One of our design goals is to provide a distraction-free design time experience. As part of this, we try to reveal functionality depending on where you are in the design flow and in context.
In this update we revisited the properties panel and UI guides.
Docking the Properties Panel
For rapid prototyping showing the properties panel near the selected element made it easy to understand what to do next. This is especially useful for new users of the application. However, when you have a lot of UI elements or a complex screen, some may prefer to have the properties panel in a fixed location.

You can now dock/pin the properties panel to the right of the design surface, so that it’s integrated with the toolbox. When docked, this panel will share the space with the other toolbox items (i.e., UI elements, screenparts). You can make the PE taller using the splitter or double click the splitter to fit.
Rulers & Guides Revisited
In our first version of rulers & guides, they were part of the design canvas. Over time we realized that there was a higher chance of accidentally adding guides. Our earlier suggestion was to hide the guides if you are to using it (cmd/Ctrl + L). Nevertheless, we have reworked rulers & guides by moving them to edges of the design surface, away from the canvas.

You can add a new guide by either clicking in the ruler area or by using the click + drag action. The click + drag action is new in this update and should be familiar to folks using other design tools. You can still double click on a guide to type in a precise value.
We also added new snap indicators to communicate when a guide meets a UI element.
Other Changes to the Design Surface
- The elements and layers (E&L) panel is now a third tab in the toolbox
- Visibility of UI Elements, Screenparts, and E&L panel can be toggled by clicking on the named tab.
- Moved the the canvas quick actions toolbar (i.e., screenshot, zoom) to bottom right area of the designer.
- Save, undo, redo and other frequent actions are now in the primary toolbar area.
- Journal navigation actions are available in mini-interactions explorer. If you are not familiar with this, it behaves like the back and forward on your desktop web browser to jump between UI states.
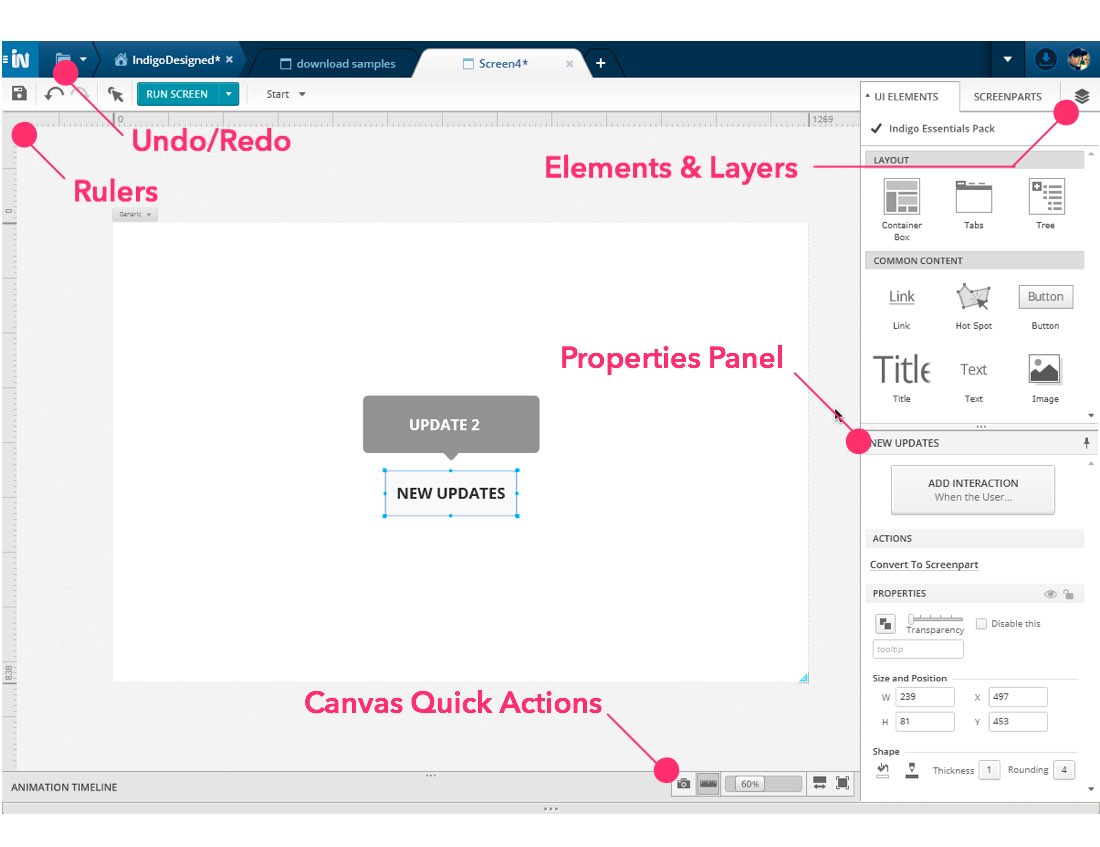
Here’s a quick visual summary of the changes you will see in this update:
How to get this Update?
Here’s how you can update the version of Indigo Studio installed on your machine:
- If you have the option to automatically check for updates on startup checked, you should see a dialog box pop up when you launch Indigo. Simply click update, and Indigo Studio will do the rest. This is the easier approach.
- If for some reason you chose not to automatically check for updates, go to MENU > HELP & ABOUT and use the “CHECK FOR UPDATES” option.

About Indigo Studio for Interaction Prototyping
@indigodesigned on Twitter.com