedMode"/>
- </handlers>
- <validationvalidateIntegratedModeConfiguration="false"/>
- </system.webServer>
If you need more detailed information on how to set up the File Upload, you can read the blog “Using jQuery Upload Control and HTML5 Video Player to create Video Gallery” or you can look up the features and the samples of the control.
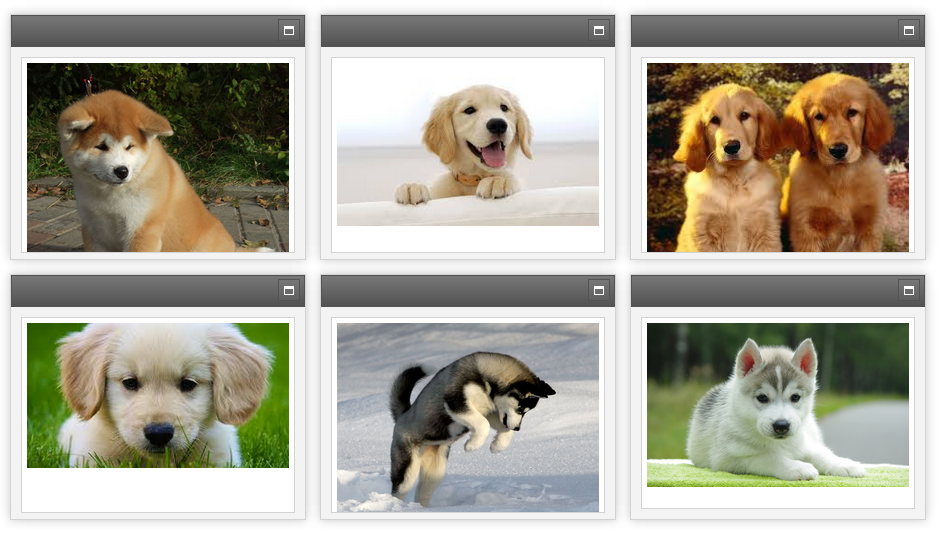
Step three: The Tile Manager
Tile Manager is a wise choice if you want an interactive layout for your gallery. This control is still CTP, that is why you may experience difficulties with some of its functions. The new release is coming soon,so if there are changes in the configuration we will let you know.
To start with, you need to add a div tag for your image dashboard in your HTML code.
- <divid="dashboard"></div>
Then you need to add the following jQuery code snippet, that demonstrates how to initialize the igTileManager control:
- function callTileManager () {
- $('#dashboard').igTileManager({
- layoutConfiguration: {
- gridLayout: {
- columnWidth: 300,
- columnHeight: 250,
- marginLeft: 10,
- marginTop: 10
- }
- },
- animationDuration: 1000,
- dataSource: dataSource,
- contentTemplate: '<img src="${path}" />'
- });
- }
- callTileManager();

As you can see we are taking the data source from a variable called dataSource. Our data is actually an array of objects, which has two elements a name and a path. For that purpose you have to create a new model called GalleryItems.cs like that:
- publicclassGalleryItems
- {
- publicstring path { get; set; }
- publicstring name { get; set; }
- }
Then you need to go to the HomeController.cs and set the gallery source.You made a new model that is why you have to include it in HomeController.cs:
- publicActionResult Index()
- {
- var model = newList<GalleryItems>();
- string[] paths = System.IO.Directory.GetFiles(Server.MapPath("~/Uploads"));
- for (int i = 0; i < paths.Length; i++)
- {
- model.Add(newGalleryItems()
- {
- path = "/Uploads/" + System.IO.Path.GetFileName(paths[i]),
- name = System.IO.Path.GetFileNameWithoutExtension(paths[i])
- });
- }
- return View(model);
- }
The code is in Razor, but we need it in our jQuery code that is why the variable dataSource must be JSON encoded.
- var dataSource =@Html.Raw(Json.Encode(Model));
The last step of the configuration is to set up the handler that triggers when a new item is added. Therefor, you have to make an AJAX request and if the request completes correctly you should be able to bind the new data.
- function UpHand(evt,ui) {
- $.ajax({
- type: "POST",
- url: "@Url.Action("Image","Home")",
- data: {image: ui.filePath}
- }).done(function (data) {
- dataSource.push(data);
- $("#dashboard").igTileManager("destroy");
- callTileManager ();
- }
- )};
For the data source you need to create a new control in the HomeController.cs:
- publicJsonResult Image(string image)
- {
- var model = newGalleryItems()
- {
- path = "/Uploads/" + System.IO.Path.GetFileName(image),
- name = System.IO.Path.GetFileNameWithoutExtension(image)
- };
- return Json(model);
- }
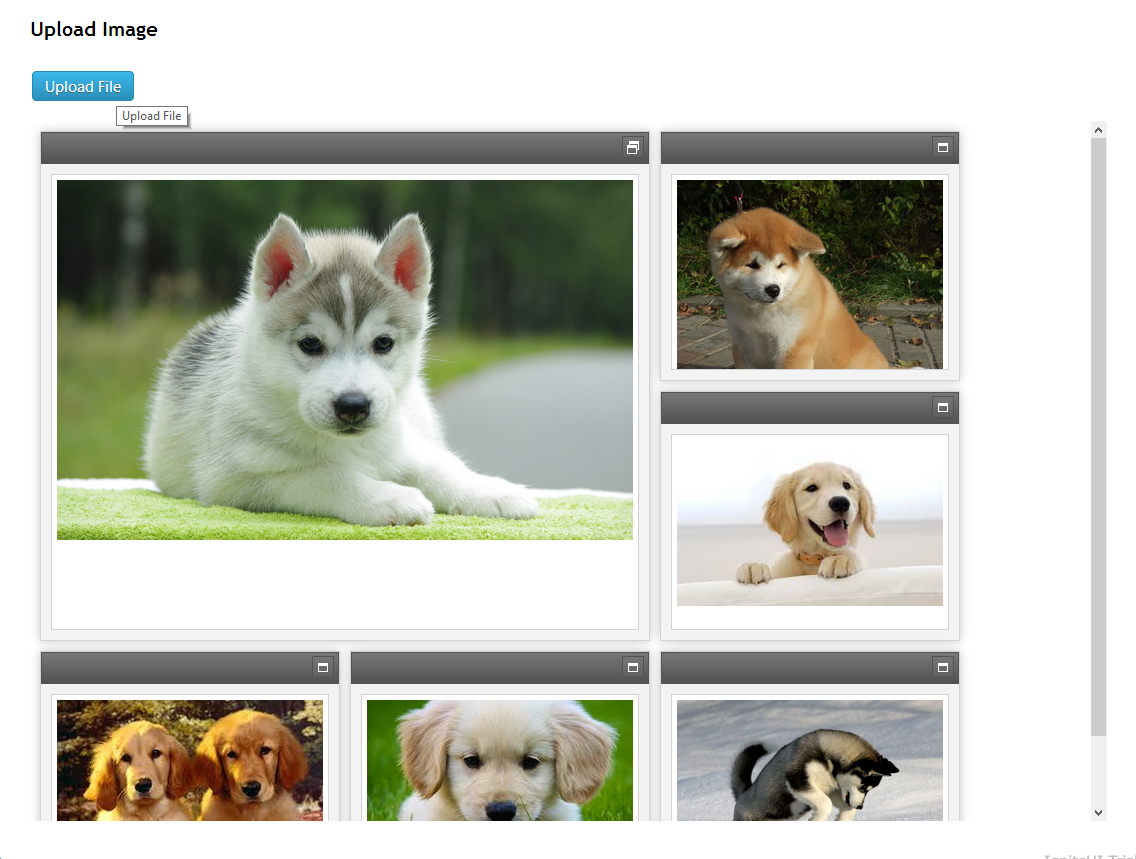
So this is how to make an image gallery with Tile Manager. The sample of the above mentioned source can be found here.

You can follow us on Twitter @Infragistics and stay in touch on Facebook, Google+ and LinkedIn!