
The introduction of IgniteUI brought a breeze of freshness to most of the existing jQuery controls we had. The Combo Box control now boasts new functionality : being able to set up relationships between the data in different combo boxes. If the options on combo boxes vary depending on the selection in another combo box – cascading will make everything very simple. Let’s see how it’s done.
Usage
First thing’s first , you will need to add a few javascript libraries as references to your project. You can grab all of them , except one , off CDNs:
1: // type="text/javascript"> // ]]>
2: // type="text/javascript"> // ]]>
3: // type="text/javascript"> // ]]>
4:
// >
// ]]>
To get the Infragistics Loader , go to your Infragistics products installation folder , open up the IgniteUI folder and copy the /css and /js folders into your project. With that done , all the required resources are now present and waiting to be loaded up.
Next up , we’ll want some HTML elements to build the combo boxes on top of – either use a or a .
1: Parent Combo
2: <span id="combo1">span>
3:
4: Child Combo
5: <span id="combo2">span>
And now we’re ready to dive into javascript !
First thing you should do is , of course , load up the required resources for the combo box. Do it by using the Infragistics Loader like this:
1: $.ig.loader({
2: scriptPath: '/js/',
3: cssPath: '/css/',
4: resources: "igCombo"
5: });
Now comes the initializing of the combo boxes themselves. I’ll post the code first ( it’s really a few lines ) and then go into detail about the data source targets as they are a bit more tricky.
Here’s the code:
1: $.ig.loader(function () {
2: $("#combo1").igCombo({
3: textKey: "type",
4: valueKey: "type",
5: dataSource: favorites,
6: selectedItems: [{ index: 0 }],
7: });
8:
9: $("#combo2").igCombo({
10: cascadingDataSources: dict,
11: parentCombo: $("#combo1")
12: });
13: });
The textKey & valueKey properties are probably familiar to you , the first combo box is a pretty straightforward one. The second one is defined by using just those two lines of code – the first property tells the combo box which data source holds the different lists of selections. The second property tells it which object ( combo ) holds the corresponding keys that link to these lists of selections.
Here are the arrays in question , defined in a separate data.js file :
1: favorites = [
2: { type: "Food" },
3: { type: "Color" },
4: { type: "Sport" }
5: ];
6:
7: foods = [
8: { type: "Fruits" },
9: { type: "Vegetables" },
10: { type: "Meat" },
11: { type: "Candy" }
12: ];
13:
14: colors = [
15: { type: "Red" },
16: { type: "Blue" },
17: { type: "Orange" },
18: { type: "Green" },
19: { type: "Yellow" },
20: { type: "Black" }
21: ];
22:
23: sports = [
24: { type: "Basketball" },
25: { type: "Football" },
26: { type: "Baseball" },
27: { type: "Tennis" }
28: ];
29:
30: dict = {
31: "Food": { dataSource: foods, textKey: "type" },
32: "Color": { dataSource: colors, textKey: "type" },
33: "Sport": { dataSource: sports, textKey: "type" },
34: };
Right down in the bottom , the dict variable acts as a dictionary which holds all the parent combo’s values as keys and all the related datasources as values. That’s how the child combo box knows which one to load.
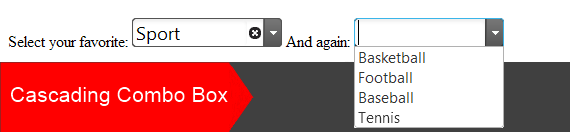
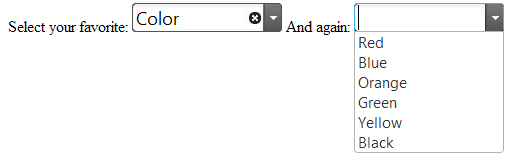
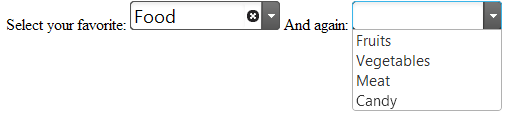
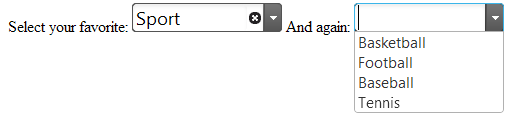
Here are a few snaps of how the combo boxes would work.



And here you can download the sample project I made.
Finally , check out the online samples page as well !