As of June 2015, the world has a new JavaScript standard. Officially called ECMAScript 2015, but commonly known as ECMAScript 6 (ES6) and sometimes ECMAScript Harmony or ECMAScript.next, the specifications detail a broad range of new features you can expect to see being implemented in browsers in the coming months and years. This includes — but is not limited to — block-level scoped variables let and const, new class syntax, default parameters, modules, sets, and template strings. It also includes some useful additions to the Math object. Unlike most new features of ES6 at the time of writing, (almost in their entirety) these features have already been implemented in the desktop versions of Chrome, Firefox, Safari and Opera, as well as Microsoft Edge (though not Internet Explorer). Support in mobile browsers is weaker.
None of these new additions are anything groundbreaking. In fact it's more about adding basic math functionality that is already present in most popular languages. I still think they're worth taking a look at some of them as they will likely be overlooked in other guides to ES6. MDN has simple polyfills for all of them, so if you want to use them on your production site you can, even if you get significant mobile traffic.
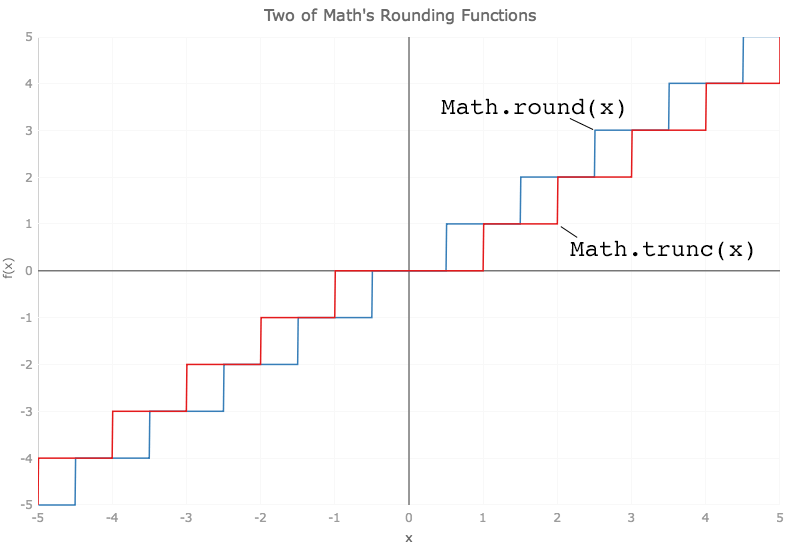
The idea of Math.trunc is simple — it removes the digits after the decimal point from a number. 13.2 becomes 13 and -12.6 becomes -12. This is similar to Math.ceil and Math.floor, except we're not always rounding up or always rounding down, we're rounding towards 0. That is, if the number is positive then Math.trunc rounds down but if it is negative it'll round up. The chart below shows how Math.trunc and the other rounding function, Math.round, work over the range -5 to 5. (Plotting Math.floor, Math.ceil and Math.trunc in the same chart is confusing.)

Math.sign is even simpler. Pass in a number and it will return 1 if the number is positive (even if that "number" is Infinity) and -1 if it is negative (including -Infinity). If the number is 0 then it will return 0 (or -0, which is the same).
Math.cbrt returns the cube root of a number. For positive x, Math.cbrt(x) returns the same result as Math.pow(x,1/3). However, if x is negative the latter returns NaN where as the former will return the same result as -1*Math.pow(-x,1/3). For example, Math.cbrt(-8) returns -2 while Math.pow(-8,1/3) returns NaN. This isn't a bug, it's part of the specification. At the same time -2, is a correct solution; all non-zero real numbers, positive and negative, have three cubed roots but two of them are complex. The chart below shows curves for Math.cbrt and the (old) square root function Math.sqrt. (The square roots of all negative numbers are complex so Math.sqrt also returns NaN when fed a negative argument.)

JavaScript has had the Math.log function, that calculates the natural logarithm (that is base-e) of its argument, since the 1st edition of ECMAScript. ES6 adds Math.log10 and Math.log2 that calculate the base-10 and base-2 (a.k.a. binary) logarithms of their argument. The former is frequently used in 2D data visualization in the sciences when the numbers being plotted span a large range in one or both dimensions. Confusingly, many math text books will use "log" to signify the base-10 logarithm, shortening the natural logarithm to "ln".
ES6 also sees the introduction of Math.log1p, which is the same as Math.log(1 + x), and Math.expm1, which produces the same result as Math.exp(x)-1. The chart directly below plots the aforementioned logarithmic functions while the one below that plots Math.exp and Math.expm1.


Math.hypot calculates the square root of the sum of the squares of its arguments. Obviously you can use it to find the hypotenuse of a right triangle if you know the lengths of the other two sides, but you can pass it more than two numbers, or just 1, and it will still calculate the sum of the squares of its arguments. The chart below, for example, shows the result of calling Math.hypot for all non-negative integers up to x. For example, the y-value at x=1 is the result of Math.hypot(0,1), at x=2 it's the result of Math.hypot(0,1,2), at x=3 it's the result of Math.hypot(0,1,2,3) and so on.

Finally, ES6 sees the addition of the hyperbolic functions sinh, cosh and tanh and their inverses asinh, acosh and atanh. Hyperbolic functions are analogs of their similarly named trigonometric counterparts (sin, cos etc) and crop up regularly in physics, engineering and architecture. The chart immediately below plots Math.sinh, Math.cosh and Math.tanh; the one below that plots their inverses.


There are three further functions added to the Math object that, for reasons of brevity, I won't discuss. They are Math.imul, Math.fround, and Math.clz32.
Try our jQuery HTML5 controls for your web apps and take immediate advantage of their stunning data visualization capabilities. Download Free Trial today.
