Trees are some of the most important controls used to build modern web applications. HTML does not provide any tree elements out of the box, but by using the Ignite UI library by Infragistics, you can very easily create a tree control in your application – simply use the Ignite UI tree control, igTree. In this post, we will show you how to get started with this control in three simple steps. Let’s get started!
Step1: Adding References
To work with any IgniteUI control, first we need to add the required JavaScript and CSS references. So, let us start with that. We have two options to add references:
- Download IgniteUI and add the required files to your project, referencing local IgniteUI files from the project.
- Via CDN: the Ignite UI team provides a public CDN to use.
In this example I am going to use the Ignite UI CDN. So we can add references as shown in the listing below:
< head>< title>igTree demo< linkhref="http://cdn-na.infragistics.com/igniteui/2016.1/latest/css/themes/infragistics/infragistics.theme.css"rel="stylesheet"/><linkhref="http://cdn-na.infragistics.com/igniteui/2016.1/latest/css/structure/infragistics.css"rel="stylesheet"/><scriptsrc="http://ajax.aspnetcdn.com/ajax/modernizr/modernizr-2.8.3.js"><scriptsrc="http://code.jquery.com/jquery-1.9.1.min.js"><scriptsrc="http://code.jquery.com/ui/1.10.3/jquery-ui.min.js"><scriptsrc="http://cdn-na.infragistics.com/igniteui/2016.1/latest/js/infragistics.core.js"><scriptsrc="http://cdn-na.infragistics.com/igniteui/2016.1/latest/js/infragistics.dv.js"><scriptsrc="http://cdn-na.infragistics.com/igniteui/2016.1/latest/js/infragistics.lob.js"><scriptsrc="demo.js">
Essentially we are adding references of
- Ignite UI CSS libraries
- jQuery library
- jQuery UI library
- Ignite UI core, dev, and lob libraries.
Keep in mind that you need to follow the same sequence of adding references as shown in the above listing. You may notice that I have also added a reference to the demo.js file. As a starter, demo.js contains a function as shown in the listing below. We will write all the required JavaScript codes inside this function.
$(function () {
});
Step 2: Creating Data
We can bind data from different sources, in either of the following forms:
- XML data
- JSON data
Let us start with creating LOCAL JSON data to bind to igTree. In this example we are creating foodsData, which has three fields: ID, Type, and Items.
var foodsData = [ {'ID':1,'Type':'Drinks','Items': [ {'name':'Pepsi' }, {'name':'Sprite' }, {'name':'Sprite' },] }, {'ID':2,'Type':'Food','Items': [ {'name':'Burger' }, {'name':'Bread' }, {'name':'Taco' }, ] }, {'ID':3,'Type':'Salad','Items': [] } ]
In a real application, most of the time, data will be fetched from the server. So the server will have a REST API, and before binding JSON data from the REST API, we will have to create the Ignite UI data source, which can also be created for the local data too. We can create an Ignite UI data source for the foodsData JSON array as shown in the listing below:
var ds =new $.ig.DataSource({ type:"json", dataSource: foodsData }); ds.dataBind();
Step 3: Creating Tree
So far, we have added the references and created the data to be bound. Now a igTree can be created in two steps:
- Create a ul element
- Convert the ul element to igTree and set the data source
We have the ul element in HTML as shown in the listing below:
<ulid="countryTree"></u l>
In the second step, we need to convert the HTML ul element to the igTree and set its data source and binding. We can set data source directly to JSON data or igDataSource. We have already created a data source in the previous step, so let us use that as the dataSource of igTree, and create the igTree as shown in the listing below:
$("#countryTree").igTree({ dataSource: ds, bindings: { textKey:"Type", valueKey:"ID", childDataProperty:"Items", bindings: { textKey:"name", } } });
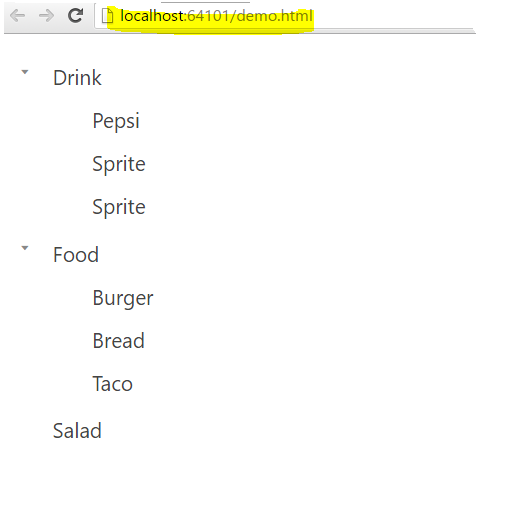
If you take a closer look, you’ll see that we’ve set the binding properties to the different fields of the JSON data. For example, textKey is set to Type field, valyeKey to the ID, and so on. At this point, when running the application, you will find the igTree generated with the local JSON data.

Here the Salad node is empty because there are no items in it. For the other nodes, sub items are bound using the Items field of the data source.
So there we have it: we’ve created a tree! Now you may want to click on one of the nodes to select them. To do that, there are many events exposed on igTree. However, to select a particular item, you need to handle nodeClick event of the igTree. A particular node item’s name can be selected using the ui.node.data.name
nodeClick:function (evt,ui) { console.log(ui.owner); console.log(ui.node); console.log(ui.node.data.name); }
Putting it all together
To see the full picture, let us put every piece of code together. To create the igTree, the HTML will contain references and just one ul element. In the JavaScript, we are creating the data source and then using the selector creating igTree. The complete JavaScript file will look like this:
$(function () {var foodsData = [ {'ID':1,'Type':'Drink','Items': [ {'name':'Pepsi' }, {'name':'Sprite' }, {'name':'Sprite' },] }, {'ID':2,'Type':'Food','Items': [ {'name':'Burger' }, {'name':'Bread' }, {'name':'Taco' }, ] }, {'ID':3,'Type':'Salad','Items': [] } ] var ds =new $.ig.DataSource({ type:"json", dataSource: foodsData }); ds.dataBind(); $("#countryTree").igTree({ dataSource: ds, bindings: { textKey:"Type", valueKey:"ID", childDataProperty:"Items", bindings: { textKey:"name", } }, nodeClick:function (evt,ui) { console.log(ui.owner); console.log(ui.node); console.log(ui.node.data.name); } }); });
Conclusion
There you have it: the beginnings of working with the igTree! Keep an eye out for future posts where we’ll focus on other features. Thanks for reading!