All of you LightSwitch-using people have one more reason to be happy about our 2012.1 release of Infragistics for LightSwitch line – the Pivot Grid makes its appearance and comes to aid with your LoB development. This post will give you the basics on what to do in order to start using this flexible grid in your applications. Bear in mind that I’m using VS 2012 – you may notice that in some of the attached images. I advise you to use VS 2012 as LightSwitch is bundled together with the IDE – you do not need to install it separately.
Let’s get on with it !
Set it up
First off , you should make a new LightSwitch project to test out the pivot grid in. Once you’re done with that , make sure you have the Infragistics extensions enabled for the current project. Assuming they’re off , this is how to enable them for the project ( and all future projects , while we’re at it )
Right click on the project within your Solution Explorer and click on Properties. You shall be presented with the following screen:
Image may be NSFW.
Clik here to view.
Make sure the checkbox corresponding to Infragistics LightSwitch Extensions is marked – you could optionally enable the extensions for all future projects by ticking off the second checkbox in that same row.
For our next step , let us add a data source to the project so we can “wrap” the grid around it and display information. To do this , we right click the Data Sources item in the project ( within the Solution Explorer ) and select Add a Data Source.
Image may be NSFW.
Clik here to view.
Here’s the Solution Explorer showing this current project. Once you’ve taken the steps above , follow the on-screen wizard which will help you choose the type/entities of your data source. After providing the data , we should also provide means of displaying it.
Right click on the Screens item ( the one right under Data Sources ) and choose to Add a Screen. Doing so will take you to the screen selection window where you will have the chance to choose between several different screen types – the one you need is the Editable Grid Screen.
The final step is converting the automatically created data grids into the Infragistics Pivot Grid. When you double-click the newly created screen , the following window should be loaded into your designer:
Image may be NSFW.
Clik here to view.
The little arrow next to the highlighted Data Grid tells us that you can actually change the type of that item. Click on it and select Infragistics Pivot Grid. The highlighted row , as well as the item called Data Grid Row should get updated properly.
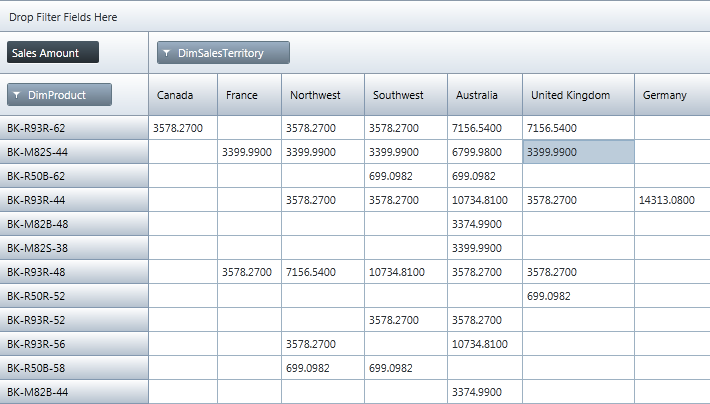
That’s it ! When you run your application , this is what will show up on your screen:
Image may be NSFW.
Clik here to view.
The right part of the pivot grid ( the part where you select data to position on the grid ) has been clipped on this image – yet it will be where you expect it to be in your app !
So there you have it – an on-point walkthrough to using the Pivot Grid in LightSwitch applications. Do not hesitate to try it out and drop a comment beneath to say whether it was easy !
Image may be NSFW.Clik here to view.
