JavaScript is client side scripting language used in almost all modern websites and Web applications. JavaScript can enhance User Experience of a website and provide rich interactive features. With latest HTML specs, more and more developers are inclining towards JavaScript development. Here are few tools that will help you get started.
Tools to help JavaScript Development:
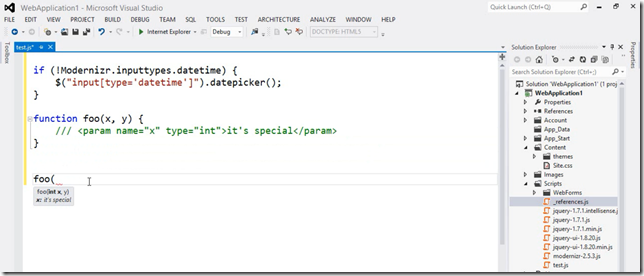
Visual Studio 2012 (Windows): Visual studio is one of the popular IDE's and as a .NET developer you would love coding JavaScript on this IDE. It supports JavaScript as a first-class language. You can use most of the standard editing aids (code snippets, Intellisense, etc.) in Visual Studio.
Here is a video by Scott Hanselman showcasing VS2012 JavaScript Editor.
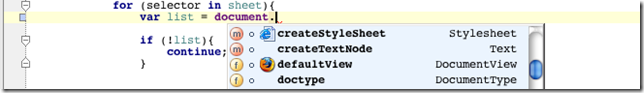
Webstorm 6 IDE (Windows/ Mac OS X/ Linux): Intelligent JavaScript IDE with refactoring, code completion and on-the-fly code analysis support. It’s light-weight and sports a JS code editor, debugger (support for putting breakpoints, conditional breakpoints, step-in, step-over etc.)
One of the highly rated JavaScript IDE!
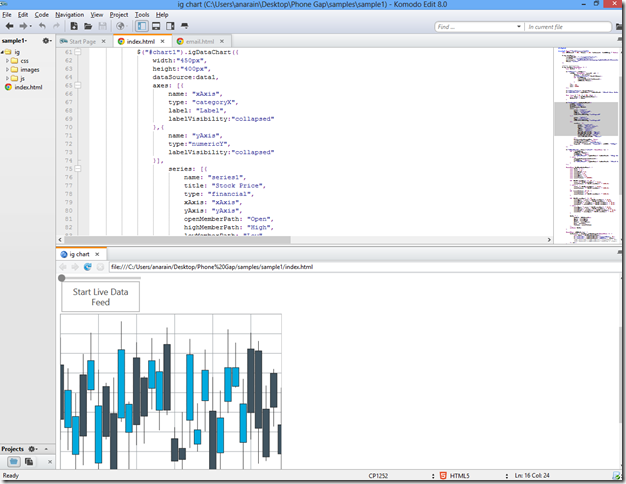
Komodo IDE (Windows, Mac OS X, Linux): Besides the basic IDE features you can integrate any source control with this IDE. Komodo Edit is the free version of Komodo IDE minus the integrated debugger and a few features less. It is free and open-source unlike the Komodo IDE. You still get a code editor, Intellisense and it also integrates nicely with Firefox+Firebug.
I like the tabbed browsing feature, where I can see the reflection of the code changes in real time inside the tabbed browser!
Parsley.js: It provides you with DOM API that lets you validate your forms without even writing a single JavaScript. You can write it in English with Parsley DOM-API using jQuery data API. Your HTML will be cleaner than ever!
JS Regex Generator: It helps JavaScript developers write Regular Expressions for matching strings of text. This is commonly done for text-format validation, such as when checking if inputted text has the correct date and email format.
Browserhacks: It is an extensive list of browser specific CSS and JavaScript hacks from all over the interwebs. If you face any rendering bug in a particular browser, you may use browserhack to find one of the proposed hacks and use it in your CSS. The source code is available on GitHub.
Tools to help identify problems in JS:
JSLint: Let's you verify the JavaScript code errors. You can customize verification algorithms as per your need. It is a code quality tool.
JSHint: Similar to JSLint. A community driven tool.
JSCheck: It is a specification driven testing tool. Also provides some level of self-documentation.
JsUnit: It provides you with a Framework to write repeatable tests in JavaScript.
Blackbird: It offers a simple way to log messages in JavaScript and an attractive console to view and filter them. You might never use alert() again.
Tools to share, collaborate web snippets:
Plunker: It is an online community for creating, collaborating and sharing HTML+JavaScript snippets. Let's you do a real-time code collaboration. I use this quiet often for sharing samples on my blog!
jsFiddle: It is playground for web developers, an online editor for web snippets. jsFiddle is Similar to Plunker and supports various frameworks. Since Plunker came in later, it has few additional features.
JavaScript Code Minification tools:
JS Minifier: It is a web based tool for shrinking JavaScript code to reduce the overall size of the JS file.
YUI Compressor: It is a JavaScript/CSS compressor. It removes comments and white spaces, and obfuscates local variables using the smallest possible variable name.
In this blog I have covered few of the must have JavaScript developer tools.
Looking for JavaScript MV* frameworks? Have a look at this blog series for details.
If you have any questions or suggestions regarding this blog post, please feel free to mail me at anarain@infragistics.com.
Cheers
Abhishek
Twitter: @narainabhishek
http://about.me/narainabhishek