Developers would like to use one development environment to build PhoneGap / Cordova hybrid applications for different platforms.
For now programmers should use different development environments for different platforms: Visual Studio for Windows Phone 7.x / 8.x and Windows Store applications, Android Developer Tools for Android applications, Xcode for iOS apps.
Using Nomad for Visual Studio allows you to create cross-platform mobile apps without the need to maintain multiple code bases. Nomad allows you to build apps using languages and tools you already know. Use your Visual Studio experience to build apps that use native device features like geolocation and offline storage using cross-platform HTML5 and JavaScript. More information about Nomad you can see here.
With Ignite UI, developers can create browser based, touch-enabled tablet, mobile & desktop experiences. Ignite UI is a set of advanced HTML & JavaScript user interface controls based on jQuery Core, jQuery UI and jQuery Mobile JavaScript libraries. Ignite  UI includes a complete set of Mobile controls with adaptive CSS, so you are covered when building your iPhone, Android & Windows Phone applications. The latest version – Ignite UI 13.1 was released on April 18, 2013
UI includes a complete set of Mobile controls with adaptive CSS, so you are covered when building your iPhone, Android & Windows Phone applications. The latest version – Ignite UI 13.1 was released on April 18, 2013
This post is about how to build rich touch-enabled Android applications with Infragistics Ignite UI and Red Gate Nomad for Visual Studio. You will see how easy you could use both products: Ignite UI and Nomad to create a really cool mobile apps.
Sample application
In this post you will see how you can build Android hybrid application with Nomad for Visual Studio. Demo application will be based on the sample from the article “Creating Windows Phone Applications with Ignite UI Mobile Controls and PhoneGap”.
We will use the sample html / JavaScript files and Nomad to build the same application for Android with Visual Studio (no need from Eclipse and Android Developer Tools).
Create a Nomad Project
Download and install Nomad for Visual Studio from http://vsnomad.com/ (you could use 7 day trial if you haven’t a license)
Create a new project: select File->New->Project and select VS Nomad Project
You will see the structure of the Nomad project. The default structure is a little bit different than the standard Cordova application ( In the Nomad project *.js files are under the scripts folder and *.css files are under the style folder)
Update PhoneGap application to support Ignite UI
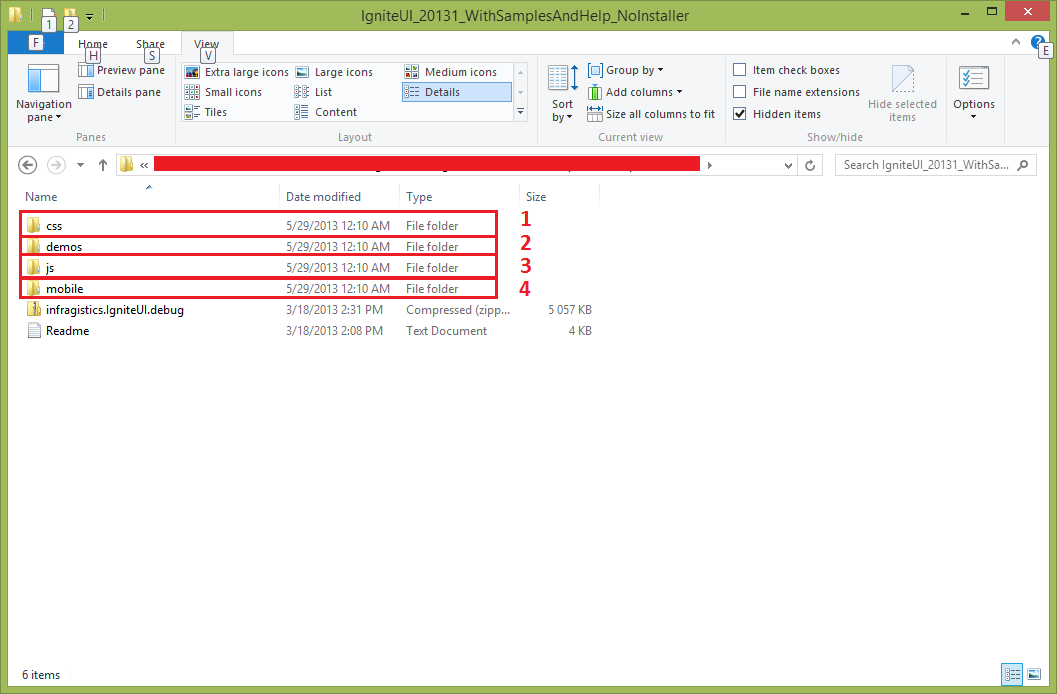
Open again Ignite UI source files. You need to copy in your project *.css and *.js files from these folders:
1 – css folder
3 – js folder
4 – mobile folder
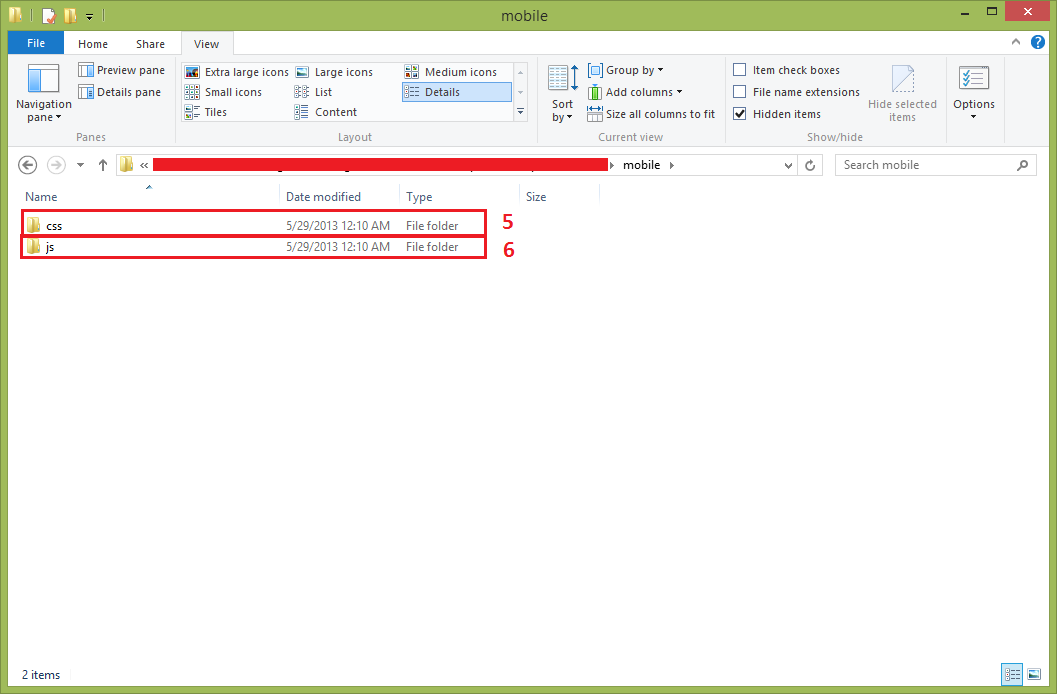
Under mobile folder you have again:
5 – css folder
6 – js folder
You need to copy these files under your Nomad project root folder (in css and js folder) in accordance with the sample from this blog. It is possible to copy these files under the scripts and style folders but in this case you should carefully interpret examples of Ignite UI documentation
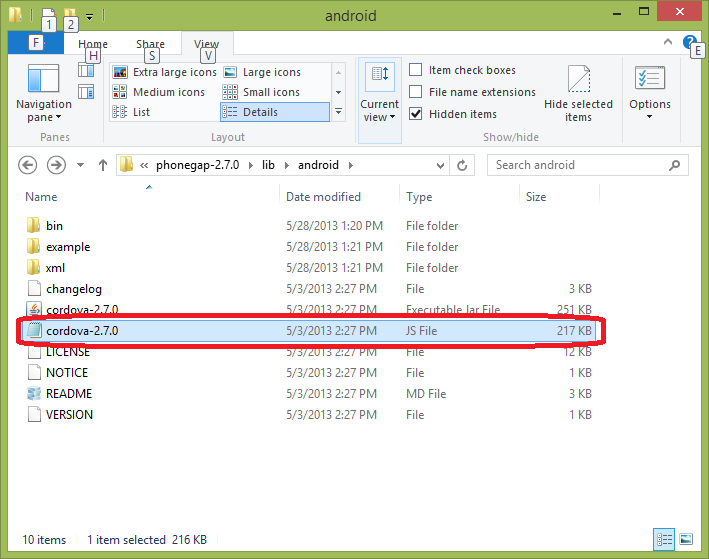
Don’t forget to add the Cordova script for the correct platform ( in our case this is Cordova for Android).
Update the Nomad project structure.

A – css folder (all Ignite UI *.css files)
B – js folder (all Ignite UI *.js files)
C – cordova-2.7.0.js for Android
D- landing page (index.html). You need to add client code to that file.
Add custom code in your Android hybrid application
You need to add the following links for scripts and css files. The path will be in accordance with the folders where you will copy Ignite UI files. Infragistics loader will load necessary files for Ignite UI mobile list. The theme “ios” is chosen just for example. It is a good practice to choose a theme in accordance with the current mobile platform styling guidance. This code is the same that we are used in the article “Creating Windows Phone Applications with Ignite UI Mobile Controls and PhoneGap”.
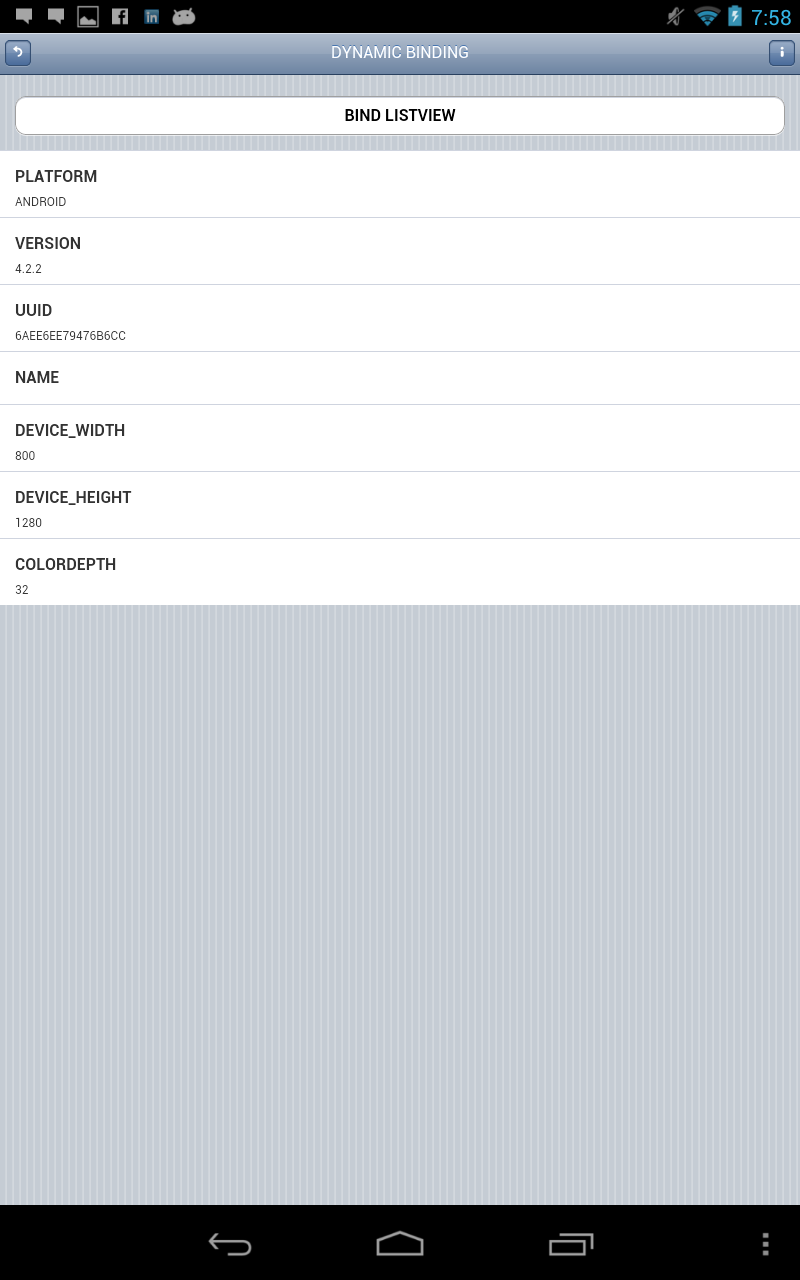
Add a code that will bind the specific device information (this information we will get from the Cordova framework). The device info will added in json array and bound to Ignite UI Mobile List View control
1: $.ig.loader({2: scriptPath: "Ig/js/",
3: cssPath: "Ig/css/",
4: theme: "ios",
5: resources: "igmList"
6: });
1: 2: document.addEventListener("deviceready", onDeviceReady, false);
3: document.addEventListener("backbutton", onBackButton, false);
4: 5:// once the device ready event fires, you can safely do your thing! -jm
6:function onDeviceReady() {
7:// IE does NOT provide an alert method, you can patch it with this line after deviceready.
8: window.alert = window.alert || navigator.notification.alert; 9: 10: console.log("onDeviceReady. You should see this message in Visual Studio's output window.");
11: updateDeviceInfo();
1:var deviceInfo = [];
2: $(document).bind("pageinit", function () {
3: $("#btnListViewBind").bind("click", function () {
4: 5: deviceInfo.push({ id: "platform", optionValue: device.platform });
6: deviceInfo.push({ id: "version", optionValue: device.version });
7: deviceInfo.push({ id: "uuid", optionValue: device.uuid });
8: deviceInfo.push({ id: "name", optionValue: device.name });
9: deviceInfo.push({ id: "device_width", optionValue: screen.width });
10: deviceInfo.push({ id: "device_height", optionValue: screen.height });
11: deviceInfo.push({ id: "colorDepth", optionValue: screen.colorDepth });
12: 13: 14: $("#basicJsonListView").igListView({
15: dataSource: deviceInfo, 16: bindings: {17: headerKey: 'id',
18: primaryKey: 'id',
19: textKey: 'optionValue'
20: } 21: }); 22: 23: }); 24: });
You can see details in the sample application source code
Run the application in debug mode
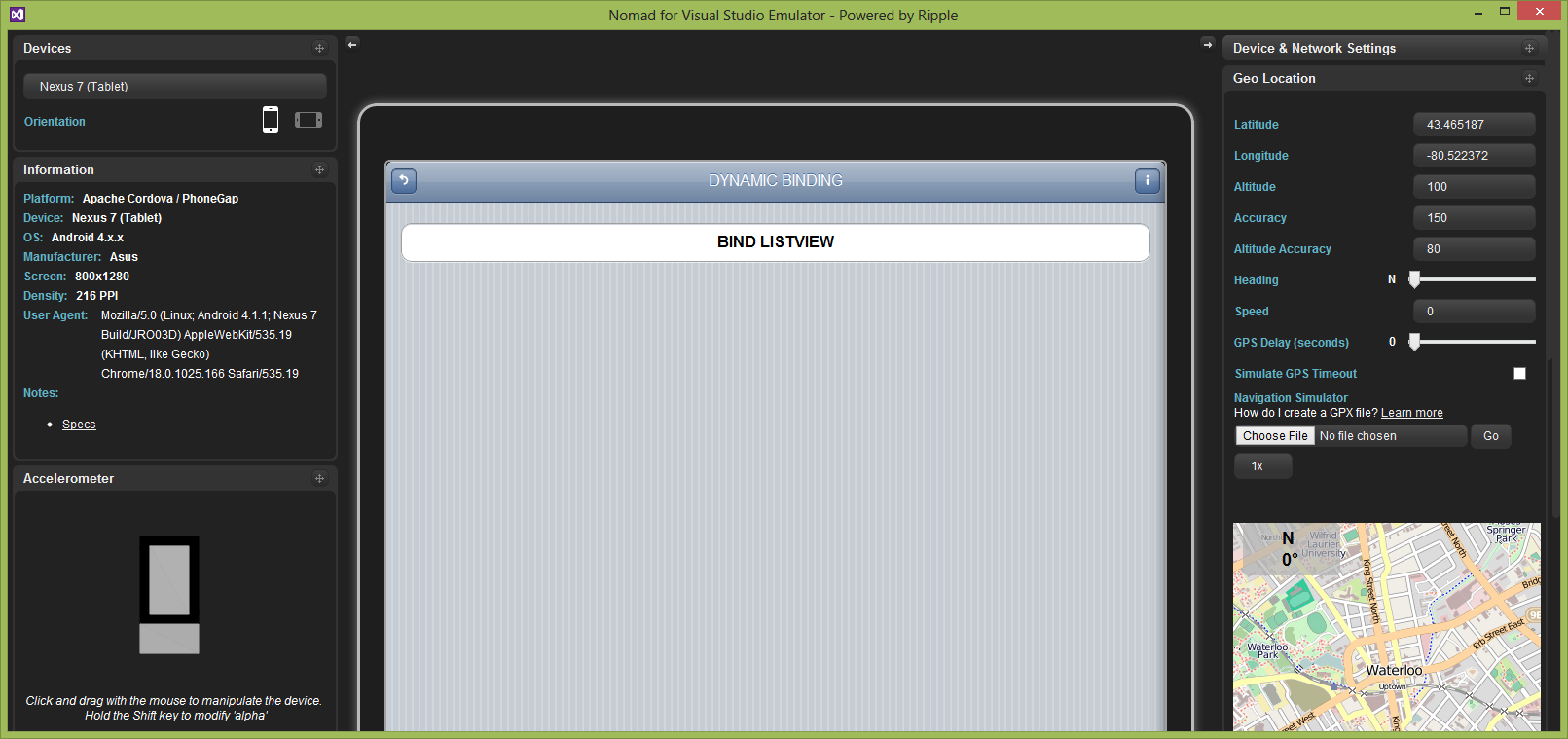
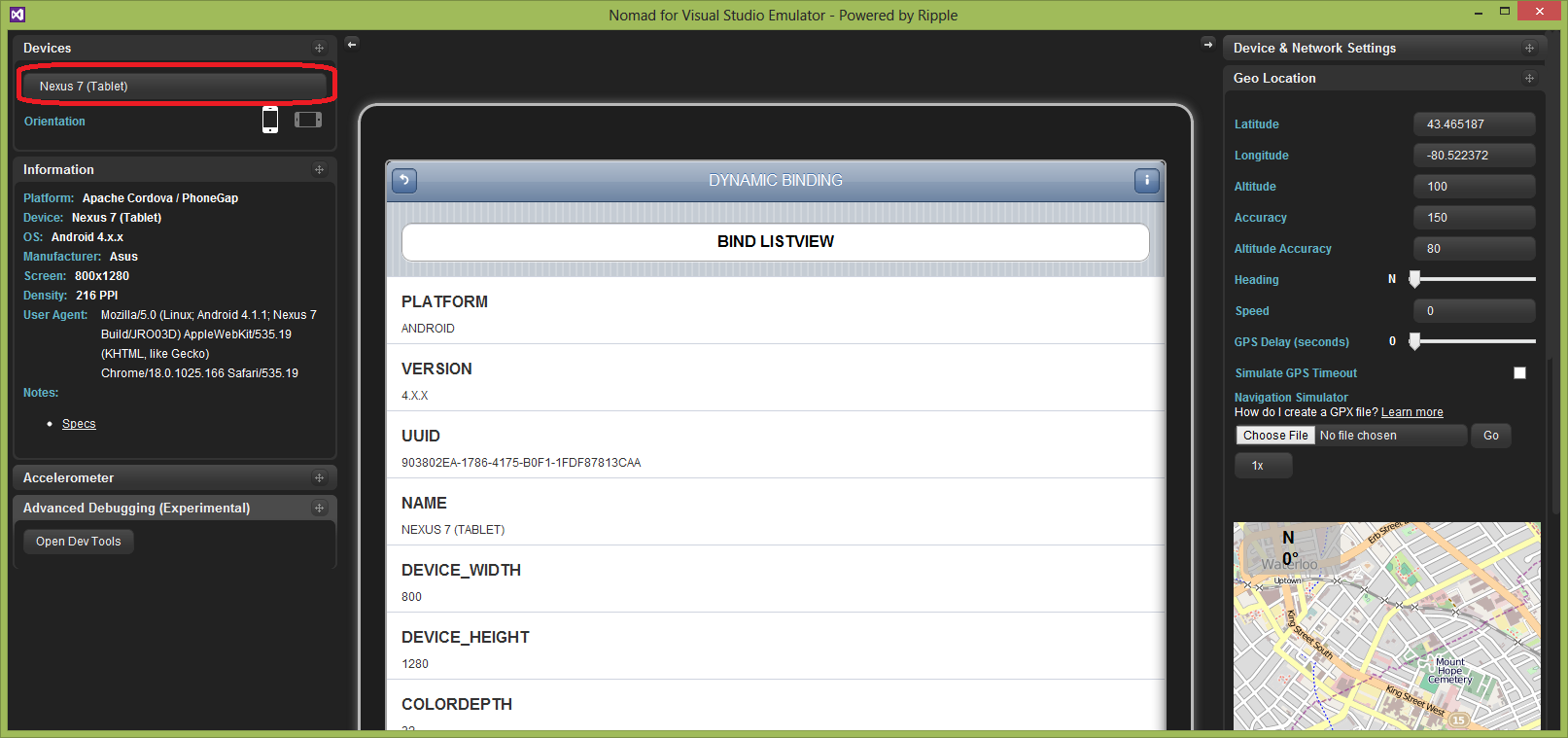
You can try the Ripple emulator to debug the project (Ripple is a plug-in for the Chrome browser). You have no need to run phone emulator (like WP emulator in Visual Studio or Android emulator for Eclipse (Android Developer Tools)
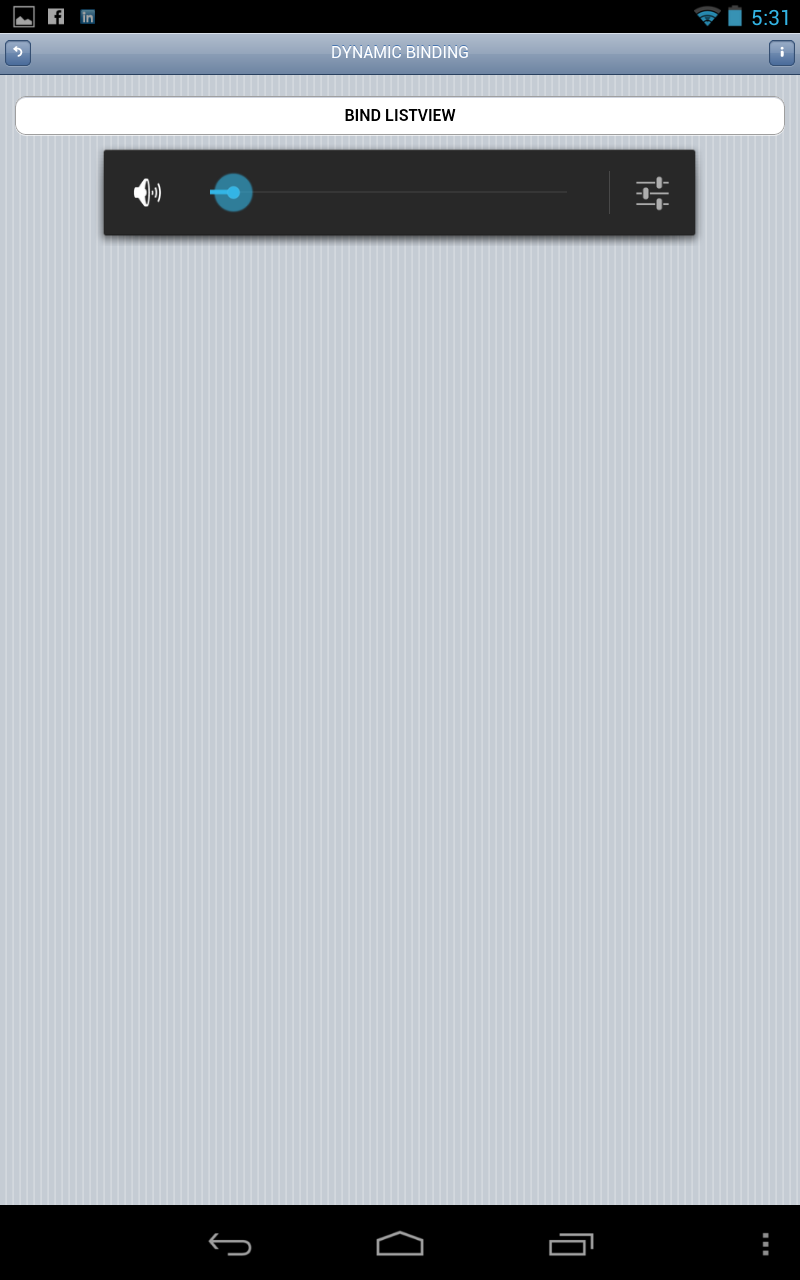
In the landing page you will see a button. When you press the button you will bind information about the device to the Infragistics Mobile List View component
Build an Android application with Nomad for Visual Studio
Building the applications with Nomad is via Visual Studio and becomes asynchronous in the cloud.
Chose in Visual Studio: Build with Nomad –> Build for Android
You will receive notification about the build progress.
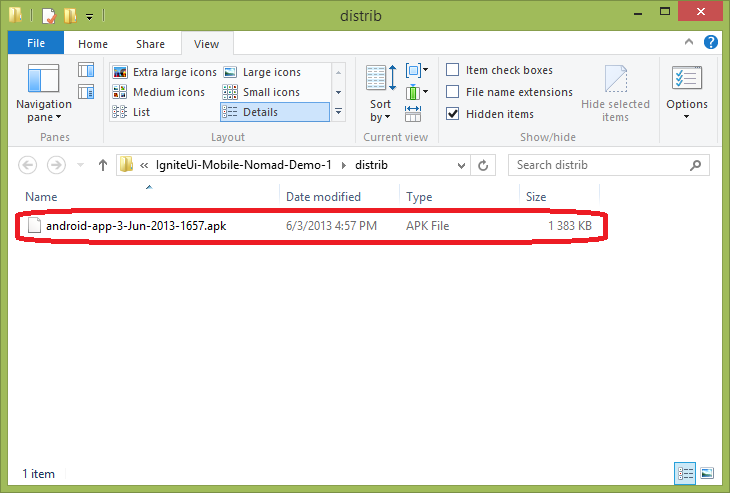
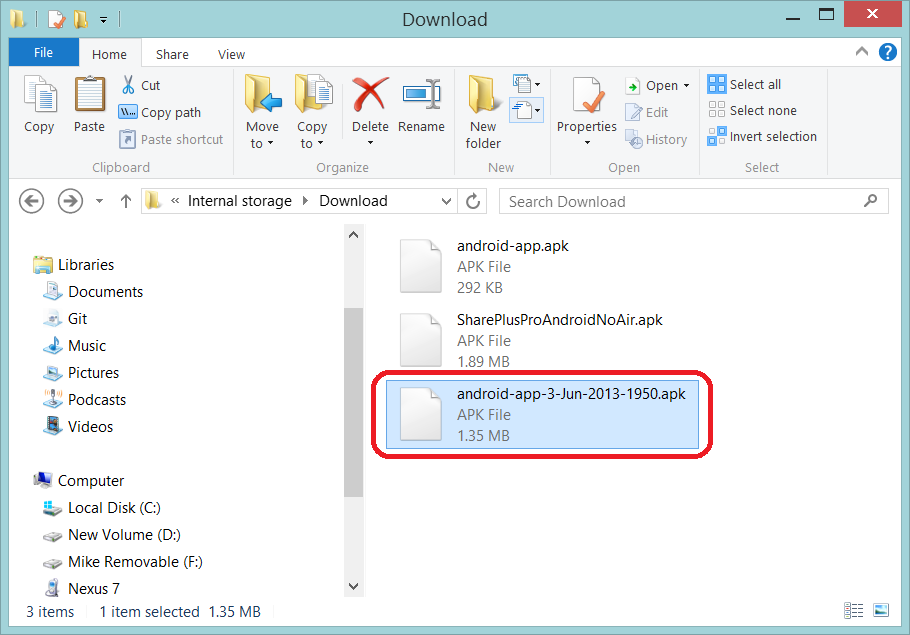
Finally the Android application will be downloaded to your local file system.
Copy the *.apk file (an Android application) to your Android device and install it.
Try the application on your android device: install and run it.
Screenshots are from Google Nexus 7 tablet used for the our test.
Conclusions:
- Red Gate Nomad for Visual Studio could use Ignite UI components in the same way like standard PhoneGap / Cordova applications (you just need to add the correct *.js and *.css references and implement the code that use Ignite UI components).
- Nomad projects offer out of the box jQuery, jQuery Mobile and Apache Cordova / PhoneGap support , but if you want migrate mobile web applications probably is better to add references for specific versions of these libraries, used in your web app.
- You should be careful to reference the correct version of Cordova for your platform (Android)
- You can use pretty easy without any issues Nomad and Ignite UI together.
Sample source code with all referenced scripts and libraries you could download here:
An Ignite UI application for Android, that we built in this sample could be downloaded from this link:
You are probably thinking, how do I get my hands on Ignite UI Pivot Grid? It’s easy.
Click on this image to get a fully support trial version of Infragistics Ignite UI controls:
To view all the samples and code for HTML, MVC & ASP.NET, click here: .
http://www.infragistics.com/products/jquery/samples
Follow news from Infragistics for more information about new Infragistics products.
As always, you can follow us on Twitter @mihailmateev and @Infragistics and stay in touch on Facebook, Google+andLinkedIn!














![IgniteUI-download[1] IgniteUI-download[1]](http://www.infragistics.com/community/cfs-file.ashx/__key/CommunityServer.Blogs.Components.WeblogFiles/mihail_5F00_mateev.metablogapi/6562.IgniteUIdownload1_5F00_0477F5C1.jpg)