The NetAdvantage Reporting began as a tool that was meant to overcome limitations – namely, such of existing solutions heavily relying on Windows Forms designer and naturally restricting the area of usability among other things. It became the industry's first XAML based tool with plenty of functionality and flexibility letting you easily design report WPF, Silverlight and Windows Forms based applications. With the last release another step was taken to overcome limitations with the
New HTML5 Report Viewer
Now you can enjoy the awesome Reporting integration with Visual Studio and all the benefits – intuitive designer, charting, expressions and rich data connectivity. And once happy with the results you can deliver them to a broad range of devices and platforms!
This viewer is jQuery based and as such relying on all the well-know combination of technologies (HTML5/JavaScript/CSS). This means web or even desktop applications delivered on desktop and mobile devices. In fact the viewer is optimized for Windows 7 and 8 as well as iOS devices. As you’d expect touch gesture support is available with swipe between pages, tap to show/hide the toolbars, pinch and spread to control zoom or double tap to switch between fit-to-page and 100% zoom and more.
The HTML5 Report Viewer being a jQuery based widget also provide with a rich client experience and the ability to apply styles using the standard jQuery UI CSS Framework themes or create one of your own via the Themeroller. That also means that if you are already using a theme in your application the viewer will fit in nicely.
Using the Infragistics HTML5 Viewer
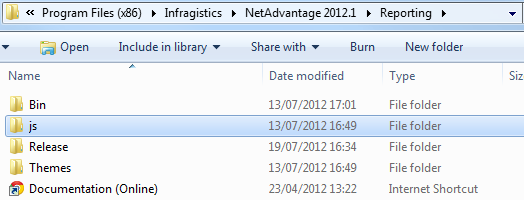
The HTML5 viewer, like other jQuery controls, requires a web application of your choosing and some resources. The latter you will find in the Reporting installation folder:

You can either copy the contents of that folder in your application (or any other way of hosting it on your server) or you could use the Infragistics CDN.
Designing the report
Since this is unrelated to the viewer, the experience with the report designer is pretty much the same as with others. I would suggest the best place to start is our documentation where you can find complete information about the designer, helpful ‘How to’ sections and complete walkthroughs for common tasks.
As always you start by creating a Class Library project and adding Infragistics Report item to it. This gives you the design surface along with report data source explorer window and custom toolbar items. From the data explorer (or by clicking the report surface cue) you can add a data connection. For demo purposes we would use the Northwind sample database and the dialogs will provide you with the standard options to select the tables you want, write SQL query or create it with the SQL Builder. I used the last in order to create a hierarchical data source that takes elements from the Categories Table and joins them with the sales information from the Sales by Category View and adds the product ID to that from the Products Table. The resulting query looks like this:
1: SELECT Categories.CategoryID, Categories.CategoryName, Categories.Description, Categories.Picture, [Sales by Category].CategoryID AS Cat,
2: [Sales by Category].ProductName, [Sales by Category].ProductSales, Products.ProductID
3: FROM Categories INNER JOIN
4: [Sales by Category] ON Categories.CategoryID = [Sales by Category].CategoryID INNER JOIN
5: Products ON [Sales by Category].ProductName = Products.ProductName
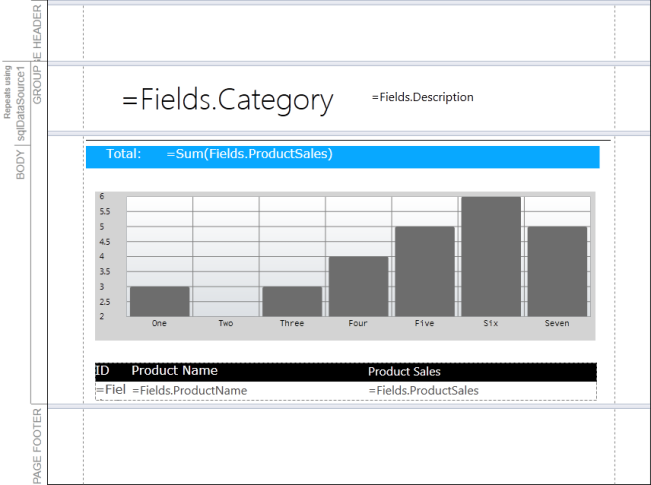
In the designer we would use a group where the header would contain the category name and description and the body will show the products’ sales for that table as a chart and a table. Here’s how the finished report looks like in the designer:

The Web Application
To use the HTML5 viewer you would need to host it and the resources described above(copy the ‘js’ folder to your project). One you have that add a reference to the report class library project. Also using the Add > New Item.. menu choose Infragistics > Reporting > Infragistics Report Service and add that to your project as well. Doing that will add all the required references as well register http handler for the resources, service endpoints and a few other settings. The service will be the main star of your reporting solution and will create reports, manage sessions and provide recourses for the viewer. And you don’t need to write any code for that!
You would need a connection to the data source (SQL Express server in this case) from your web project. The report you designed has added the required connection string to the Class Library project’s ‘app.config’ file, so copy that into the ‘web.config’ of your web project. This is how it should look like:
- <add name="ReportingClassLibrary.Properties.Settings.sqlDataSource1"
- connectionString="Data Source=.\SQLExpress;Initial Catalog=Northwind;Integrated Security=True"
- providerName="System.Data.SqlClient" />
and it goes under the “configuration > connectionStrings” section.
At this point you should have a working Reporting service and the report itself and all you have to do is display it. You need to reference the resources and you can use the Infragistics Loader to handle most of that for you (yes, it comes with the reporting installation too). Here’s the resources in the MVC project I’m using:
- <script src="@Url.Content("~/Scripts/jquery-1.7.2.min.js")" type="text/javascript">script>
- <script src="@Url.Content("~/Scripts/jquery-ui-1.8.20.min.js")" type="text/javascript">script>
- <script src="@Url.Content("~/Scripts/modernizr-2.5.3.js")" type="text/javascript">script>
- <script src="@Url.Content("~/js/scripts/infragistics.loader.js")" type="text/javascript" >script>
Then you have to add the container DIV element and the initialization scripts to your page ( be it a simple HTML file, your ASPX page or the CSHTML view):
- <div id="report">div>
- <script type="text/javascript">
- $.ig.loader({
- scriptPath: "@Url.Content("~/js/scripts/")",
- cssPath: "@Url.Content("~/js/css/")",
- resources: "igReportViewer"
- });
- $.ig.loader(function () {
- $("#report").igReportViewer({
- height: 600,
- renderSettings: {
- definitionUri: 'ReportingClassLibrary;component/Report.igr',
- serviceEndpointUri: "ReportService.svc/ajaxAddress/"
- }
- });
- });
- script>
And that’s all, really. Although you might have to add one small adjustment if you are using MVC and it is to prevent requests for resources from being handled by anything else but the report service. To do that in the Global.asax.cs file add the following line to the RegisterRoutes method:
- routes.Ignore("{*allReportingResources}", new { allReportingResources = @".*\.igrResource(/.*)?" });
Results
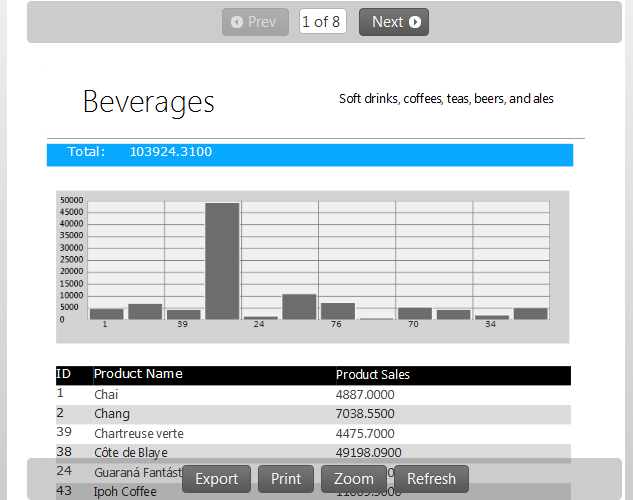
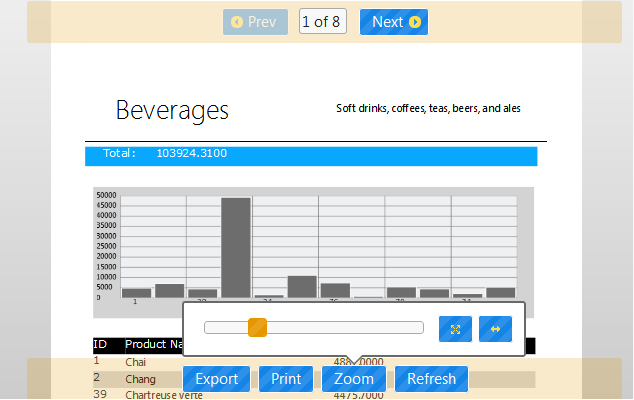
With barely any coding required out-of-the-box you get plenty of functionality. The server side will take care of generating the reports and providing resources, the viewer will provide a nice interface to that functionality and will display the reports and handle interactions:

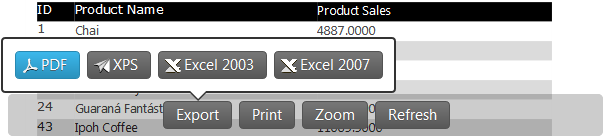
The toolbar offers pretty much the same the same capabilities you can find in other viewers – exporting to PDF, XPS and two versions of Excel format.

You also get a print functionality that would launch printing dialogs (those are browser specific) and since the Reporting HTML Viewer uses Modernizr it would detect when you can’t use that feature on the current browser and remove the button. The zoom feature offers a slider controlled scale along with two presets – fit to page (will fit the entire report page in the viewer) and fit to width (will match the with of the report to that of the viewer).
Touch!
As mentioned before the viewer is optimized for touch devices and offers gesture support and specialized touch elements such as the left and right side of the viewer surface that provide page navigation when tapped. Already mentioned some and in our help you can find a full list of the gestures usable with the HTML5 Report viewer.
Customization
Being a jQuery widget the report viewer offers a full-blown API. That means you get a fair bit of control over the client – you get options that help you set up the viewer the way you want, including an option to delay the rendering of the report itself (by disabling the auto render). You also get pretty much all the toolbar functionality exposed in methods and a property to control if toolbar should be available. That in turn means you can embed the viewer, disable the toolbar and add external controls using those methods. You also get more than a dozen events to always know and have control on what’s going on.
The methods include two methods that are not by default found in the toolbar, so to show you those here’s an improvised additional page navigation for the report viewer that can be just perfect for a touch device (you can switch pages with tap/swipe already) and adding shortcuts to first/last page is just an extra convenience:
- <div id="nav" style="display:inline-block; height:40px">
- <a onclick="first()" style="float:left"><- go="" to="" the="" first="" page="" span="" style="color:#0000ff" data-mce-style="color: #0000ff;">a>
- <a onclick="last()" style="float:left; margin-left:10px;">Go to the last page -> a>
- <p id="pageInfo">p>
- div>
And the script that makes this tick:
- <script type="text/javascript">
- function first() {
- $("#report").igReportViewer("moveToFirstPage");
- }
- function last() {
- $("#report").igReportViewer("moveToLastPage");
- }
- //Delegate
- $(document).delegate("#report", "currentPageChanged", function (evt, args) {
- $("#pageInfo").text("Current page: " + args.newValue);
- });
- script>
Style
Also part of being jQuery widget (and I already mentioned this) is being compliant with the whole styling framework and other default and custom themes. For example in the demo I have have downloaded the Excite-Bike theme from jQuery UI ThemeRoller’s site. What you can do with it is add the reference manually, OR you can do this trick – add the theme files to the themes folder in the Reporting recourses folder and rename the jquery.ui.custom.css to infragistics.theme.css:

That is the default name the Loader looks for and now you can ask for the theme to be loaded by adding the last line:
- $.ig.loader({
- scriptPath: "@Url.Content("~/js/scripts/")",
- cssPath: "@Url.Content("~/js/css/")",
- resources: "igReportViewer",
- theme: "excite-bike"
- });
And the result:

Conclusion
The HTML5 Viewer for NetAdvantage Reporting is here to help you deliver reports on a wide range of devices and platforms. The viewer builds on the solid base of jQuery UI and CSS and all the benefits such as client side API and styling that come with them. It is as easy to use as the rest of the reporting toolkit and at the same time offers enough knobs to tweak if you feel customization is required.
This viewer is also a joy to use on mobile devices with all the common gestures at your disposal – smooth scaling with pinch/spread, swiping to change pages, panning, dedicated area for tap-navigation.
Using the Infragistics HTML Report Viewer with web applications you now have the option to create reporting solutions using native environments or the universal web and truly take that awesome Reporting functionality further to different platforms and take it with you on the move.
Download the sample ASP.NET MVC project and pay a visit to our online samples for more reporting awesomeness. As always, you can follow us on Twitter @DamyanPetev and @Infragistics and stay in touch on Facebook, Google+ and LinkedIn!