In this post, we’re going to show you step by step instructions on how to create a Chat application that’s similar to a group chat messenger where many people at any given time can read and send messages with the group. In this example we’re going to use the following technologies:
1. Firebase
2. HTML
3. Bootstrap
4. jQuery
Eventually we will host the application on the Microsoft Azure website, and we’ll use Visual Studio IDE to develop the application.
You can see the real time chat application we are going to build in this article live at: http://igchatapp.azurewebsites.net/chat.html . Feel free to chat with us at this URL!
Setting up Firebase
Register on https://www.firebase.com/ and login to access the Firebase portal. In the right hand side, you’ll find the option to create a new app. Give your app a name and the URL to create a new app in Firebase.

Setting up the application to be hosted in Microsoft Azure
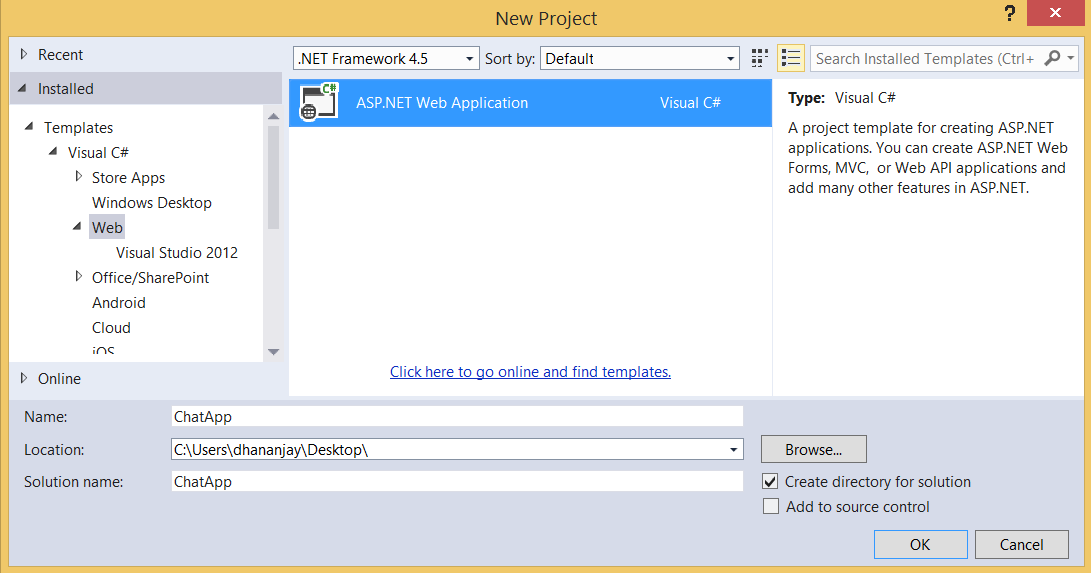
We want to host the chat application on the Microsoft Azure web site. To host, you need to have an Azure subscription. If you do not wish to host the application in Azure, you may prefer skipping this section. But to create an Azure-hosted web application, launch Visual Studio and create an ASP.NET Web Application.

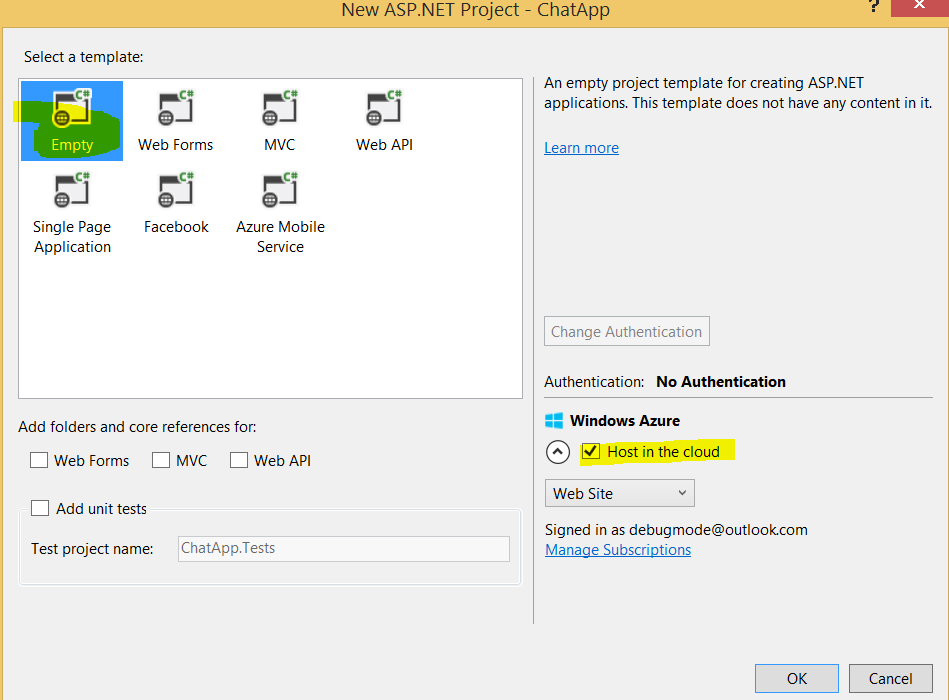
On the next screen, select the Empty tab and also make sure to check option “Host in the cloud”. For reference see the highlighted section in the image below:

Once you click the OK button, Visual Studio will connect to the Azure subscription and prompt you to configure the Azure Site. Provide the site name and leave the database empty, since we are not going to use the Azure database for the chat application.

Our chat application will be hosted at http://IGChatApp.azurewebsites.net.
Adding jQuery, Firebase and Bootstrap to the project
We will use following items to create the chat application. Hence we need to add them in the project. We can either use CDN or download the libraries and use them in the project.
1. jQuery
2. Firebase JavaScript client
3. Bootstrap
To download the library, right click on the project and from the content menu and select Manage NuGet package. In the NuGet package manage,r search for jQuery and BootStrap and install them. A Bootstrap installation from the NuGet package may look as shown in the image below:

We also need to add an html page and a JavaScript page in the project. Let’s add chat.html and chat.js in the project by right clicking on the project and adding HTML and JavaScript files respectively.
If you are following the steps so far, your project structure should look like this:

In chat.html, we need to add references to the Bootstrap, jQuery and Firebase JS libraries. We have added Bootstrap locally whereas will be using CDN for the firebase and the jQuery. After adding the references Head section of the chat.html will look like the listing below:
<head>
<title>IG Chat Apptitle>
<linkhref="Content/bootstrap.css"rel="stylesheet"/>
<scriptsrc='https://cdn.firebase.com/js/client/2.2.1/firebase.js'>script>
<scriptsrc='https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js'>script>
<scriptsrc="chat.js">script>
head>
The header of the app is created as shown in the listing below:
<divclass="container">
<br/>
<br/>
<divclass="row">
<divclass="page-header">
<h2>IG Chat App using Firebaseh2>
div>
div>
div>
Next, using the Bootstrap grid system, create four columns. You’ll create the first and last columns for the margins and others to put the controls in.
<divclass="row">
<divclass="col-md-2">div>
<divclass="col-md-4">
<divid='messagesDiv'>
div>
div>
<divclass="col-md-4 ">
<divid="chatdiv"class="form-group">
<inputtype='text'class="form-control"id='nameInput'placeholder='Name'>
<br/>
<inputtype='text'class="form-control"id='messageInput'placeholder='Message'>
<br/>
<buttonid="btnSend"class="form-control btn btn-info">Send Messagebutton>
div>
div>
<divclass="col-md-2">div>
div>
In the above code listing,
1. All the chat messages will be displayed in the div with the id messageDiv
2. There are two input buttons: one for the name of the user and other for the message to be sent
3. The user can either send a message by pressing enter or clicking on the button with the id btnSend
As of now, we have created the view of the application, which should look like the below image.

Let’s now write the code to send a message. In the document ready function, first we need to create the reference to the Firebase app. That can be created as shown below:
$(document).ready(function () {
var myDataRef = new Firebase('https://igchatapp.firebaseio.com/');
});
Next, let’s write the send message function. Here we are reading the values from the textbox and then pushing that to the Firebase data reference:
function SendMessage() {
var name = $('#nameInput').val();
var text = $('#messageInput').val();
if (text.trim()) {
myDataRef.push({ name: name, text: text });
$('#messageInput').val('');
}
}
Now we need to call a SendMessage function on either the click event of the button or when a user presses enter after entering the message:
$('#messageInput').keypress(function (e) {
if (e.keyCode == 13) {
SendMessage();
}
});
$("#btnSend").click(function () {
SendMessage();
});
Whenever a new message is added to the list, we need to fire the child_added event such that every user will get updated message in the real time.
myDataRef.on('child_added', function (snapshot) {
var message = snapshot.val();
displayChatMessage(message.name, message.text);
});
In the child_added event, we will display the message by appending the new message. In the Displaychat message function, we are appending the newly added message text and name to the div.
function displayChatMessage(name, text) {
$('
').text(text).prepend($('').text(name + ': ')).appendTo($('#messagesDiv'));
$('#messagesDiv')[0].scrollTop = $('#messagesDiv')[0].scrollHeight;
};
And that’s it! On pressing F5 locally, we can run the chat application. To verify real time chatting, open the application in two different browsers and start sending messages. You will find that in both instances of the running application, messages are getting updated in real time!

Publishing your chat app to Azure
In the last step, we need to publish the application to Azure. To do so, right click on the project in Solution Explorer and click publish as shown in the image below:

On the next screen leave the default settings and click on publish to do the web deployment.

After successful publishing, the application can be used at http://igchatapp.azurewebsites.net/chat.html
Feel free to chat with us on this URL!
Conclusion
In this article, we learned to create a real time chat application using jQuery and Firebase, and we also hosted the application in Azure. I hope you find this post useful – and happy coding!