I usually come across the following requirements,
- How to print name of all the properties of an object?
- How to print only the methods of an object?
- How to print even non-enumerable properties of an object?
In this post, we will explore all the options to iterate and print properties of a JavaScript object. Let us consider the object cat, as shown in the listing below:
var cat = { name :'foo', age :12, canRun :function(){ console.log("can run"); } }
By default, for all properties of an object enumerable is set to true. So right now, if we print description of cat’s canRun and name properties using the Object.getOwnPropertyDescriptor, we will find enumerable value true for the both properties.
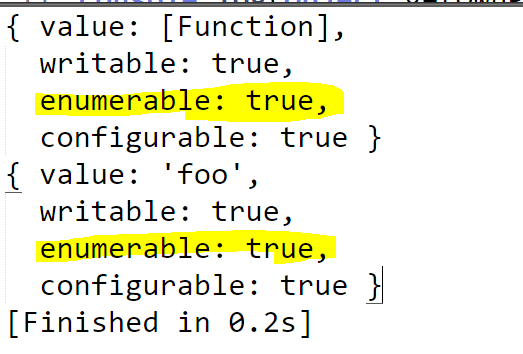
console.log(Object.getOwnPropertyDescriptor(cat,"canRun")); console.log(Object.getOwnPropertyDescriptor(cat,'name'));
As you notice besides enumerable, configurable and writable are also set to true.

Let us start with printing all properties which enumerable is true.
Printing all enumerable properties using for..in loop
We can print all enumerable properties either own or inherited of cat object using JavaScript for..in loop.
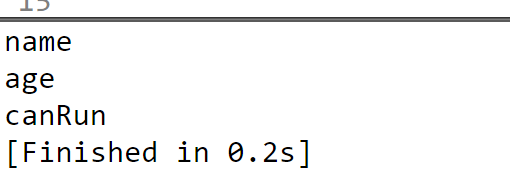
for (var prop in cat) { console.log(prop); }
Using the for..in loop, all enumerable properties can be iterated. Above for loop will print all the enumerable properties of cat object.

JavaScript for..in loop does not iterate non enumerable properties or to properties which enumerable is set to false. To understand it better, let us go ahead and make enumerable of cat’s name property to false using the Object.defineProperty function.
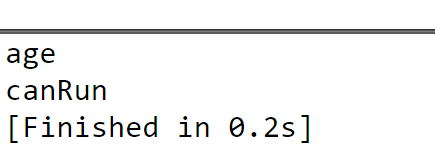
Object.defineProperty(cat, 'name', {enumerable:false });for (var prop in cat) { console.log(prop); }
In the above listing, we have set enumerable of name property to false, and then iterating to the properties using the JavaScript for loop. In output, you will notice that JavaScript has omitted the name property, and will give output as shown in the image below

JavaScript for..in loop iterates to all enumerable properties of an object, regardless it is their own property or inherited property. Let us see an example on how for..in loop returns inherited enumerable properties also. I have created an object called animal,
var animal = { color:"blue" }
We are linking animal object as parent of cat object using the __proto__ . So we are creating inheritance between the cat object and the animal object as shown in the listing below:
cat.__proto__ = animal;Now, the cat object has three enumerable properties. It has its own age and canRun properties, and inherited color property. So the for..in loop will print age,canRun, and color properties for the cat object.
for (var prop in cat) { console.log(prop); }
Above for..in loop will print us color property besides age and canRun property.

Below, finds entire code together used in the above discussion,
var animal = { color:"blue" }var cat = { name:'foo', age:12, canRun:function () { console.log("can run"); } } cat.__proto__ = animal;Object.defineProperty(cat, 'name', { enumerable:false });for (var prop in cat) { console.log(prop); }
So we can summarize for..in loop in the following points,
- It returns object’s all own enumerable properties
- It returns object’s all inherited enumerable properties
- It does not return non-enumerable properties
Printing all own enumerable properties using Object.keys
In ECMA 5, Object.keys() got introduced, which returns an array containing all enumerable properties of the JavaScript object. It only returns object’s own properties; it does not return inherited properties.
We can print all enumerable properties of cat object using Objecy.keys, as shown in the listing below.
var cat = { name:'foo', age:12, canRun:function () { console.log("can run"); } } console.log(Object.keys(cat));
Printing all methods of an object
We may have other requirement, just to print all own methods of an object. To do so, let us create a function, which will return all own methods of an object.
function getAllMethods(object) {returnObject.getOwnPropertyNames(object).filter(function (p) {returntypeof object[p] =='function'; }); }
getAllMethods() function will return all the methods of the passed object. Let us say we have an object cat as shown in the next listing,
var cat = { name:'foo', age:12, canRun:function () { console.log("can run"); } }
To print methods of cat object, we will pass it to the getAllMethods() function, and function will return canRun method.
console.log(getAllMethods(cat));
In the output we can see canRun printed.

Conclusion
In this post we learnt about various ways of printing or enumerating object’s own or inherited properties and methods. I hope you find this post useful. Thanks for reading.