In the last decade, the Web has taken multiple long strides. From basic HTML, web pages developed a richer look and feel, and are getting more intuitive, user friendly and glossier every day. The key contributors to these changes are some new and revamped technologies, supported by the latest hardware and better internet connectivity. But performance has always been an area of concern with web applications since the beginning.
In the last few years, the eruption of JavaScript libraries, CSS libraries and plugins made it possible for each page to access lots of JavaScript, CSS, images and other resource files. There are many scenarios where a page initiates more than 50 http requests to server. And each request creates a new TCP connection to the server, retrieves the file, and closes the connection. This means there are more than 50 TCP connections made to the server. Creating and disposing of each connection is a heavy process, and apart from that, many browsers also limit the number of concurrent connections, usually from four to eight.
HTTP protocol itself hasn’t changed much in the last 15 years, either. HTTP1.1 which is used nowadays was defined in 1997 and since then, the Web has changed a lot. The IETF (Internet Engineering Task Force) understood the new challenges and has been working on this for a while with POCs. Now they have come up with another new version of the HTTP protocol, called HTTP/2, which is currently in the process of standardization.
What is HTTP/2?
HTTP/2 is the second major version of the HTTP protocol, the main focus of which is to decrease latency to improve page load speed. It is based on Google’s SPDY protocoland covers the following key items:
1- Loading multiple requests in single TCP connections in parallel
2- Enabling compression in HTTP headers
3- Allowing server to push content to the client
How does it differ from earlier versions?
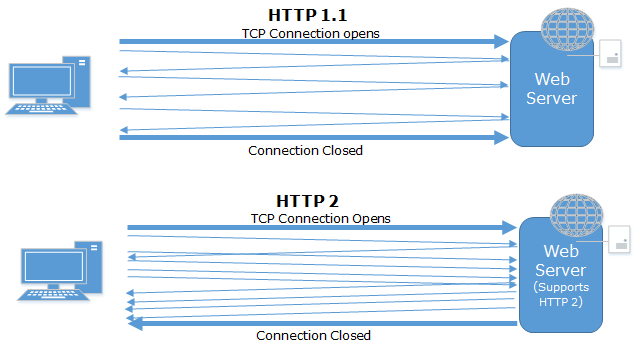
The initial version of HTTP design used a new TCP Connection for each request, which involves setting up connection and other packets which was very time consuming. There were many changes done in HTTP 1.1 where pipelining was introduced, which theoretically allows you to send multiple requests in a single connection, but the request and response was processed synchronously. HTTP/2 is based on the SPDY protocol which opens one TCP connection and uses multiplexing, which allows many requests to be sent in parallel without waiting for the response. Let’s see it pictorially:

Apart from that, it also compresses the HTTP Headers and enables the server push as mentioned earlier. We will see how that affects page load in our example below.
HTTP/2 in action using ASP.NET 4.6
A typical web page references many different resources like JavaScript files, CSS files, images etc. In the example below, I have created a sample ASP.NET 4.6 empty web forms application using Visual Studio 2015 and added different resources in the solution that reference the same in our web page. I then added a Web form to the application and multiple resources as well – see below:
<code>
<headrunat="server">
<title>HTTP2 Demo using ASP.NET Web forms 4.6</title>
<!-- CSS resources -->
<linkhref="Content/bootstrap.css"rel="stylesheet"/>
<linkhref="Content/bootstrap.min.css"rel="stylesheet"/>
<linkhref="Content/Site.css"rel="stylesheet"/>
</head>
<body>
<formid="form1"runat="server">
<div>
<!-- Image resources-->
<imgsrc="Content/images/img1.jpg"/>
<imgsrc="Content/images/img2.jpg"/>
<!-- For demo, there are eight images added, but removed here for brevity-->
</div>
<!-- JavaScript file resources -->
<scriptsrc="Scripts/jquery-1.10.2.js"></script>
<scriptsrc="Scripts/jquery-1.10.2.min.js"></script>
<!-- For demo, total six file added, but removed here for brevity-->
</form>
</body>
</html>
</code>
The above page references 19 different resources (3 CSS, 8 Images, 8 JS files) to mock a real time page. After that, I deployed the application on IIS10 on Win Server 2016 (Windows 10 can be used as well). Now it’s time to test the application.
Test Results
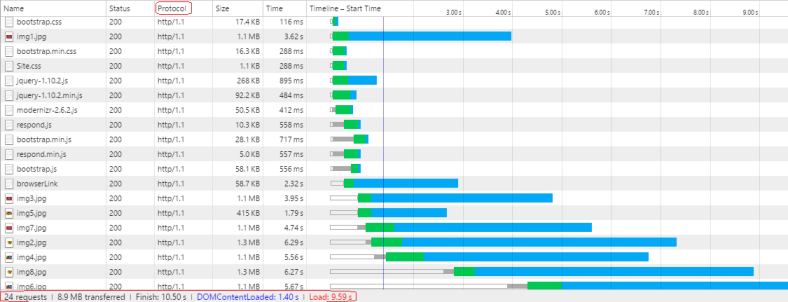
First I will run this application using HTTP 1.1 and analyze the load time for it. Then we will move to HTTP2 to see the differences. Let's run the application and see the network tab of the Developer Toolbar (Most modern browsers provide a Developer Toolbar which can be opened by pressing F12). This will show the number of requests fired for the web page, its wait time, start time, load time and other relevant details.

By closely looking the details in above image, we see that it is using the HTTP1.1 protocol, referenced in the third column (Protocol). Also it loaded all the JavaScript, CSS and image files as expected but their start times vary. It is quite obvious that several requests were able to start once previous requests were completed. The last request had to wait around 4.5 seconds due to the limitation on the number of parallel connections from browser. The total load time for this page is around 9.59 seconds.
Now let’s open the same page by switching the protocol to HTTP2 and see the differences. To do so, we need to change the URL in address bar from HTTP to HTTPS and reload the page and see the network tab in the Developer Toolbar again:

Here the timeline looks completely different and the requests all started at the same time. Also the load time of the page was reduced by 80% which is now around 2 seconds. It clearly shows that all the requests sent at server parallel which was synchronous in http1.1. The last request has a wait time of only 70ms.
Recently we used several techniques like bundling and minification which improves performance but that has several limitations as well (for example, it is applicable only on JavaScript and CSS files). Each type of file must be added in different bundles and even including all the same type of files in one bundle is not recommended. Multiple bundles should be created based on their usages in various pages of the application. HTTP2 relieves the developer from having to use these features and resolves these problems, as it creates only one TCP connection and starts downloading all the different resources at same time which saves lots of time and removes the burden from the developer.
Note – Currently, HTTP2 works only on SSL. So I opened the same page first using HTTP which used HTTP1.1 and then used https: which used HTTP2 protocol (which is shown here as h2)
Conclusion:
In this post, we discussed the current web development practices and performance issues that we face. We continued our discussion on HTTP2 and saw that it can be used with IIS10 (Windows 10 and Windows Server 2016) and ASP.NET 4.6 using Visual Studio 2015. We then created a sample page which included multiple resources including JS, CSS, and images, and saw that using HTTP2 saved us more than 75% load time – which ultimately shows us that the performance issues we’re currently used to, will soon be a thing of the past!
Try our jQuery HTML5 controls for your web apps and take immediate advantage of their powerful capabilities. Download Free Trial now!
