In order to truly understand something it is often important to understand where it originated. This is especially important when the subject at hand is design. Almost everything designed today has its roots somewhere in the past. The "Metro" design language is no exception. In this article, I will introduce the three major design influences that contributed to the formation of the design language used in products ranging from the Zune all the way to Windows 8.
(Note: This post is the second part in a series. If you haven't read the beginning of the series, you can find it here: What is Metro?)
But first, a note on naming...
Since I know the astute readers of this series are bound to ask why I'm using the term "Metro" still, I figured I'd get that out of the way right up front. If you haven't heard, Microsoft is in the process of replacing the Metro name after a legal run-in with a company in Europe. Some speculation says we should call it 'Windows 8' instead of Metro. Other outlets, myself included have claimed the new name for Metro will be 'Modern UI'. I do think we will see that happen still. However, a lot of renaming the design language seems short-sighted to me since Metro applies to many more things than just Windows 8. As a design language, it has been used in the Zune, the Xbox, Windows Phone, and numerous Microsoft web properties including the new Outlook.com. In fact, Metro has even been referred to as a philosophy. At this point, given that Microsoft has not provided a replacement name and "Metro" is so widely used, I will probably continue to call it Metro. As they say in cliché-land, it is what it is.
With that out of the way, let's dig into what design inspirations formed the foundation of the Metro design language.
Inspiration #1: Bauhaus

Bauhaus was a design school in Germany founded by Walter Gropius that ran from 1919-1933. In a time of great artistic exploration and experimentation, many designs started to favor form over function. Designs like this feature heavy adornment and contortion of shapes for the sole purpose of looking fancy. The goals of Gropius and the other members of the Bauhaus school was to focus on form and function working together holistically. What this means is that the designs they came up with were simple but functional. When a design was being created, the goal was to distill the concept down to its core and remove all extraneous elements. When you do this, you end up with a design that directly conveys the function without any distracting bells and whistles or adornments.
…[a design] must be true to itself, logically transparent, and virginal of lies or trivialities.
Walter Gropius
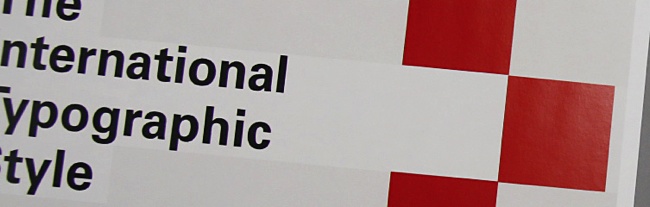
Inspiration #2: International Typographic Style / Swiss Style

International Typographic Style is a design style that originated in Switzerland in the 1950s. It should come as very little surprise, given the name, that a major emphasis of International Typographic Style is typography. Not just any typography though, clean and readable typography. The fonts used are sans-serif fonts such as Helvetica. The designs tend to feature a bold use of color as well.
Another strong component of the Swiss Style is the use of grid layouts. Grid layouts are used by designers to add structure and organization to their designs. Using vertical and horizontal (and sometimes diagonal) lines, a grid layout creates a structure along which elements can be placed. Designs created using a grid layout have very crisp alignment which aids in readability and understandability. International Typographic Style is employed heavily in signage. Road signs, airport and railway (Metro!) signage, and even bathroom signs all stem from this style.
A major portion of many designs in this style use either photographic imagery or iconography. When photography is used, it is typically full-bleed and used in lieu of illustration. When iconography is used, the icons tend to be simple and monochromatic. The icon should cleanly and clearly represent the concept. An example of this would be the male and female icons that you'll find on most bathroom doors or the airplane icon used at airports around the world.
Inspiration #3: Cinematography and Motion Design
The final major inspiration for the Metro design language is cinematography and motion design. This is probably an inspirational piece that is best explained visually, but setting the stage with a few concepts never hurt. Once upon a time, the opening title sequences for movies were highly artistic and used lots of animation to set the scene for the movie that a person was about to watch. One of the masters of this technique was Saul Bass. One of my favorite quotes by Saul Bass is:
My initial thoughts about what a title can do was to set mood and the prime underlying core of the film's story, to express the story in some metaphorical way. I saw the title as a way of conditioning the audience, so that when the film actually began, viewers would already have an emotional resonance with it.
It is this emotional connection that cinematography and motion design create through the use of animation that is at the heart of why it is an inspiration for Metro. I mentioned that this concept is best conveyed visually, so here is a great example showing off some of Saul Bass' greatest work: click here to view example on Vimeo
Wrap-up and a look ahead
In this post I briefly introduced the concepts from the design world that heavily influenced the Metro design language. In the next post I'll begin to introduce the Metro Design Principles with the first: Pride in craftsmanship. As the series moves forward, I will refer back to concepts introduced in this post and how they apply to Windows 8 application design.
If you have any questions or comments, please feel free to comment below or find me on Twitter @brentschooley.