A question came up on our forums regarding how one might prototype map zoom in Indigo Studio. The suggestion was to leverage SVG (which is not currently supported in Indigo, but you can vote for it here if you want it). Chances are good we will add a functional map control at some point in the not too distant future, but in the meantime, I thought it might be useful to share how it can be done.
It uses a lesser known technique in Indigo that relies on the fact that the Container Box will clip its contents. Clipping, for those who may not know, just means hiding part of something based on the boundaries of something else. In our case, if you stick something inside of a Container Box and then either resize the container or the thing inside, the container will hide any parts of its contents outside of its edges. This is handy in quite a few different scenarios, such as cropping images, progressive disclosure, or even animating a transition (such as sliding/pushing something from the clipped region into view).
This also uses a few other advanced techniques in Indigo that I'll elaborate on as we get there. Once you know them, it's easy to use--this sample only took me a couple minutes to put together.
Setup the Basic Screen Layout
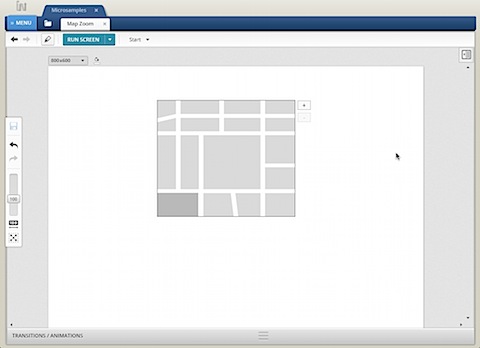
1. Add a new Container Box to your screen and resize it to the desired size of your map area.
2. Add a Map from the Stencils in the Toolbox (or using alt+drag/click to add in place). Resize it so it just fits the boundaries of your container--it should snap into place.
3. Add a Button, set its text to + and resize it, align it to the top right. Duplicate it (CMD+D on Mac/CTRL+D on Win) and change the duplicate's text to -. Align it as shown above. Change the foreground and border color to a lighter gray (to indicate disabled).
Add Zoom In
Now you're all set for the fun part!
4. Select the + Button and Add Interaction to it--Change this Screen to New State (you can rename it to "Zoom In" if you want the resultant state to be named "Tapped/Clicked Zoom In" rather than "Tapped/Clicked +"; your choice.
5. Now in the new state, select the map and just drag its bottom right corner to the right/bottom some extent (however much you want it to zoom). Because our stencils are vector based, they scale nicely.
Animate Zoom In
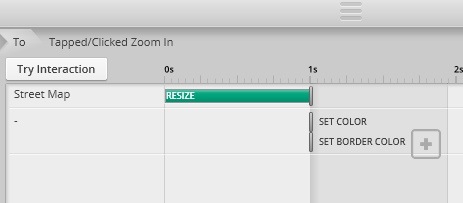
6. Now you will notice the RESIZE action was added in the timeline. Just select it and drag the right edge out. This makes the resize animate over however long you pick; I did 1 second. You can click Try Interaction now if you want to test it out and adjust the duration.
Enable and Add Zoom Out
7. Now you want to enable the zoom out, so select the - Button and reset its foreground and border color to make it look enabled. Optionally, you can select both of those actions and drag them out, so it only looks enabled at the end of the transition.
8. Now select the - again and click Add Interaction. Here, you just pick "Go Back" from the drop down at the bottom. Now you can Try Interaction again, and you should be able to zoom in and zoom out. Fun, no?
Adding Another Level of Zoom
Now we could stop here, but in the sample, I added one more level of zoom.
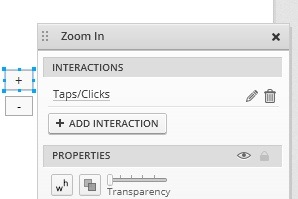
9. Select the + Button. You will see that it has the Taps/Clicks interaction defined.

What we want to do is edit and override this for this state, so click the pencil edit icon to do that. Next choose "Change What Happens" and then Change this Screen To New State. In this new state, repeat Steps 5-6 from above to zoom in more.
That's it! You now have a working map zooming sample. Here is the sample screen for you to dig into.
Advanced Tip: In the last zoom in state, you may want to remove the Zoom In interaction from the zoom in button. Although it won't have any visible effect if you click again (because you're already zoomed in), the button will still show as highlighted and that could be confusing. Clicking the trashcan icon next to the interaction will effectively disable/remove that interaction for that state (and any after it in your flow).
Bonus: Combine Map Zooming with Other Interactions/States
In the sample above, the only interactions defined are for map zooming; it's super easy and works just right. But what if you wanted to have map zooming work independently of whatever other state you happened to be on in that screen? For that, you use "Shared Interactions" as follows.
First of all, because we used "Go Back" in the sample above, Indigo will always reverse whatever the last change was in the prototype (state change or screen navigation). If you have other interactions defined that means the zoom out might not always reverse the zoom in. So if you are using other interactions, instead of using Go Back, you just need to go to each zoomed in state and override the - (zoom out) Button to Change this Screen To Existing State, and pick the immediately prior state in the flow. This ensures that no matter what, when zoom out is clicked, it will go to that specific state. And because it is immediately prior, we will still reverse the animations for you.
Second, to make it so that you can zoom in and out on the map no matter what else is going on, you need to open the first Zoom In state (Tapped/Clicked Zoom In) and click the Share Interaction on the TRANSITIONS/ANIMATIONS bar. That's it--now no matter what else is going on in the prototype, when the zoom buttons are clicked, it will change the map zoom as expected.
Here's the running example of the map zoom shared/combined with another interaction. See how you can click the Button on the bottom, which adds some text, and the zooming still works right regardless? Here is the sample screen, if you want to get your hands dirty to see better how it is done.
If you're having trouble following this, that's okay. This is some of the more advanced stuff you can do with Indigo Studio interactions. The interactions and states usually "just work" like you expect them to, but they can in some cases get a little tricky, especially when shared interactions get involved. If you want to dig deeper, I recommend our Understanding Screen Interactions and States help topic.