… or may be the title of this article should be "What can YOU do for the REPEATER (control)?"
Now that it's been a couple of months since the release of Indigo Studio, I figured it was a good time to discuss some of the controls and elements that make this tool special. Of all the controls and elements we shipped with, I personally I dig the REPEATER. Only because it allows me to create a mind-numbing number of design variations (see Fig 1). In this article I will briefly try to explain how to use this FTW! If you have been keeping up with Ambrose's posts on prototyping and designing with Indigo, you already know quite a bit about Indigo Studio.

Fig 1. The many shades of REPEATER
Like in any tool for designing UI prototypes, there is a limit to the amount of pre-baked controls/widgets/elements that can be included. That is, design elements which can be used effectively with minimal customization. And while specialized controls are great for some situations, in others it may be better to offer controls that are easily extensible and powered by your creativity. To offer a crude analogy, imagine you emailed customer support for some issue with your internet connection, and within minutes you receive a predictable, form-based response. To me, pre-baked design elements represent such a response.
Don't get me wrong. I'm not suggesting that a form-based response is always bad. Such responses can often contain useful information for the customer and make customer service more efficient. For instance, the response may include a complaint # and when your case will processed. In other words, standardization is not always bad. However, there are also times when you may want a real person to respond to your concern because it requires a specialized response. The REPEATER helps address this later need in a prototyping context. That is, it helps us a strike a balance between the need for specialized controls and controls that allow you to be expressive and creative. The real kicker is that while it's not a pre-baked design element, the REPEATER has the potential to accelerate your design workflow. Not to mention, helps prevent overcrowding your toolbox with single-purpose design elements. Everything you see in Fig 1 are some of the variations created using the REPEATER. And the possible variations entirely depend on you.
Designing with Repeaters
Let me explain the general structure and usage of the REPEATER by describing how I created an iOS style list. When you drag a REPEATER onto the design surface, all you see is an empty rectangle. You can locate the REPEATER under LISTS & PICKERS in the toolbox or use ALT+CLICK to search for it using Indigo's quick-add feature. The next step is to Dbl_Click this "rectangle" so as to define the template. This template serves as the foundation for your final design.

Fig 2. Adding a REPEATER to your design
Once you are in the EDIT TEMPLATE mode, you can either drag in elements like text or icons from the toolbox or, once again, use our ALT + CLICK shortcut to invoke the quick-add search box. Using this approach, I went ahead and added some text elements for showing the sender name and date. I also added another icon for the drill-down indicator and drew some shapes to simulate a 2-line preview. You can add a custom border or style it anyway you like using element/item properties. Make sure that elements you wish to be visible are inside the white area.


Fig 3. Creating your item template
With that accomplished, hit the ESCAPE key or DBL_CLICK in the gray background to exit the edit template mode. What you now see is the first item which is based on the template I just defined. If you want more items in this list, simply click/drag on the drop-down arrow (orange-colored adorners) hanging off the item to create duplicates or repeating items. If the name REPEATER was not clear before, I hope it's clear now.


Fig 4. A completed item template and the list created using the REPEATER
This ability to repeat items alone can be a huge time-saver! And you, as an Indigo Studio user, do not have to bother with copy-pasting or aligning the items (or cells). If for some reason you wish to make a change to all the items, style or layout, simply edit the item template. That will cascade the change to each repeated item. But that's not all! Once the item is created, you have full creative control of any of the individual items. This is great for situations where the list is essentially the same, but you would like to make changes to some of the items. In the case of iOS style list, one goal was to show a specific style for emails that are unread or replied to. To do this, directly select the elements you want to tweak, and style it exactly how you want it. And if you went overboard with your changes, simply RESET ITEM TEMPLATE.

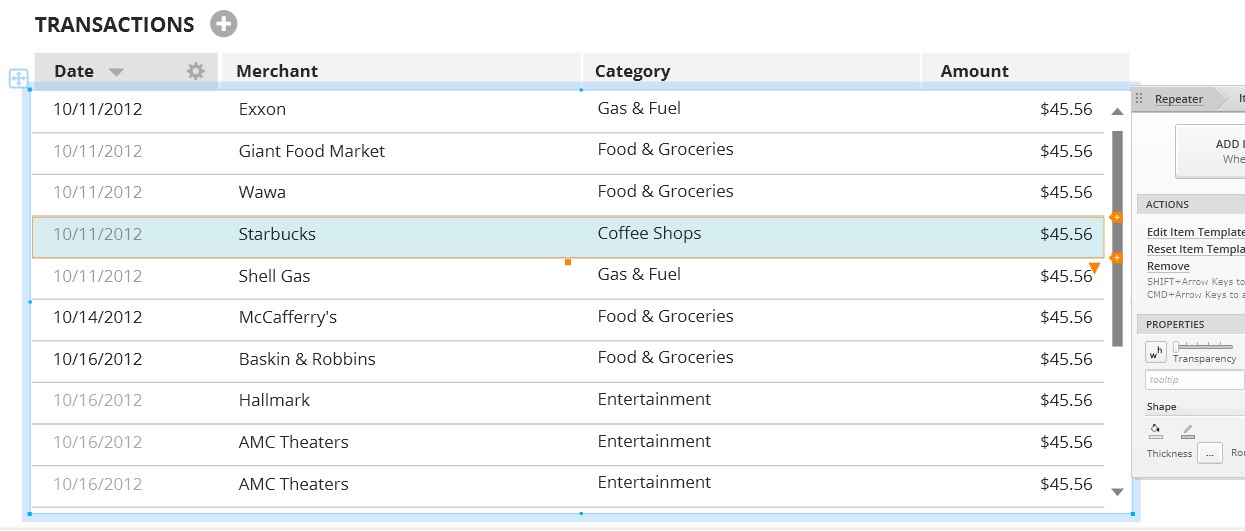
Fig 5. iOS style list where each repeated item has been edited/styled
I hope this article gave you enough information to experiment with the REPEATER. If you are curious, here are some of the item templates I used for creating the other styles you saw in Figure 1 (grouped list & Bar graph). After having created the repeated items, I customized each to get the look I wanted. The "grouped list" is a rather extreme case for repeaters. This particular list has items that look completely different from the other items (i.e., group headers). To achieve this, I deleted all the item contents, and added additional icons and text into a vacated item. It's a lot simpler than it sounds.


Fig 6. Item templates for creating Grouped List and Bar Graph.
As you can see, the REPEATER is as flexible as you want it to be. Provided you have a need for repeating items. If lists or menus are not your thing, here is a grid layout I created using the repeater. And before you ask, yes, we have a table-grid control in the toolbox which allows you specify tabular data. But in the context of prototyping, I'm all for faking it as long as I can get to the goal of evaluating it with users, and sufficient freedom to design whatever I need. I hope y'all have fun with this! Go ahead and download the screen with all REPEATER variations and try editing it using Indigo Studio.


Fig 7. Setting up the item template for simulating a grid/table layout (Why not!)