Developers often look for solutions that use the same components for different platforms - WEB, mobile applications ( Windows Phone, Android, iOS ), Windows Store applications etc. This article offers a practical example of how it can be used with one of the most popular packages for WEB client components - Ignite UI and the most popular platform for hybrid mobile applications - Apache Cordova / PhoneGap
On April, 30 2013 was released PhoneGap 2.7.0. You could download the latest PhoneGap 2.7x -http://phonegap.com/download or http://cordova.apache.org/ or PhoneGap project from the Github : https://github.com/phonegap. Samples in this article will use this version of Apache Cordova. PhoneGap updates for iOS could be found here. Cordova 2.7.0 updates for Android are available in this article.
With Ignite UI, developers can create browser based, touch-enabled tablet, mobile & desktop experiences. Ignite UI is a set of advanced HTML & JavaScript user interface controls based on jQuery Core, jQuery UI and jQuery Mobile JavaScript libraries. Ignite  UI includes a complete set of Mobile controls with adaptive CSS, so you are covered when building your iPhone, Android & Windows Phone applications. The latest version – Ignite UI 13.1 was released on April 18, 2013
UI includes a complete set of Mobile controls with adaptive CSS, so you are covered when building your iPhone, Android & Windows Phone applications. The latest version – Ignite UI 13.1 was released on April 18, 2013
First, let's see what it takes to create our WP 8 hybrid application with PhoneGap and Ignite UI
Requirements
Windows Phone 8 brings with it some new requirements.
Operating System:
- Windows 8, Windows 8 Pro
Hardware:
- 6.5 GB of free hard disk space
- 4 GB RAM
- 64-bit (x64) CPU
Windows Phone 8 Emulator:
- Windows 8 Pro edition or greater
- Requires a processor that supports Second Level Address Translation (SLAT)
SDK + IDE ( Visual Studio )
- VS Express for Windows Phone ( included in the SDK )
- Visual Studio Professional, Premium, or Ultimate
- Infragistics Ignite UI
- You can download Ignite UI controls here:
Create Windows Phone 8 Cordova template for Visual Studio 2012
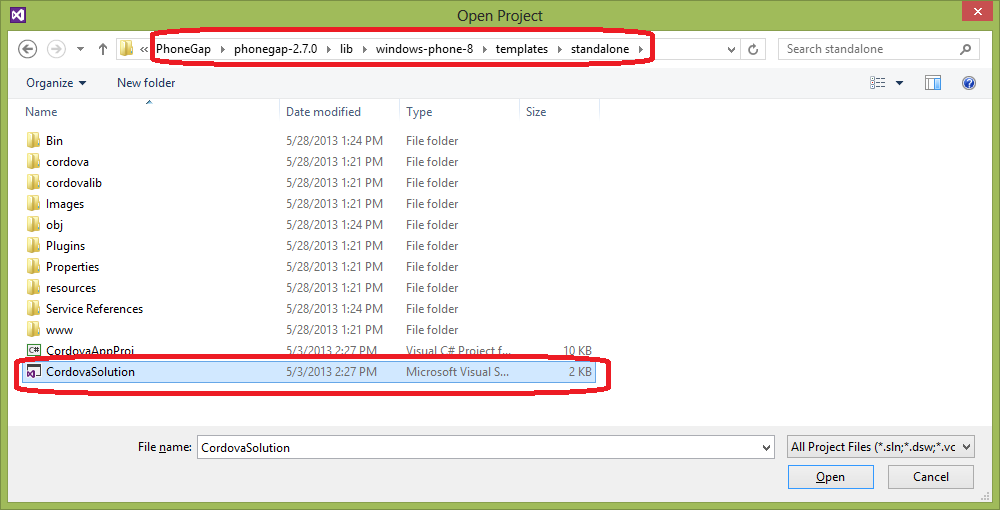
Open PhoneGap folders and navigate to Windows Phone 8 standalone template folder.
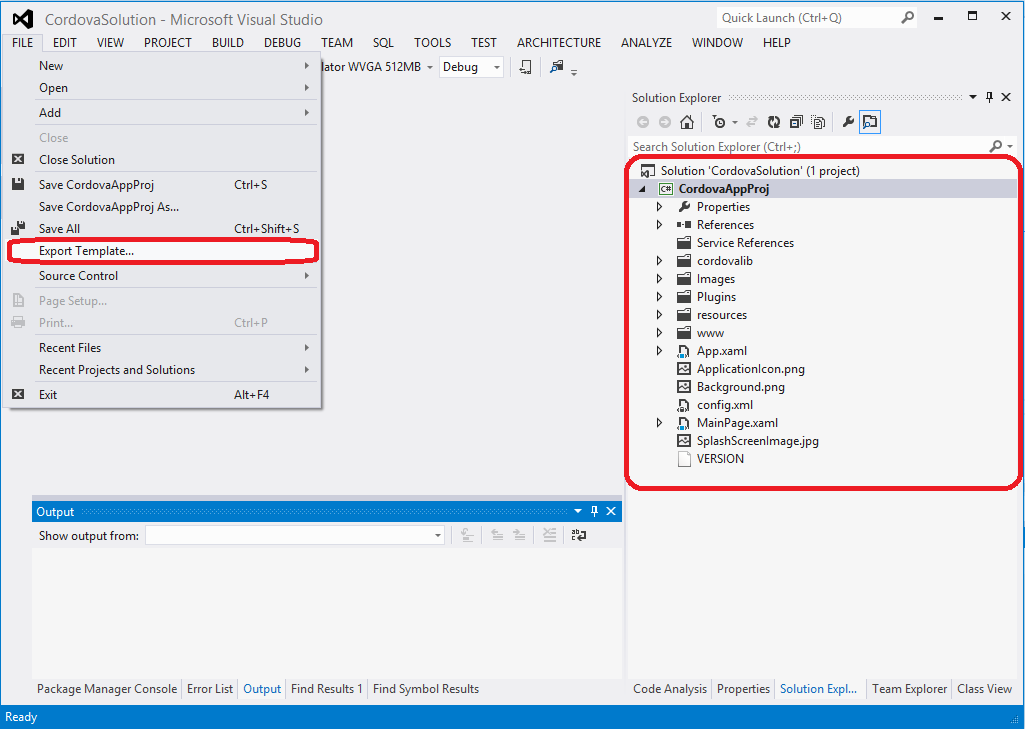
Open the CordovaSolution project and select File->Export Template
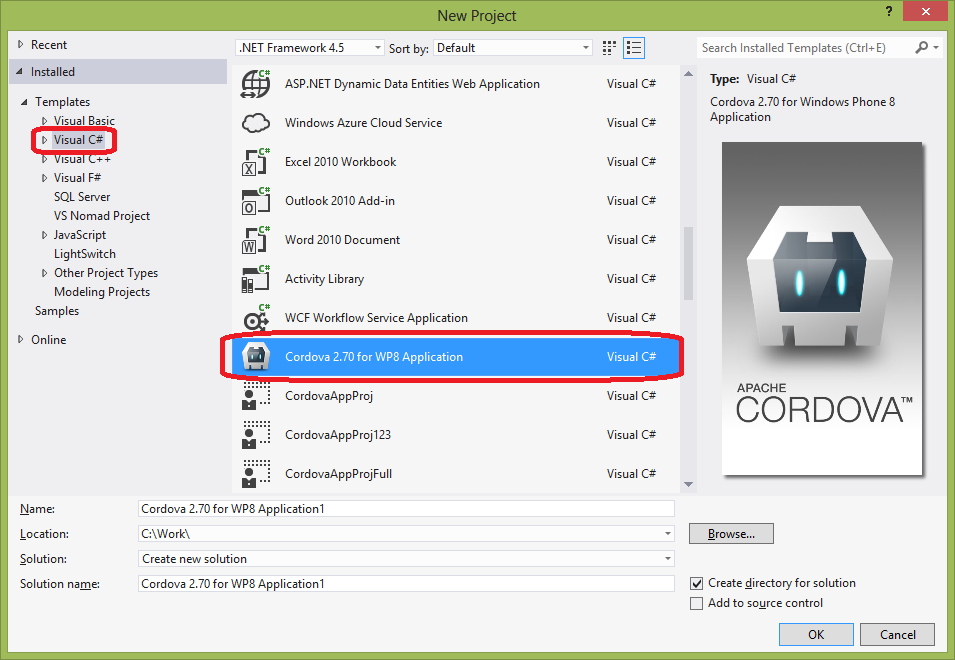
Restart Visual Studio and select File-> New-> Project then Visual C#-> [Cordova for WP8 Application]. The name should be the same like that you wrote when did the template export.
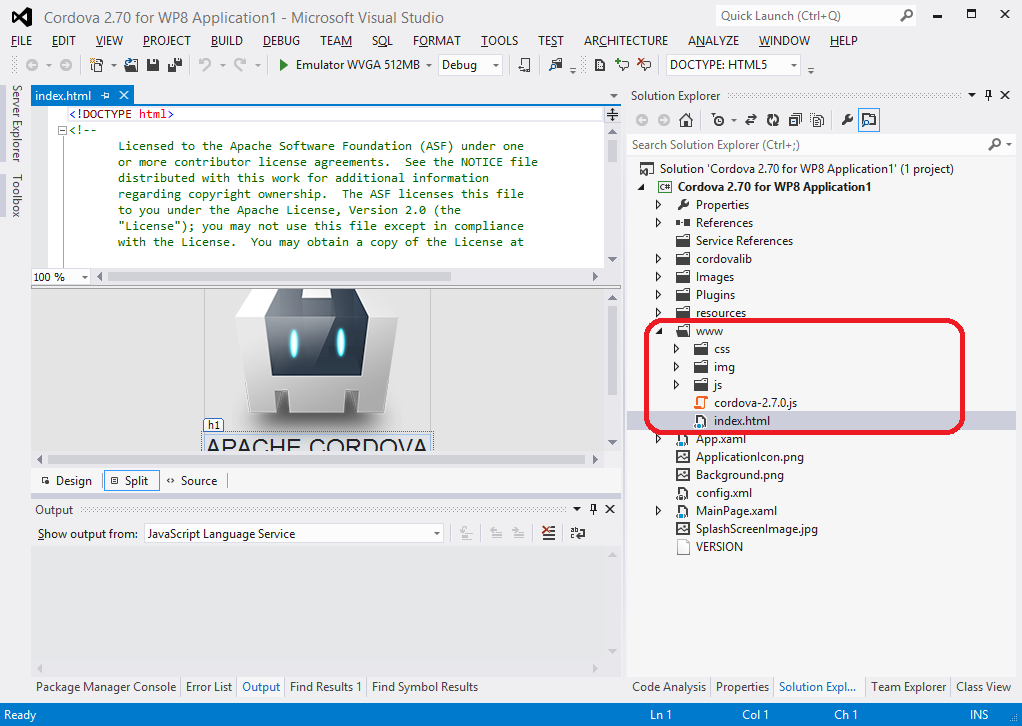
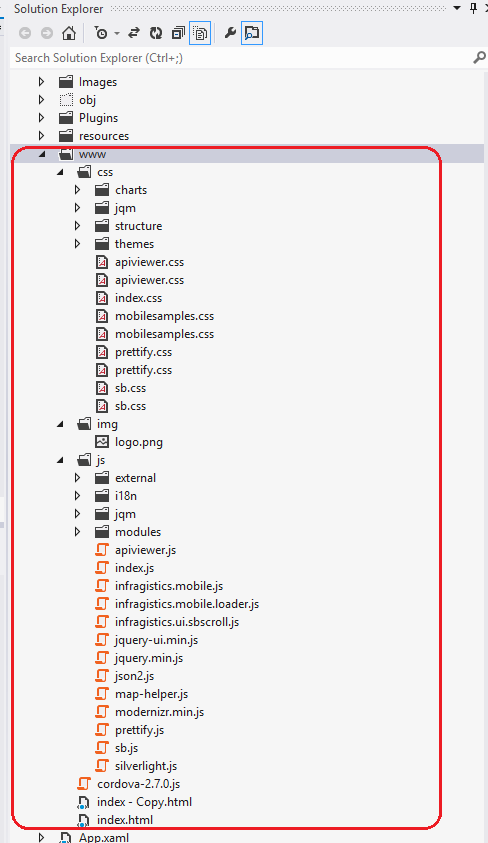
When you create a new Cordova for WP 8 Application you need to update files under www folder.
Update PhoneGap application to support Ignite UI
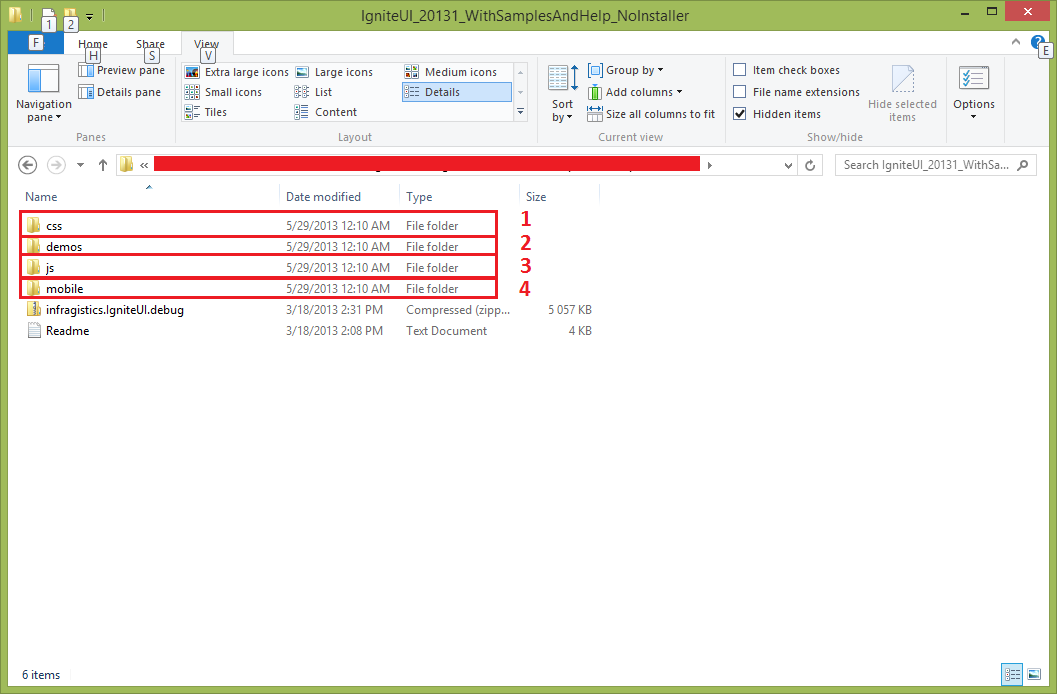
Open again Ignite UI source files. You need to copy in your project *.css and *.js files from these folders:
1 – css folder
3 – js folder
4 – mobile folder
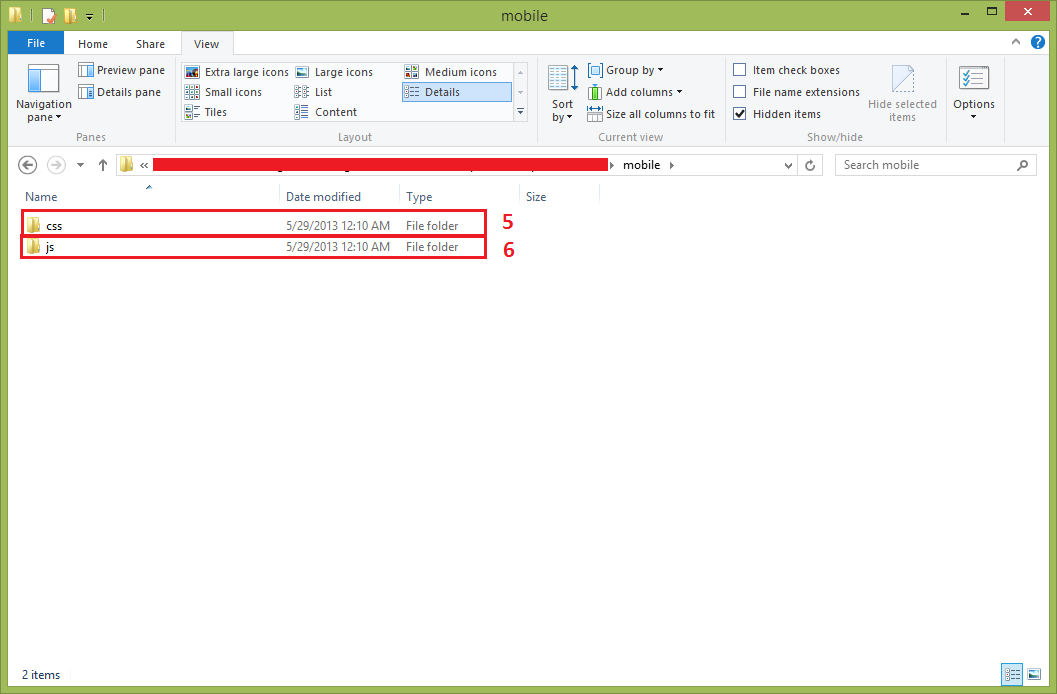
Under mobile folder you have again:
5 – css folder
6 – js folder
You need to copy these files under your Cordova www folder (in css and js folder) in accordance with the sample from this blog.
Add custom code in your Windows Phone 8 hybrid application
You need to add the following links for scripts and css files. The path will be in accordance with the folders where you will copy Ignite UI files. Infragistics loader will load necessary files for Ignite UI mobile list. The theme “ios” is chosen just for example. It is a good practice to choose a theme in accordance with the current mobile platform styling guidance.
Add a code that will bind the specific device information (this information we will get from the Cordova framework). The device info will added in json array and bound to Ignite UI Mobile List View control
1: $.ig.loader({2: scriptPath: "Ig/js/",
3: cssPath: "Ig/css/",
4: theme: "ios",
5: resources: "igmList"
6: });
1: 2: document.addEventListener("deviceready", onDeviceReady, false);
3: document.addEventListener("backbutton", onBackButton, false);
4: 5:// once the device ready event fires, you can safely do your thing! -jm
6:function onDeviceReady() {
7:// IE does NOT provide an alert method, you can patch it with this line after deviceready.
8: window.alert = window.alert || navigator.notification.alert; 9: 10: console.log("onDeviceReady. You should see this message in Visual Studio's output window.");
11: updateDeviceInfo();
1:var deviceInfo = [];
2: $(document).bind("pageinit", function () {
3: $("#btnListViewBind").bind("click", function () {
4: 5: deviceInfo.push({ id: "platform", optionValue: device.platform });
6: deviceInfo.push({ id: "version", optionValue: device.version });
7: deviceInfo.push({ id: "uuid", optionValue: device.uuid });
8: deviceInfo.push({ id: "name", optionValue: device.name });
9: deviceInfo.push({ id: "device_width", optionValue: screen.width });
10: deviceInfo.push({ id: "device_height", optionValue: screen.height });
11: deviceInfo.push({ id: "colorDepth", optionValue: screen.colorDepth });
12: 13: 14: $("#basicJsonListView").igListView({
15: dataSource: deviceInfo, 16: bindings: {17: headerKey: 'id',
18: primaryKey: 'id',
19: textKey: 'optionValue'
20: } 21: }); 22: 23: }); 24: });
You can see details in the sample application source code
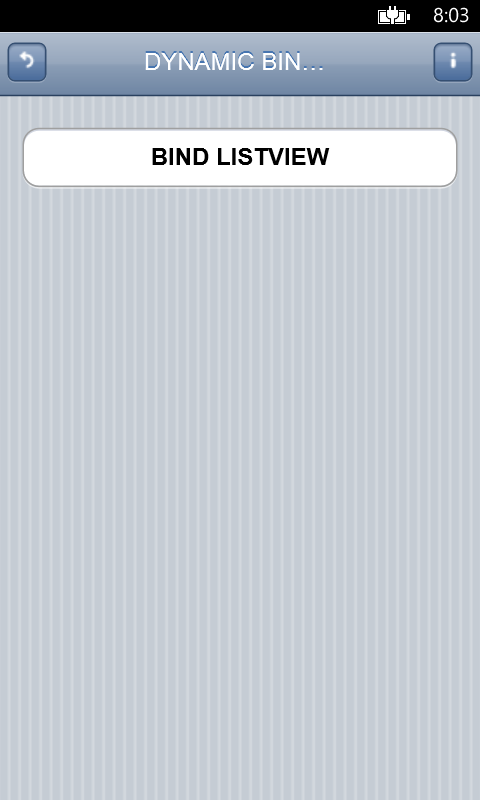
Run the application
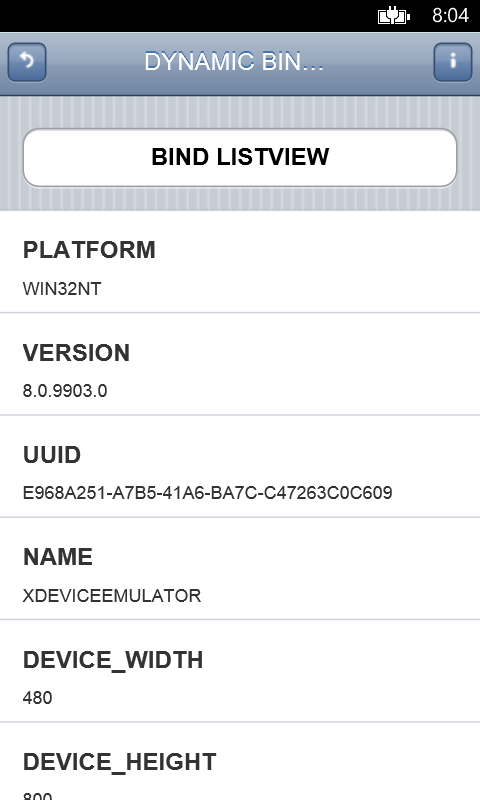
You will see the landing page with the button. When you press the button you will bind information about the device to the Infragistics Mobile List View component
Finally you will see the device details in the Ignite UI Mobile List. It is very simple and easy.
Conclusions:
You can use Ignite UI mobile controls very easy in each Cordova / PhoneGap application. The most important is to add correct references to jQuery, jQuery Mobile and Ignite UI styles and scripts.
This example is focused on Windows Phone 8, but information about specific style and script references could be used for any platform. Expect soon more blogs about Infragistics Ignite UI components and PhoneGap for different platforms.
Sample source code with all referenced scripts and libraries you could download here:
You are probably thinking, how do I get my hands on Ignite UI Pivot Grid? It’s easy.
Click on this image to get a fully support trial version of Infragistics Ignite UI controls:
To view all the samples and code for HTML, MVC & ASP.NET, click here: .
http://www.infragistics.com/products/jquery/samples
Follow news from Infragistics for more information about new Infragistics products.
As always, you can follow us on Twitter @mihailmateev and @Infragistics and stay in touch on Facebook, Google+andLinkedIn!









![IgniteUI-download[1] IgniteUI-download[1]](http://www.infragistics.com/community/cfs-file.ashx/__key/CommunityServer.Blogs.Components.WeblogFiles/mihail_5F00_mateev.metablogapi/6562.IgniteUIdownload1_5F00_0477F5C1.jpg)