The checkbox column (introduced with the last release, see this post on Using Checkbox Columns with the Infragistics jQuery Grid) was created to provide a ‘shortcut’ for transforming columns with Boolean values into checkboxes and mostly became reality due to the great interest in such functionality from customers (and after all it does make perfect sense).

Of course, this isn’t a perfect world and creating defaults that can fit everyone’s needs is probably a lost cause. If you take a look at the introductory blog above, it is indeed saving tons of time – setting a single property is all it takes. That’s good and all, but as it can even be seen in the comments there and on our forums ( this post for example) there is a limitation – the checkbox column works just great, but it goes all shy when some templating is involved.
The problem
In the Grid API reference under ‘renderCheckboxes’ it says “That option is not available when jQueryTemplating is used.” That’s just a slight bit misleading and is most certainly going to get updated, since this does, in fact, include our own Templating Engine. So in essence the above should be read as ‘That option is not available when Templating is used’. That is because, by design, the Checkbox column feature is suppressed in such cases, as a row template may have its own rendering for the column.
That may or may not be an intuitive explanation as to why it will not be available with column template as well, but once you think about it – the grid renders rows, it has a default template to do that – a row template. You defining a column simply ends up being included somewhere along the way in that row template, instead of the default. That is why, templating in general will disable this feature.
But not to worry, there are options as always. I stumbled upon this and since customer feedback pointed this out for us (Keep it up, we like constructive feedback!) in this blog I’ll share my experience with coming up for alternative ways to have such functionality.
A solution
Template Checkbox
Odd enough the problem is also main part of the solutions as it is the easiest way to alter the UI representation of your data and is also very flexible to be tweaked to your liking. Using this to add checkboxes in not all new () and as mentioned the feature itself is meant to be a shortcut for that.
A fair warning: I'm sharing my experience and because of that I’ll go through two different approaches I took. Before diving in using one, make sure you have seen and considered both.
So the first approach is to use a plain HTML input of type checkbox tag and assign it our value. This is the approach you can see in both forum posts linked above as well. You can apply the template to your row template (if you are already using one) or simple assign it to a single column. For demonstration purposes I’ll use the Employees table from AdventureWorks () for the Salaried flag column and here is how a grid configuration would look like:
- $("#grid").igGrid({
- primaryKey: "BusinessEntityID",
- height: 550,
- dataSource: "@Url.Action("Employees")",
- autoGenerateColumns: false,
- columns: [
- { key: "BusinessEntityID", width: "50px", headerText: "ID", dataType: "number" , template: "${BusinessEntityID}'},
- { key: "LoginID", width: "250px", headerText: "Login ID", dataType: "string" },
- { key: "JobTitle", width: "220px" , headerText: "Job Title", dataType: "string" },
- { key: "SalariedFlag", width: "120px", headerText: "SalariedFlag", dataType: "bool", template: "'}
- ],
- features: [
- { name: "Filtering", mode: "advanced", type: "local" },
- { name: "Sorting", type: "local" }]
- });
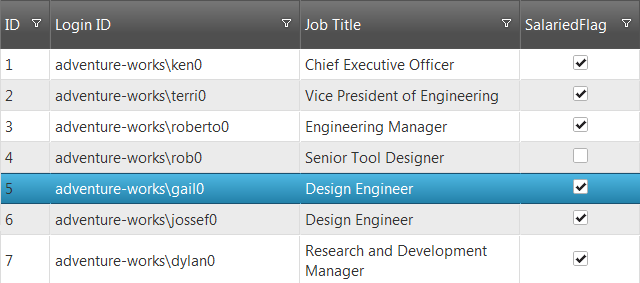
Do note that the first column also has a template – a link to the very same table’s description on MSDN – and, as it is visible, that does not stop the checkboxes from appearing in addition to working just fine with features such as sorting and filtering:

Enhancements
The above template is but a mere rendering tweak and doesn’t come with an interaction package. One other fair point made by customers is that the default interaction can be improved as Checkbox column requires 3 clicks to update – which is how row editing with selection behaves – 1 click to select, another to enter edit and third to change the value. Event though this wasn’t the original issue, since you are now in control of the checkboxes, why not improve things a bit?
The first step is to remove the disabled part, of course. Then you would need to handle user interaction with the checkbox – so add something along the lines of:
- data-rowid=\"${BusinessEntityID}\" onchange=\"checkboxChanged(event);\"
to the template. For enabled checkbox inputs onchange and click events are basically interchangeable, so pick one, but the name of the parameter passed to the handle *must* be ‘event’. The ‘data-‘ attribute is the easiest way to store information for the checkbox location – the grid does the same thing with rows elements if you take a closer look and it’s much easier to store it at creation as you then have access to the separate row data entry and will hardly add any overhead. Now just how easy it is with the Updating API to put that template to use:
- function checkboxChanged(evt) {
- // get rowID where change occured:
- var rowId = $(evt.currentTarget).data().rowid;
- $("#grid").igGridUpdating("updateRow", rowId, { "SalariedFlag": evt.currentTarget.checked });
- }
Using the jQuery data() method gives us that row Id in a snap and the passed event can tell us the state of the checkbox to assign to that column value. Do note that this requires Updating to be loaded as a resource and added to the grid features(). And that leads to some issues that may arise
When Updating enters the scene..
It’s fairly reasonable to assume, since editing the checkboxes and Updating are already involved, that the grid is supposed to provide the full editing experience. However, once edit mode activated the edited cell/row UI is separate one, which means that if you don’t implement a provider yourself you will get the default combo-style editor:

Now that may or may not be a problem for you (it will work just fine and checkboxes will update once you exit edit mode), but the sake of consistent experience it would be nice if the editor could be a checkbox as well..preferably the same one. At this point you have quite a few options, really, I’ll just provide a few examples how I think this can be made better and usable.
One little trick to try is setting that very same column as read-only. You already have a control that sets the value of the cell regardless of edit state and therefore you can go ahead and set that very same column as read only! What that would do is prevent the cell from getting its UI replaced by editor and in row mode it will remain unchanged. That means no combo like above and the very same checkbox with the same event handler still there ready for action. One tweak required though – since the Update Row method is not meant to be called from within edit session it will update the UI. All good? Nope. The issue is that in the case where you have the grid with the above setup and attempt updating a row when editing is activated – then awkward behavior is guaranteed. The UI is updated, but the editing is still active even though the grid looks like it exited that one and since there are not buttons or other elements that handle the editing of the editing session.. well it’s stuck. I see a few options here, things like ending the editing (method is available of course) before calling the update row, but that immediately exits on checkbox change and that is probably not what the user would be expecting to happen. Then again you can disable the checkboxes while editing, but that’s not the way to go when editing is active.
What you can do is save the change directly to the data source transaction logs, after all the checkbox will take care of its UI, but it might require additional work (data dirty event, rebinding) to work properly with other features. You can also simply restart the editing on the very same row for the user:
- function checkboxChanged(evt) {
- // get rowID where change occured:
- var rowId = $(evt.currentTarget).data().rowid;
- // if editing is active - update just the cell, otherwise use row update
- if($("#grid").igGridUpdating("isEditing")){
- $("#grid").igGridUpdating("endEdit");
- $("#grid").igGridUpdating("setCellValue", rowId, "SalariedFlag", evt.currentTarget.checked);
- //optionally can start the editing on the same row again
- //need row index:
- var rows = $("#grid").igGrid("rows");
- var rowIndex;
- //var context = this;
- $.each(rows, function (index, row) {
- if ($(row).data().id == rowId) {
- rowIndex = index;
- }
- });
- //make sure you let the calling code exit before attempting start edit,
- // a few milliseconds should be enough
- setTimeout(function () { $("#grid").igGridUpdating("startEdit", rowIndex, 1); }, 2);
- }
- else {
- $("#grid").igGridUpdating("updateRow", rowId, { "SalariedFlag": evt.currentTarget.checked });
- }
- }
Above snippet shows getting the row index from the ID and starting editing on that row with a small delay (event handler is called within anonymous function elsewhere). Ending and starting editing causes the change of UI, which in turn causes a slight flicker, but with some desire and CSS tweaking that can be changed.
Do note that you can explore the possibility of creating custom editor provider for even better experience and I will show some about that in the next part.
No Boolean? No problem!
If you noticed so far there’s a really weak connection between the actual value and the representation – our logic dictates both representation and interaction result. SO nothing is really stopping you to use more than just Boolean – strings, numbers, null values – all quite plausible. Perhaps explore more than two states of the checkbox as well. Let’s have AdventureWorks’ SpecialOffers table where a MaxQty property for each offer states a maximum OR ‘NULL’. I want to not just display that data, I want to display an result of assessment of that instead. Might not be the best example, but I will have a column that will instead show if the offer has a maximum at all:
- $.ig.loader(function () {
- $("#grid").igGrid({
- primaryKey: "SpecialOfferID",
- height: 550,
- dataSource: "@Url.Action("SpecialOffersData")",
- autoGenerateColumns: false,
- columns: [
- { key: "SpecialOfferID", width: "100px", headerText: "ID", dataType: "number" , template: "${SpecialOfferID}'},
- { key: "Description", width: "250px", headerText: "Description", dataType: "string" },
- { key: "Type", width: "220px" , headerText: "Type", dataType: "string" },
- { key: "MaxQty", width: "150px", headerText: "Has MaxQty", dataType: "string", template: "'}
- ],
- features: [
- { name: "Filtering", mode: "advanced", type: "local" },
- { name: "Sorting", type: "local" },
- { name: "Updating"}]
- });
- });
Note the checkbox is being checked only if the value is not one of the ‘false’ equivalents (parsing returns NaN for example when it fails). Also you can set the values in much the same way – add null for false and default/calculated value for true:
- function checkboxChanged(evt) {
- // get rowID where change occured:
- var rowId = $(evt.currentTarget).data().rowid;
- var newValue = evt.currentTarget.checked ? 10 : null;
- $("#grid").igGridUpdating("updateRow", rowId, { "MaxQty": newValue });
- }
The results (both from SQL Management Studio and the running app with the jQuery Grid):

And again the mentioned Updating tricks can be implemented for this in an identical manner.
Moving on
Here’s a quick comparison between the DIY template vs. the default Checkbox column:
PROS
- Will work with other templates.
- Easy to implement - 1 line for simple scenarios.
- Not Limited to just Boolean values.
- As a custom solution it is not limited to a bi-state checkbox, an tri-state checkbox can be potentially implemented(
)
CONS
- Does require some code to achieve similar results.
- Can be somewhat complicated to implement IF it is also required to function within the Updating edit mode. Overall in tricky relationships with the Updating feature.
-
The browser implementations don’t look anything special and (correct me if I’m wrong) are not guaranteed to look the same either.
Hopefully this experience was helpful for all of those that have greater functionalities in mind in that defaults can provide. As I said above this is just me sharing experience, there’s a learning curve here and this is not the only or final solution. Stay tuned for another approach in upcoming blog!
Demo project is available for download. As always, you can follow us on Twitter @DamyanPetev and @Infragistics and stay in touch on Facebook, Google+ and LinkedIn!















