HTML Input Forms: Introduction
As web developers we would know what HTML forms is. And as an end user we deal with them very often. Whether you are searching for a content or signing in to your email, social networking account, you still end up using HTML input form.
HTML forms is easily one of the most frequently used HTML element over the web. The developers and designers, who would create such forms, would also write validation scripts for the same. For instance, making sure that the Mobile Number input field only contains numeric. We have used JavaScript libraries for such functionalities. But what if our HTML Input types could do some advanced validation?
Well that is just one of the things we will talk about in this blog post. We will see the new Input types and attributes which are part of the HTML5 specification.
- <form>
- First name: <inputtype="text"name="firstname"><br>
- Last name: <inputtype="text"name="lastname">
- </form>
What's new in HTML5 Input types?
HTML5 brings in new input types for forms which allows better input control and validation. These new input types may look like just a minor addition, but i can tell you this brings very interesting behaviours especially for the mobile web developers.
If you are a native mobile application developer you would have experienced setting up Input Scope for different input types, just to enhance the end users’ experience as they would not have to struggle to switch between the appropriate on-screen keyboard types. A common example would be when you have to enter a number in the input field, you would prefer to see the numeric on-screen keyboard on rather than a text on-screen keyboard. Windows Phone and other platforms gives various options for customizing the on-screen keyboard by specifying the input scope for an input box during native development. You can find the details for Windows Phone Input scope here.
But if you would like to simulate the similar on-screen keyboard experience over the mobile web sites, then HTML5 Input types is what you should be looking for. The idea with new HTML5 Input types is also to bring in the similar native experience for the mobile web user.
Note: The input type is interpreted by the browser and hence the blame of not bringing in the appropriate on-screen keyboard totally depends on the browsers ability to understand the new input types. Not all these input types we would talk about below works with all browsers, but for unsupported browsers it degrades gracefully. In line with the HTML5′s design principles.
Table contains the new input types:
Input Type | Purpose | Syntax |
tel | For entering a telephone number. | <input type="date" name="usrTel"> |
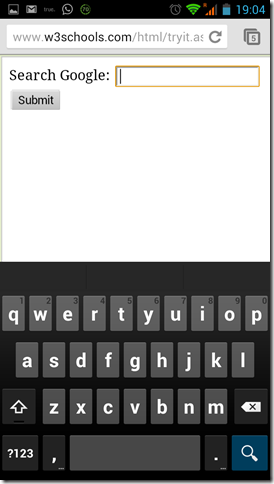
search | To prompt users to enter text that they want to search for. This customizes the on-Screen keyboard experience by bringing in Search icon (iOS and Android) instead of ‘Go’ button | <input type="search" name="bingSeacrh"> |
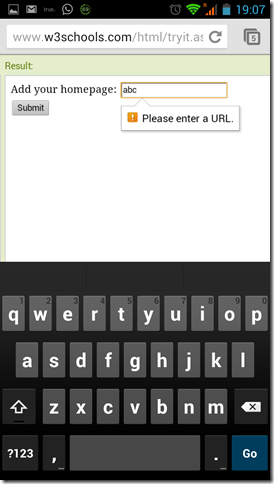
url | For entering a single URL. Does the validation for the URL | <input type="url" name="homepage"> |
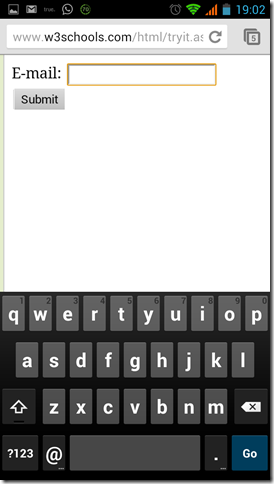
For entering an email address | <input type="email" name="usrEmail"> | |
datetime | For entering a date and time with the time zone set to UTC. | <input type="datetime" name="bdaytime"> |
date | For entering a date with no time zone. | <input type="date" name="usr_bdate"> |
month | For entering a date with a year and a month, but no time zone. | <input type="month" name="usr_month"> |
week | For entering a date that consists of a week-year number and a week number, but no time zone. | <input type="week" name="week_year"> |
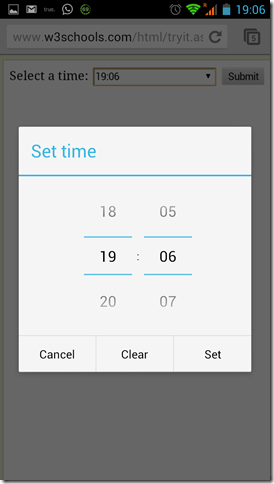
time | For entering a time value with hour, minute, seconds, and fractional seconds, but no time zone. | <input type="time" name="usrTime"> |
datetime-local | For entering a date and time with no time zone. | <input type="datetime-local" name="bdaytime"> |
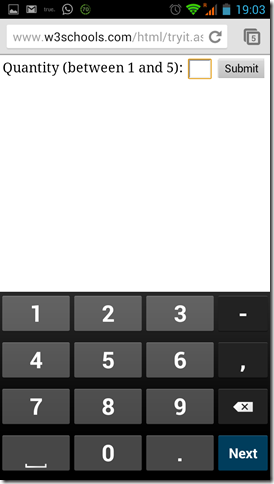
number | For numerical input. | <input type="number" name="quantity" min="1" max="5"> |
range | For numerical input, but unlike number, the actual is not important. | <input type="range" name="points" min="1" max="10"> |
color | For choosing color through a color well control. | <input type="color" name="favcolor"> |
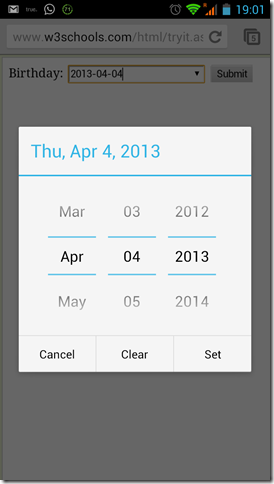
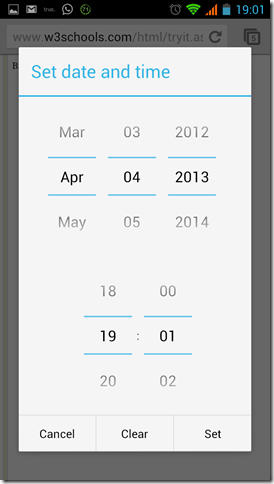
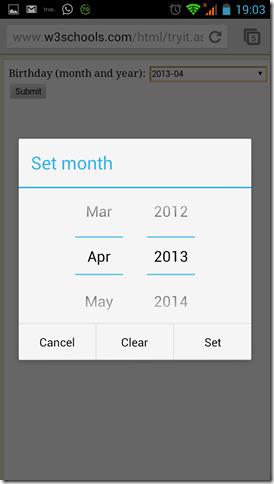
Some screenshots from a Chrome browser(version 18.0.1025469) on an Android device with new input types rendering native on-screen keyboard .
Date | Datetime |
Month | Numeric |
Range | |
Search | Tel |
Time | Url |
Note: The sample pages browsed in the above screenshots are from w3schools page.
What's new in HTML5 Form Attributes?
New form attributes
- autocomplete - it helps users complete forms based on earlier inputs. You can specify if the form should have autocomplete turned on or off. You can selectively set autocomplete on and off for individual input fields. The attribute has been around since long but is now standardized as part of HTML5
- novalidate - to avoid validation of form data while submission
Some new input attributes
- autocomplete - this is common for form and input.
- autofocus - sets this input field in focus on page load. For this functionality we used JavaScript in the past. In this approach if the user starts filling in the form before the JavaScript loads, then the user will be returned to the first form field giving them a bad user experience. This was an issue in countries with slow internet connectivity.
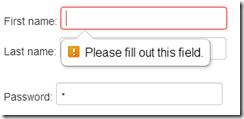
- required - by adding it the browser requires the user to enter data into this field before submitting the form. This replaces the basic form validation currently implemented with JavaScript.
Form field with Required attribute showing a Browser generated error message
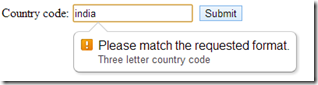
- pattern - It makes implementation of specific validation simpler. It specifies a regular expression that the input element's value is checked against
- <formaction="demo_form.asp">
- Country code: <inputtype="text"name="country_code"pattern="[A-Za-z]{3}"title="Three letter country code">
- <inputtype="submit">
- </form>
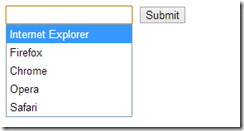
- dataList - it represents a predefined list of options for form controls.
- <inputlist="browsers"name="browser">
- <datalistid="browsers">
- <optionvalue="Internet Explorer">
- <optionvalue="Firefox">
- <optionvalue="Chrome">
- <optionvalue="Opera">
- <optionvalue="Safari">
- </datalist>
- <inputtype="submit"></form>
Datalist element rendered in IE10
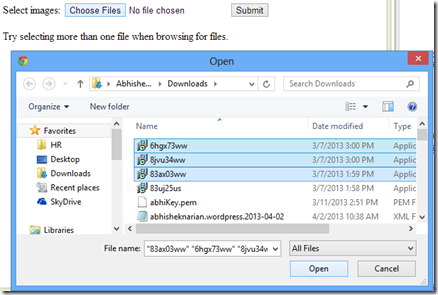
- multiple - It specifies that the user is allowed to enter more than one value in the input element. It works with input types as email and file. How many times have you faced this issue, where it doesn’t let you upload multiple files using a single file section 'Open' dialog?
- <formaction="demo_form.asp">
- Select images: <inputtype="file"name="img"multiple>
- <inputtype="submit">
- </form>
Multiple file selection from a single file 'Open' dialog in Chrome (Version 26.0.1410.43 m)
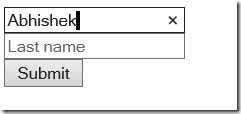
- placeholder- It specifies a short description of the expected format in the input element. It is displayed in the input field when it is empty, and disappears when it is in focus.
Placeholder attribute support in Chrome, shows the expected input in the second textbox as long as it is not in focus.
You can find detailed documentation of these attributes here.
Summary
We’ve looked at several new form attributes that helps in improving the user experience and cuts down the development time.
Let’s also talk about the browser support for HTML5 forms input types and attributes. With new versions of browsers being released periodically, it can be difficult to keep up with what is or isn’t supported. You can check can I use … or Wufoo’s HTML5 forms research or Mike Taylor’s page for the latest support.
Well we talked about the graceful degradation in case of non supported browsers. This should be a strong enough point to make use of the new input types irrespective of the browser support, as tomorrow it would probably be supported! Future-proof your website!
Mobile web developers can even build hybrid apps containing these input types.
Sample
I have created a sample which you can browse using your mobile device. It demonstrates the above mentioned form input types and the attributes.
You can play around with this sample and live edit these here. (Select ‘Launch in Editor’ option to edit and ‘Run’)
If you have any questions or suggestions regarding this blog post, please feel free to mail me at anarain@infragistics.com.
Cheers
Abhishek
Twitter: @narainabhishek
http://about.me/narainabhishek