AMD signatures
Ignite UI controls can be loaded using standard module loaders. Each module now contains an AMD signature and references dependency modules. System.JS is a popular module loader which is used by the JSPM package manager. This topic describes how to setup System.JS to use Ignite UI controls.
All examples below are executed in Windows PowerShell. Similar commands can be performed in terminal on MacOS. Using Visual Studio Code is recommended, but not required.
Initialize application with JSPM
Install JSPM:
npm install -g jspm
Create a folder for the new application and make it the current folder.
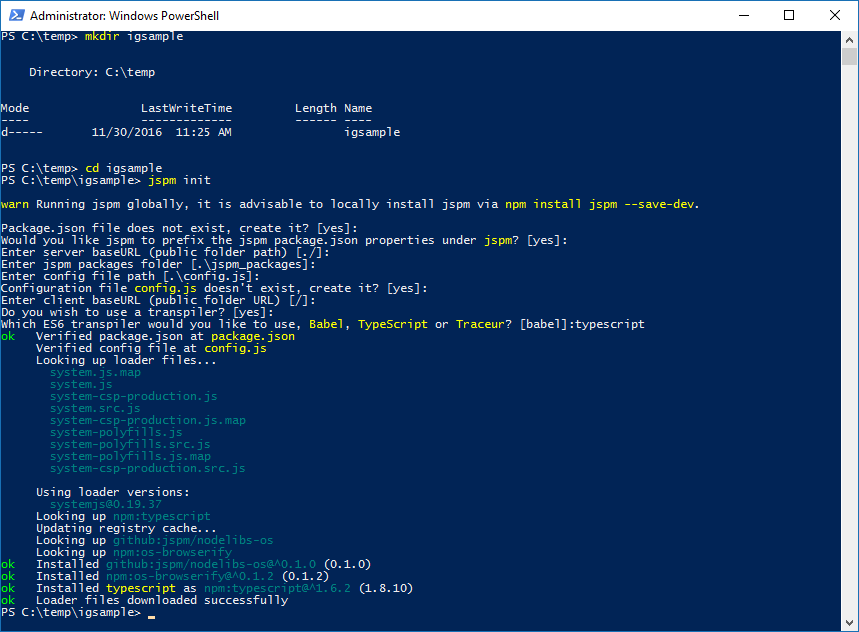
mkdir igsample
cd igsample
Initialize the application using JSPM:
jspm init
After answering a series of questions (choosing the default answer is OK, although using TypeScript as the transpiler is recommended), you should have everything that is needed to use JSPM and System.JS loader in the application.

Install jquery, jquery-ui, and css loader packages:
jspm install jquery
jspm install jquery-ui
jspm install css
Add Ignite UI package from NPM registry
Ignite UI package can be added through NPM registry. Open source version of the control suite is freely available on NPM.
Full paid version of Ignite UI that includes all Ignite UI controls can also be loaded from NPM. However, to do that one should have a license from Infragistics and a few configuration steps need to be performed to gain access to Infragistics’ private NPM repository. Please refer to this blog post for more information about licensed NPM feed from Infragistics.
If your organization has a private NPM registry setup, you can download the Ignite UI package from igniteui.com and publish it there.
Regardless of the NPM setup, in the end you can bring it to your application by using this command:
jspm install npm:ignite-ui
Reference controls as ES6 modules
Create index.html and js/bootstrap.js, js/igsample.js files using Visual Studio Code (or your favorite text editor). Type
code.
to open the editor in the current folder.
index.html content:
<doctype html>
<head>
<title>IG Sample</title>
</head>
<html>
<span id="rating"></span>
<script src="jspm_packages/system.js"></script>
<script src="config.js"></script>
<script>
SystemJS.import('js/igsample.js');
</script>
</html>
js/bootstrap.js content:
import 'ignite-ui/src/css/themes/infragistics/infragistics.theme.css!';
import 'ignite-ui/src/css/structure/modules/infragistics.ui.rating.css!';
import 'ignite-ui/src/js/modules/infragistics.util';
import 'ignite-ui/src/js/modules/infragistics.ui.rating';
export function bootstrap(){
// init code here
}
The exclamation sign at the end of css modules indicates that the module loader should not assume that it is a js module and that the css loader should handle these modules.
js/igsample.js content:
import $ from 'jquery';
import 'jquery-ui';
import {bootstrap} from './bootstrap';
// execute initialization procedure
bootstrap();
$(function(){
$("#rating").igRating();
})

Run it
The example above can be hosted on your web server. Or if you prefer just quickly run it, use the http-server:
npm install -g http-server
http-server
Open the browser and navigate to http://localhost:8080 to see the application running.

Bundle JavaScript and CSS
The example above instructs the System.JS loader to load all modules that are required for the requested control. The dependency tree is analyzed and necessary files are loaded in the order of dependency.
JSPM can also conveniently bundle all referenced modules along with their dependencies and css files into one js file. This helps to reduce time that is required by the browsers to request multiple individual files from the server.
To bundle all modules, execute the following command:
jspm bundle js/igsample.js --inject
Return to the browser window and open dev tools by hitting F12. Switch to the Network tab then refresh the page. Note that you now have a lot fewer files requested by the browser without changing a single line of code in your application.
To return to separate files execute the following command:
jspm unbundle
This was a quick demonstration of how Ignite UI controls can be used along with JSPM and System.JS loader.
Happy coding!
