Developers often want to use one development environment, but to build applications for different platforms. This case is especially relevant when creating hybrid mobile apps with frameworks like PhoneGap
In general developers should use Visual Studio for Windows Phone 7.x / 8.x and Windows Store applications, Android Developer Tools for Android applications. If you want to build apps for iOS you need Xcode development environment and you’ll need to sign up as a member of the Apple Developer Program. You can also use Adobe PhoneGap Build where is possible to build your apps for different platforms. The last approach requires some additional work and it is not possible to build your applications directly from your development environment.
Using Nomad for Visual Studio allows you to create cross-platform mobile apps without the need to maintain multiple code bases. Nomad allows you to build apps using languages and tools you already know. Use your Visual Studio experience to build apps that use native device features like geolocation and offline storage using cross-platform HTML5 and JavaScript. More information about Nomad you can see here.
Sample application
In this post you will see how you can build Android hybrid application with Nomad for Visual Studio. Demo application will be based on the sample from the article
“PhoneGap + jQuery Mobile for Windows Phone 8 Hybrid Applications”. We will use the sample html / JavaScript files and Nomad to build the same application for Android with Visual Studio (no need from Eclipse and Android Developer Tools).
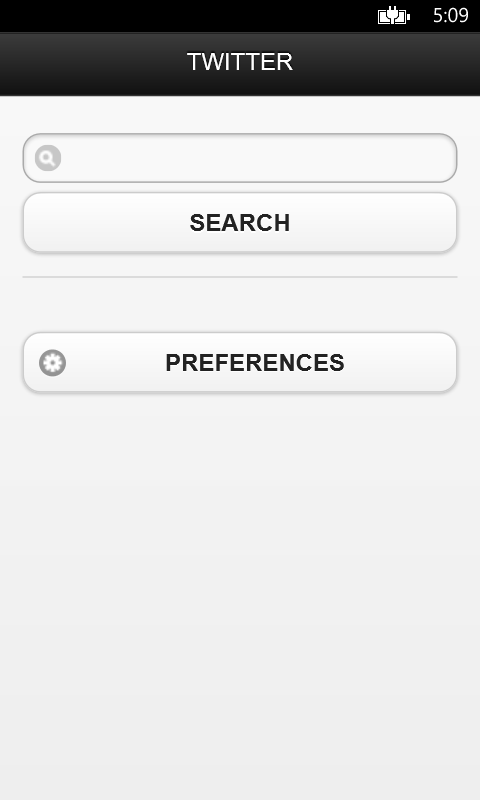
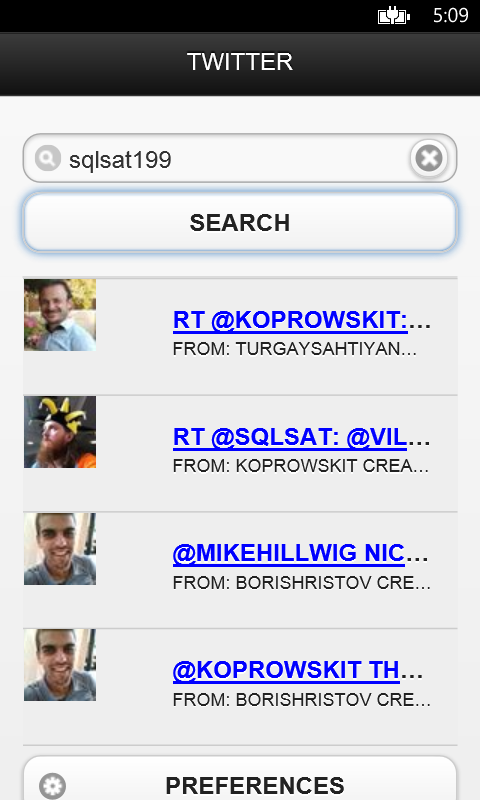
Sample twitter application for Windows Phone (built with Visual Studio and Cordova / PhoneGap)
Create a Nomad Project
Download and install Nomad for Visual Studio from http://vsnomad.com/ (you could use 7 day trial if you haven’t a license)
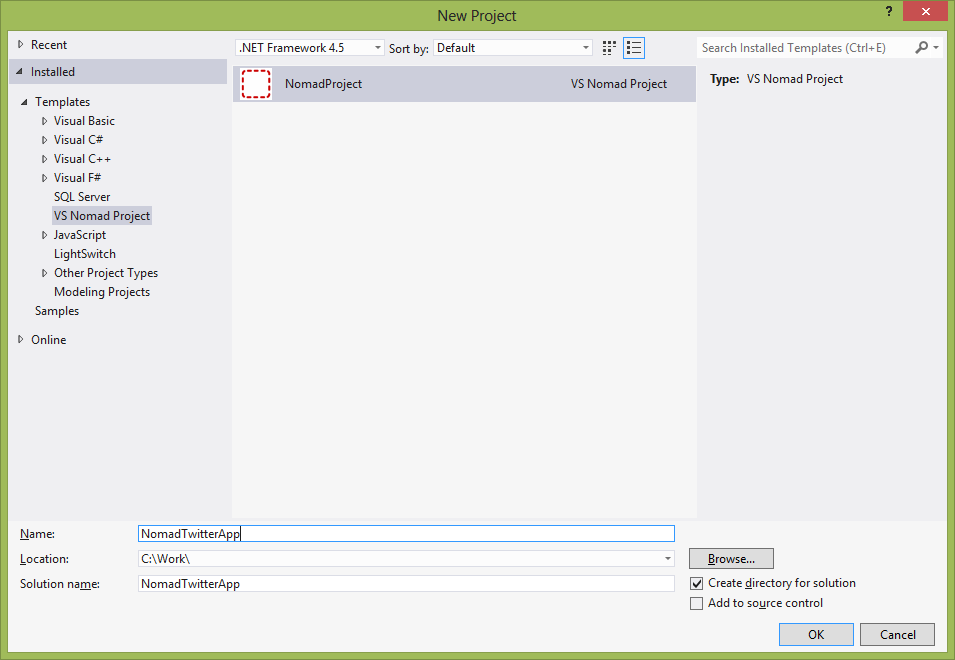
Create a new project: select File->New->Project and select VS Nomad Project
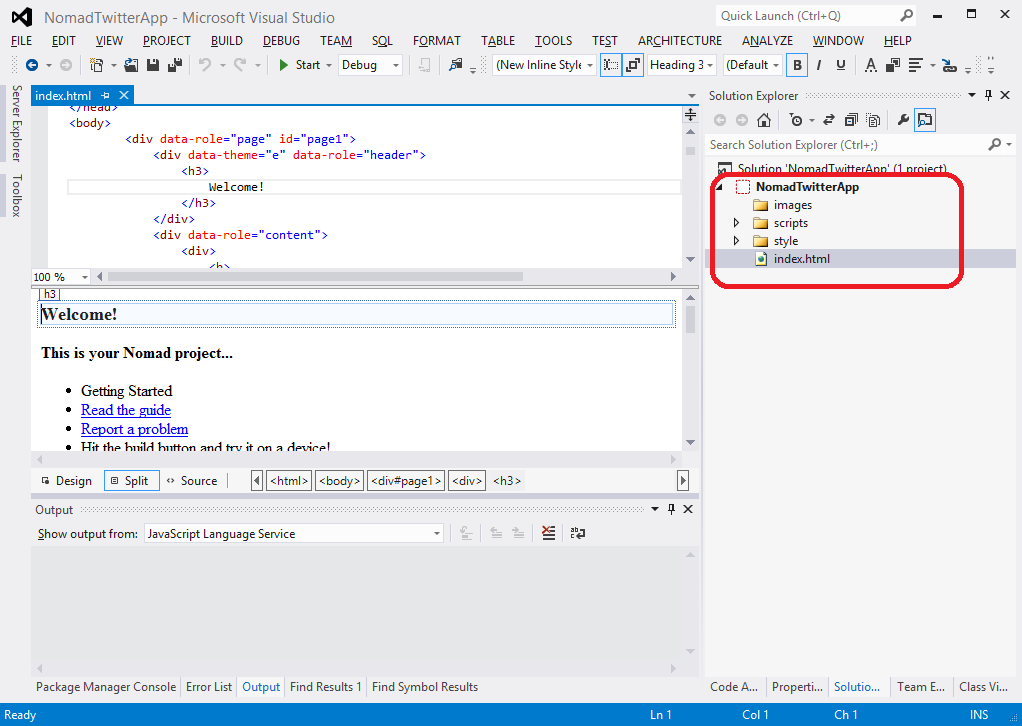
You will see only html / JavaScript files in the project structure. All other files are hidden for you.
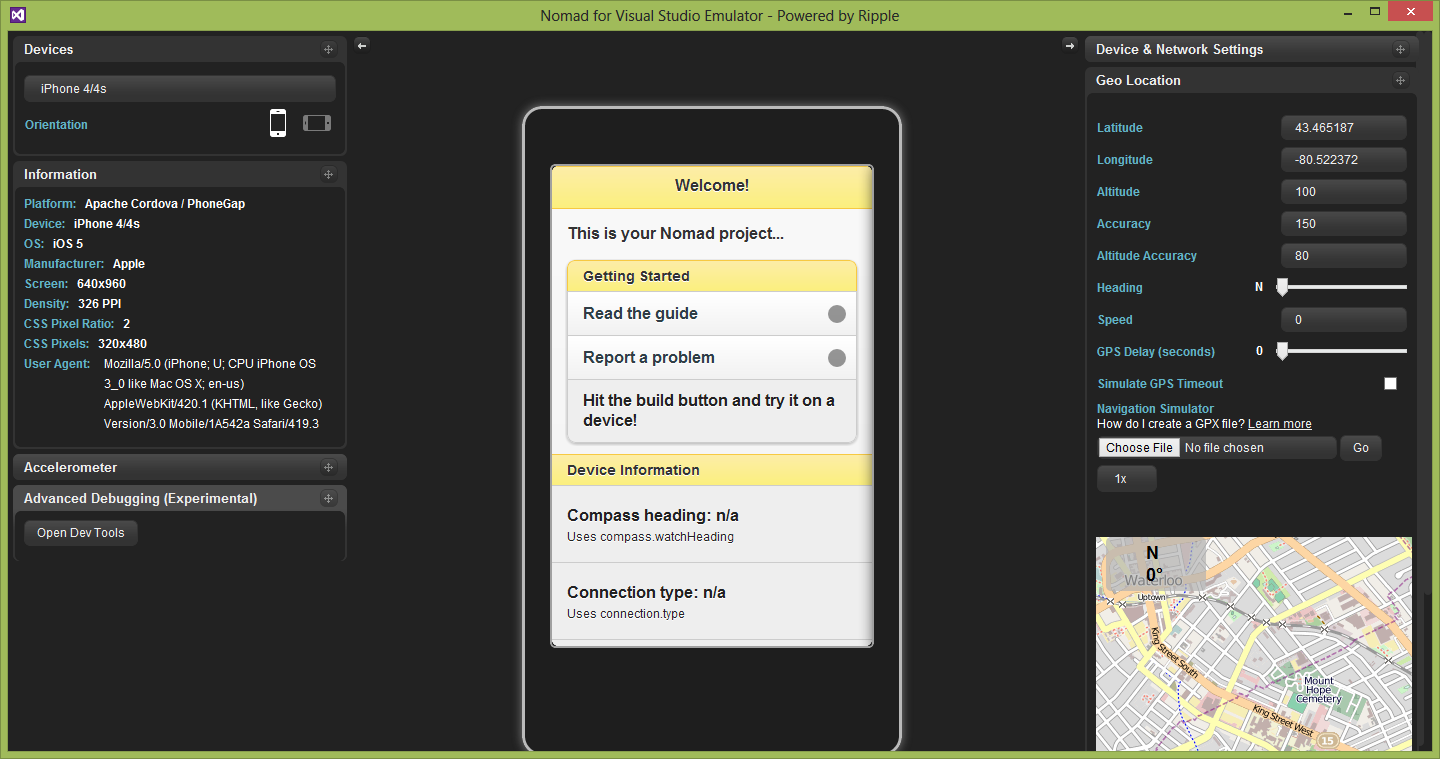
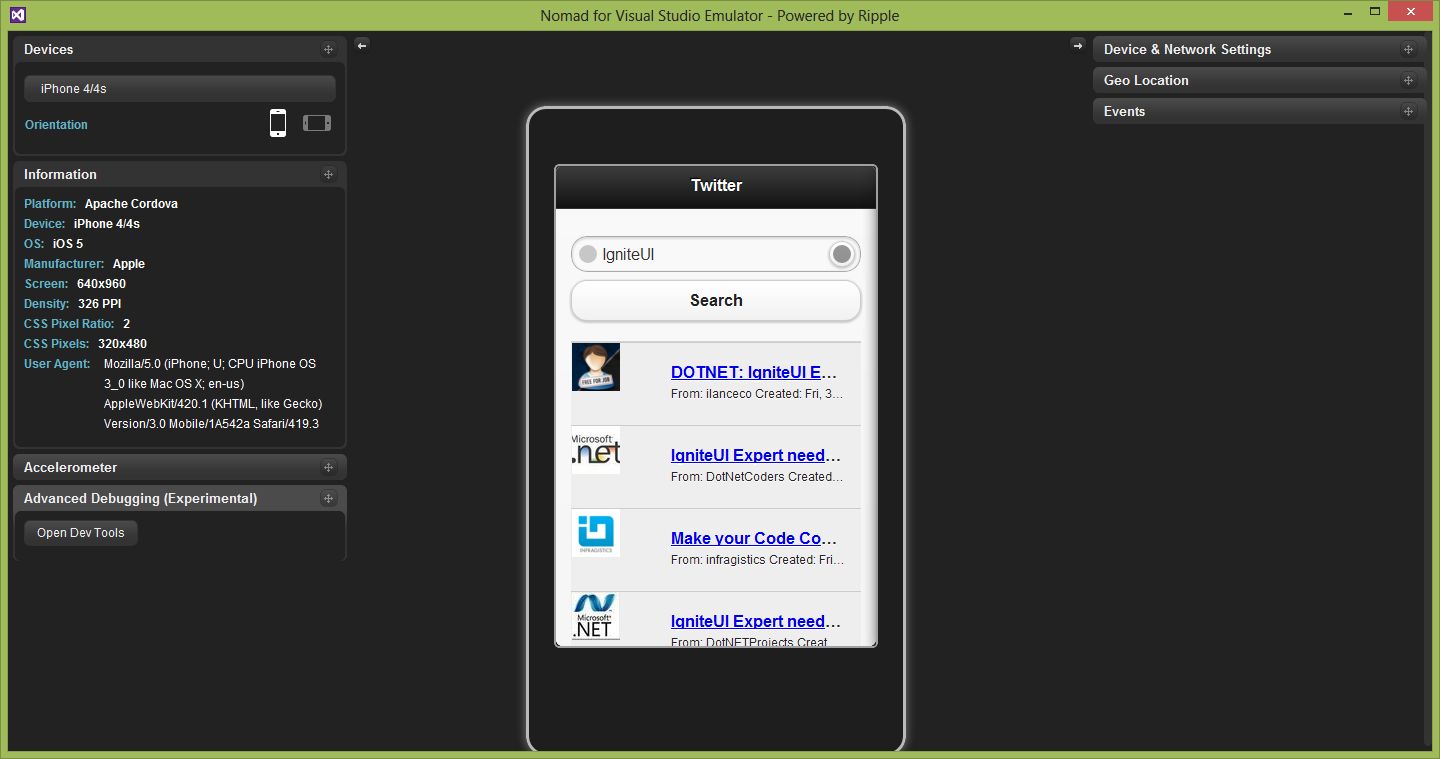
You can try the Ripple emulator when you debug the project (Ripple is a plug-in for the Chrome browser). You have no need to run phone emulator (like WP emulator in Visual Studio or Android emulator for Eclipse (Android Developer Tools)
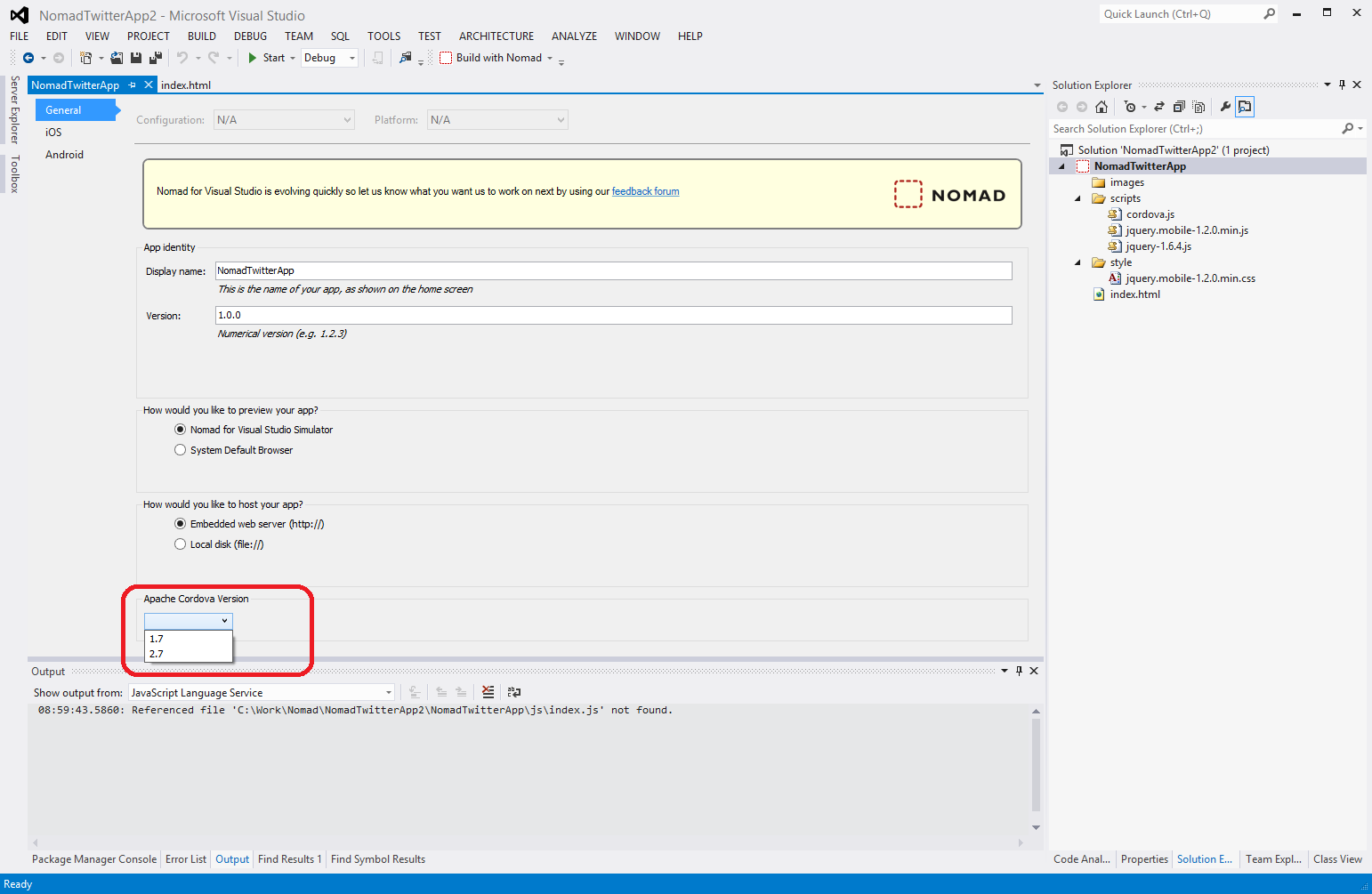
Choose the correct Cordova / PhoneGap version (you can choose between the latest PhoneGap 1.x and 2.x versions)
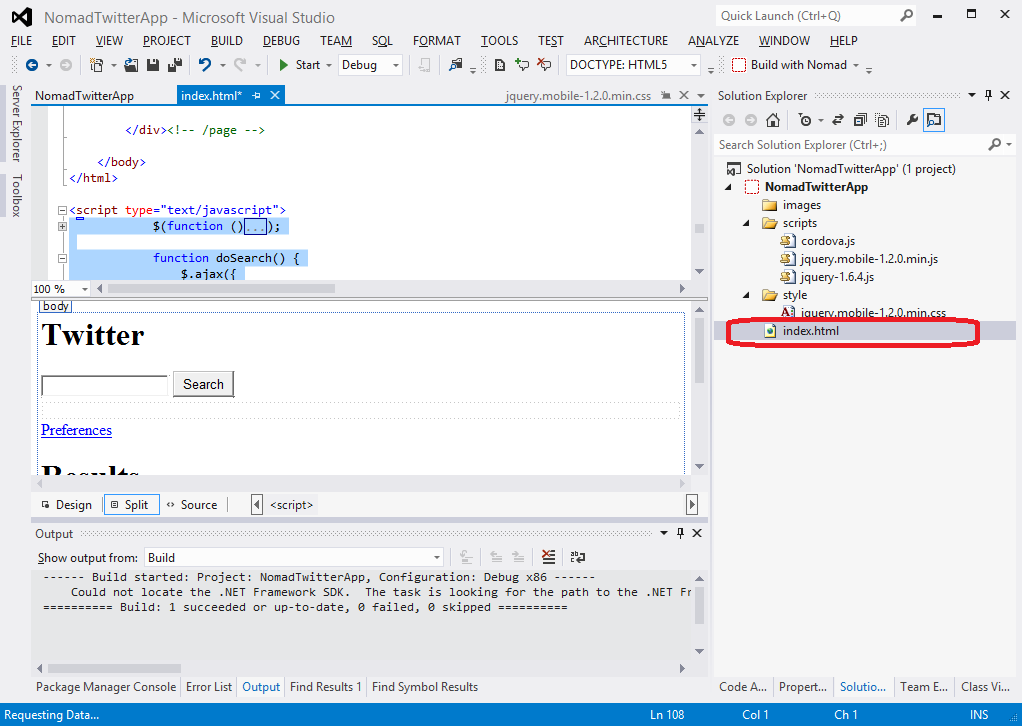
Modify your landing page (index.html). Nomad supports out of the box jQuery, jQuery Mobile and Cordova and if you have no need to use a different specific version there is no need to update manually references.
In our sample Nomad project uses jQuery 1.6.4 and jQuery Mobile 1.2.0. You can choose between Cordova 1.7 and 2.7 vesions.
Add in the index.html page the html for your mobile app layout (it is the same like this one for Windows Phone)
1:<!---- SEARCH PAGE ----->
2:<divdata-role="page"id="page1">
3:<divdata-role="header">
4:<h1>Twitter</h1>
5:</div><!-- /header-->
6: 7:<divdata-role="content">
8:<divdata-role="fieldcontain">
9:<inputtype="search"name="search"id="search"value=""/>
10:<inputtype="button"name="searchButt"id="searchButt"value="Search"/>
11:</div>
12:<divdata-role="content">
13:<divid="twitList">
14:15:</div>
16:</div><!-- /content-->
17:<ahref="#prefs"data-role="button"data-icon="gear"data-rel="dialog"data-transition="pop">Preferences</a>
18:</div><!-- /content-->
19: 20:21:</div><!-- /page-->
22:<!---- RESULTS ----->
23:<divdata-role="page"id="results">
24:<divdata-role="header">
25:<h1>Results</h1>
26:</div><!-- /header-->
27: 28: 29:</div><!-- /page-->
30: 31:<!---- PREFERENCES ----->
32:<divdata-role="page"id="prefs">
33:<divdata-role="header">
34:<h1>Preferences</h1>
35:</div><!-- /header-->
36: 37:<divdata-role="content">
38:<divdata-role="fieldcontain">
39:40:<labelfor="slider">Number of results:</label>
41:42:<inputtype="range"name="slider"id="slider"value="15"min="0"max="100"/>
43:<fieldsetdata-role="controlgroup">
44:<legend>Result Type:</legend>
45:<inputtype="radio"name="radio-choice-1"id="radio-choice-1"value="mixed"checked="checked"/>
46:<labelfor="radio-choice-1">Mixed</label>
47: 48:<inputtype="radio"name="radio-choice-1"id="radio-choice-2"value="recent"/>
49:<labelfor="radio-choice-2">Recent</label>
50: 51:<inputtype="radio"name="radio-choice-1"id="radio-choice-3"value="popular"/>
52:<labelfor="radio-choice-3">Popular</label>
53:</fieldset>
54: 55:</div>
56:</div><!-- /content-->
57:</div><!-- /page-->
Add to search twitter, using twitter API (same as in the example for Windows Phone)
1: $(function () {
2: $('#searchButt').click(function () {
3:// Add a loading message before search starts
4://$.mobile.pageLoading();
5: doSearch(); 6: }); 7: }); 8: 9:function doSearch() {
10: $.ajax({ 11: 12: 13: url: "http://search.twitter.com/search.json?q=" + $('#search').val() + "&result_type=" + $('input:radio[name=radio-choice-1]:checked').val() + "&rpp=" + $('#slider').val(),
14: dataType: 'jsonp',
15: success: function (json_results) {
16:// Remove any list - so the new one can be added.
17: $('#twitList ul').remove();
18:// Need to add UL on AJAX call or formatting of userlist is not displayed
19: $('#twitList').append('<ul data-role="listview"></ul>');
20: listItems = $('#twitList').find('ul');
21: $.each(json_results.results, function (key) {
22: html = '<img src="' + json_results.results[key].profile_image_url + '"/>';
23: html += '<h3><a href="#">' + json_results.results[key].text + '</a></h3>';
24: html += '<p>From: ' + json_results.results[key].from_user + ' Created: ' + json_results.results[key].created_at + '</p>';
25: listItems.append('<li>' + html + '</li>');
26: });27:// Need to refresh list after AJAX call
28: $('#twitList ul').listview();
29:// Once all complete change the page
30://$.mobile.changePage("#results", "slide");
31: } 32: }); 33: }
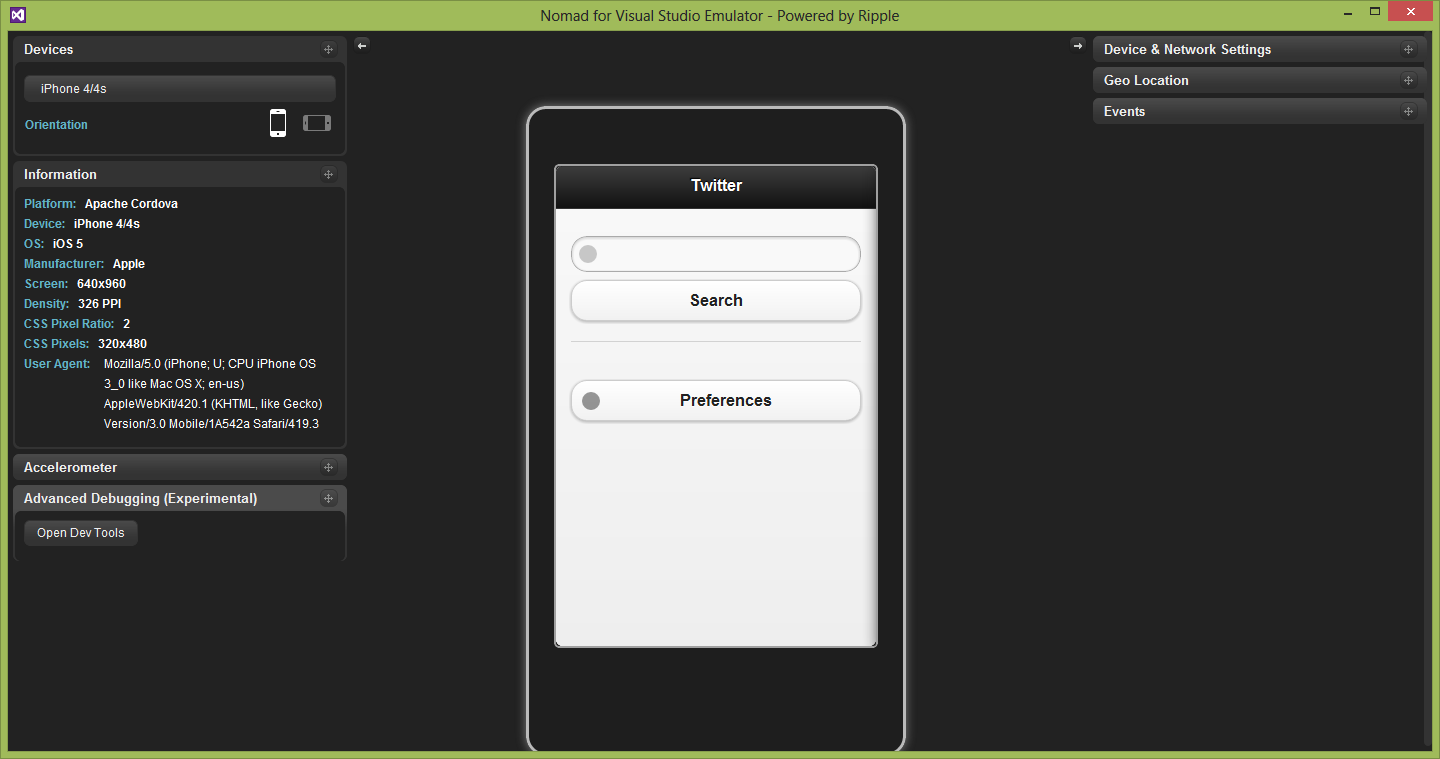
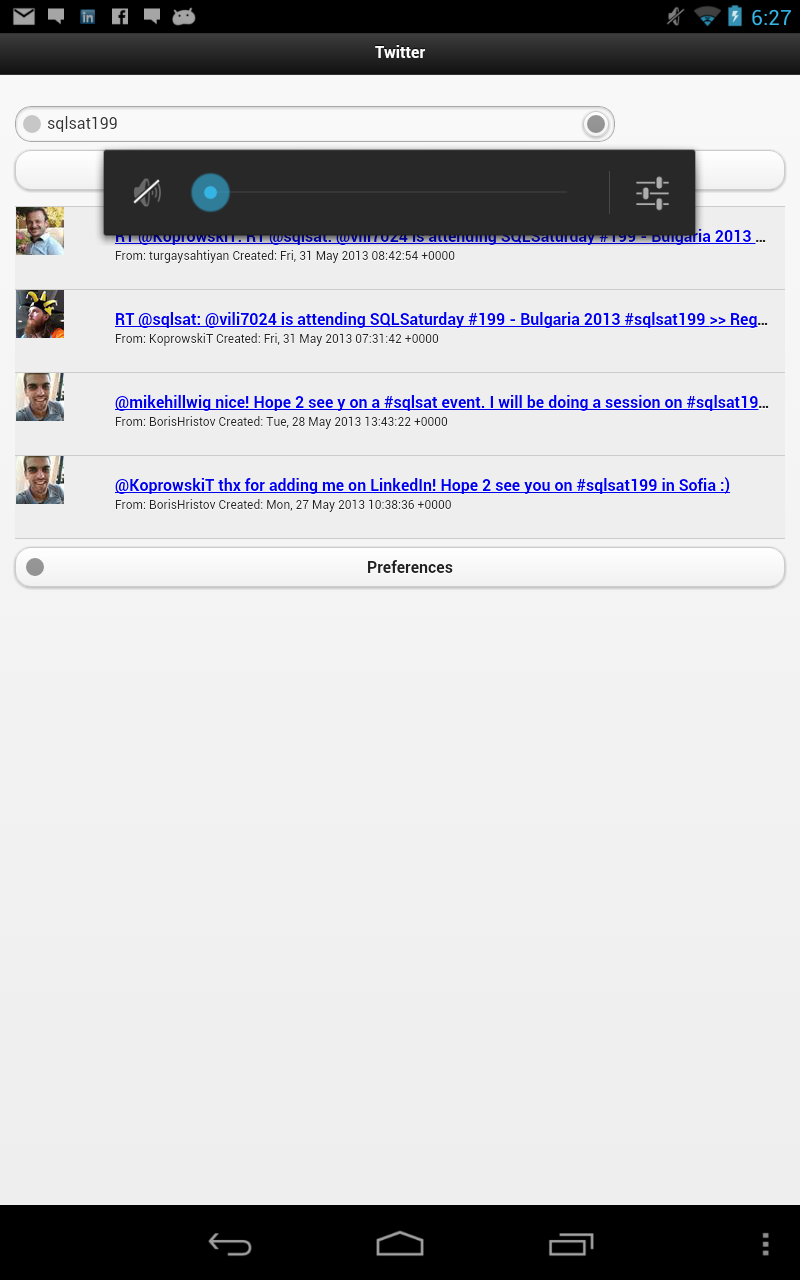
Start the Ripple emulator to try the twitter application
The sample application works correctly.
Build an Android application with Nomad for Visual Studio
If you've used in the past Adobe PhoneGap Build to build PhoneGap applications in the cloud it will be easy for you to understand how Nomad build Android and iOS applications.
Building the applications with Nomad is via Visual Studio and becomes asynchronous in the cloud.
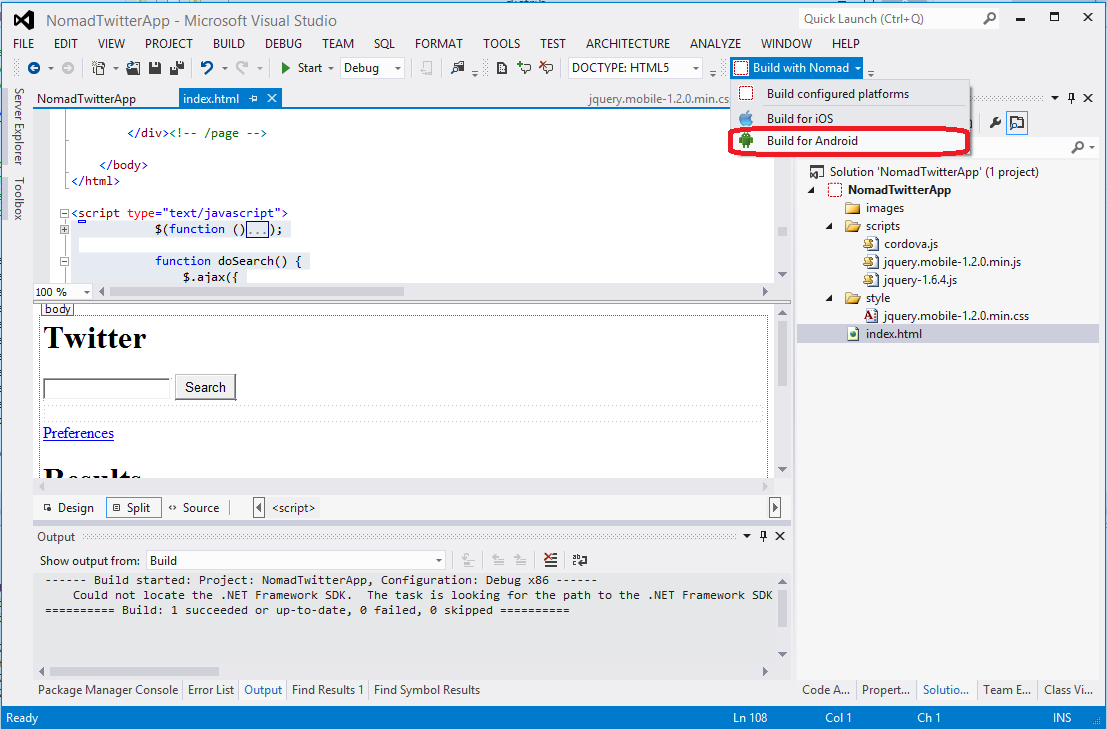
Chose in Visual Studio: Build with Nomad –> Build for Android
You will receive notification about the build progress.
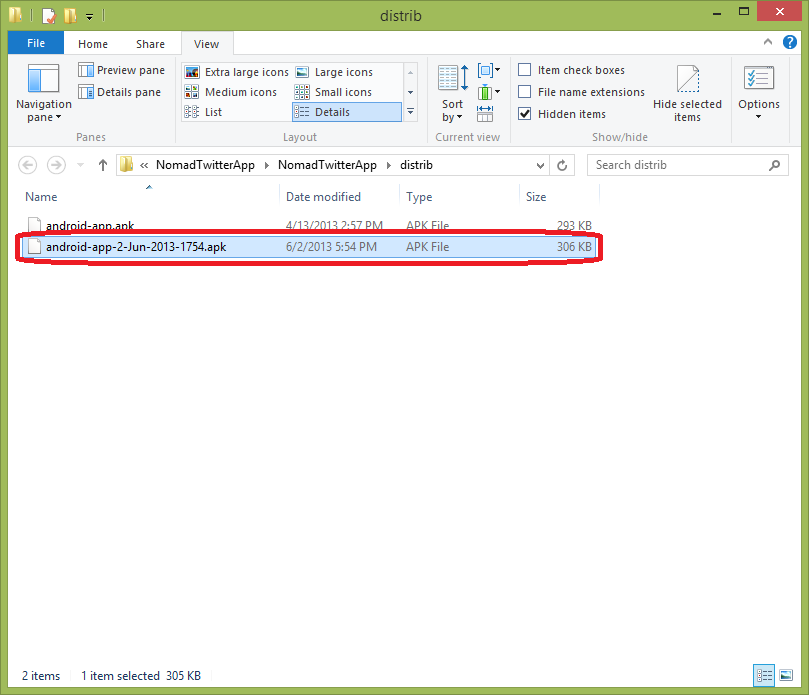
Finally the Android application will be downloaded to your local file system.
Copy the *.apk file (an Android application) to your Android device and install it.
This screenshot is done from Google Nexus 7 tablet used for the our test.
Conclusions:
- Red Gate Nomad for Visual Studio offers to build your PhoneGap applications for Android and iOS using VS 2012 (not only for Windows Phone / Windows Store applications)
- Nomad projects offer out of the box jQuery, jQuery Mobile and Apache Cordova / PhoneGap support ( you have no need to add references)
- In the Nomad projects developers could be focused only on html / JavaScript files (application layout and logic). Other PhoneGap files are hidden and you have no need to make any settings.
Sample source code with all referenced scripts and libraries you could download from this link:
A twitter application for Android, that we built in this sample could be downloaded here.
Expect next blogs where you will learn more about Nomad for Visual Studio and PhoneGap /Cordova applications for different mobile platforms.
Follow news from Infragistics for more information about new Infragistics events.
As always, you can follow us on Twitter @mihailmateev and @Infragistics and stay in touch on Facebook, Google+andLinkedIn!