
Ignite UI™ is the most powerful set of high performance user experience controls and components for development of modern apps in HTML5, JavaScript or ASP.NET MVC. If you are building responsive web apps that target the desktop and mobile, or just hybrid mobile apps, Ignite UI can get you there. We are continuing to invest in rich line-of-business scenarios for the desktop browser, while ensuring the touch experiences and mobility are top of mind in our UX process for new controls and control enhancements.
New Editors
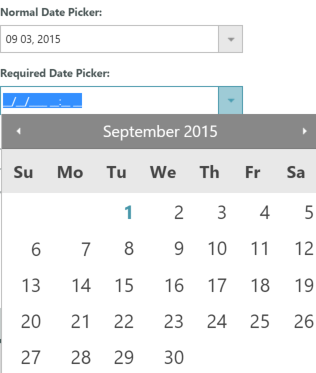
One of our main goals with this release was to provide you with more robust, feature rich and excellent performing editor widgets. Our editor components offer a lot of functionality, backed by a significant amount of code. This latest release marked another major development campaign for the editor suite, since our dev teams re-architected all editors to optimize their usability and also added a new component – the Checkbox widget.
- igEditors
- igCheckboxEditor

- igTextEditor

- igNumericEditor

- igPercentEditor

- igCurrencyEditor

- igMaskEditor

- igDateEditor

- igDatePicker

igNotifier
The igNotifier component is an extension of the popover component, which specializes in providing the end user with notification information. There are three predefined states:
- Success
- Warning
- Error

The component supports popover mode, as well as simple inline-style messaging. In addition to this, there is automatic pairing with editor widgets to allow detection or erroneous input which is outside the predefined range.
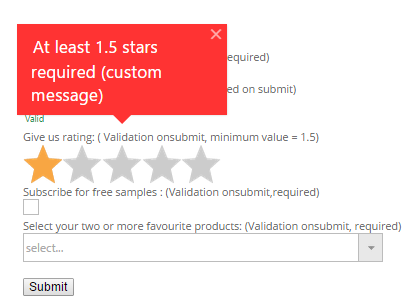
igValidator
The new Validation component allows flexible validation on an array of Ignite UI components, as well as standard input form elements. The mechanism uses the Notification component capabilities to both handle the validation process and display flexible and visually appealing notifications to the end user.

IgniteUI Visual Studio MVC Scaffolder

We release a brand new Scaffolder for Ignite UI widgets. With this we boost developer productivity greatly by providing code generation and templates to quickly target standard data scenarios like creating, reading, updating and deleting data. With a few clicks you can completely configure a Grid, generate a controller and save time on manual coding. Configuring other widgets as HierarchicalGrid, TreeGrid, Data Chart and others are already in the works.

Developer Productivity / Features
igTreeGrid
In 2015.1 release we added a new control to our grids suite to handle even more hierarchical data scenarios. Now we pack it with tons of features to provide even better experience while dealing with tree or tabular data.
- Row Selectors

- Column Moving and Resizing
- Paging Breadcrumbs

- Accessibility Rendering (ARIA support)
- MVC Remote Sorting/Paging/Filtering on all levels

- Keyboard Navigation
- Excel Exporter

igCombo
The Combo widget gets a big round of new features for this release. Since it was rewritten from the scratch in 2015.1, now you get more goodies to help you deliver better in experience in more use cases.
- Autocomplete
- Grouping

- Header and Footer Templates
- Dropdown Orientation

- Support for Custom Values
- Full element support
- Full support for ASP.NET MVC 6 for all Ignite UI widgets
igGrid
We continually work on the igGrid to improve its user experience and provider richer functionality.
- Column Auto Sizing
- Advanced Filter Dialog – Custom Condition

- Accessibility Rendering (ARIA)
- Excel Exporter CTP –> RTM
- Selection / Activation with Focus
HierarchicalGrid
- Selection / Activation with Focus
- Excel Export
General Enhancements
MVC
- Tag Helpers for Ignite UI
- Scaffolding templates with Ignite UI
igUpload
transmit additional data between client and server
Wrapping it up
That’s it for this big release of Ignite UI. We are investing heavily in modern web - we know that digital transformation and mobilization of your existing desktop applications to mobile devices and browsers are your key initiatives this year and next – Ignite UI will help drive your successful transitions. If you have any questions, shoot me an email at jasonb@infragistics.com, and if you have any ideas for the product or don’t see a feature that you’d like, let us know at the User Voice site so we can hear you voice!



















